Schlagwort: webgl
Vor einiger Zeit hat Google das interaktive Video von Arcade Fire online gestellt. Es setzte neben YouTube auch Aufnahmen aus Google Maps oder Street View mit ein. Nun gibt es ein neues interaktives Musikvideo, das auf WebGL setzt.
Wie sicherlich der ein oder andere von Euch mitbekommen hat, stellt Google in den Chromium Builds und in den Dev-Versionen einigen Features nur hinter einem Kommando zur Verfügung. Seit einiger Zeit lassen sich einige auch über about:labs einschalten. Nun hat Google mal wieder einen neuen Test veröffentlicht und gleichzeitig ein anderes entfernt.
Entfernt wurde Instant. Diese Funktion ist für Google weit genug ausgereift, dass man sie direkt in den Einstellungen aktivieren kann. Diese Einstellung steht derzeit nur im „alten“ Einstellungsfenster bereit. Wer das Labs „Tabbed Settings“ aktiviert hat, hat sollte es deaktivieren.
Danach gibt es in den Einstellungen im ersten Tab eine neue Option. Nachdem man den Haken gesetzt hat, weißt Google auf das hin:
„Instant lets you view web pages and search results faster than ever. With Instant enabled, most web pages begin loading as soon as you type a URL in the Omnibox, before you hit Enter. In addition, if supported by your default search engine, search results appear instanly as you type queries in the Omnibox, and in-line predictions help guide your search. Becasuse new search results are requested each time you press a key, anything you type into the Omnibox may be logged as a search query by your default search engine.“

Mit Instant werden häufig besuchte Seiten schneller geladen. Es reicht dann zum Beispeil aus ein m in die Adressleiste zu tippen und schon wird Google Mail geladen. Für unbekannte URLs sowie Suchanfragen funktioniert es noch nicht so gut. Instant wird es definitiv nicht in Chrome 7 geben. Chrome 7 müsste in den kommenden Tagen kommen. Geplant ist Instant für Chrome 8.
Ein weiteres neues Feature in Chrome Lab ist GPU Accelerated Canvas 2D. Mit diesem Test wird die Performance des Canvas-Tags mit 2D verbessert, indem die GPU genutzt wird. Weitere Details zu GPU Accelerated Canvas 2D gibt es hier.
Ob die neuen Features schon in der Dev-Version von dieser Woche bereit gestellt werden, dürfte eher unwahrscheinlich sein.
Wichtig: Die hier beschrieben Features existieren derzeit in der beschrieben Form nur in Chromium. Downloads dieser experimentellen Builds gibt es hier:
Update um 21:30:
Auf Mac bietet Google nun Instant als Lab über about:labs an. Lediglich auf Linux fehlt die Funktion noch. "Out of Labs" ist Instant nur auf Windows.
Google hat gestern Abend die ersten Testversion von Chrome mit Hardwarebeschleunigung veröffentlicht. Sie steht derzeit nur als Canary Build sowie über den Chromium Trunk zur Verfügung und wie bei fast allen Tests in Chrome muss der Nutzer erst einmal Hand anlegen und die Funktion manuell aktivieren.
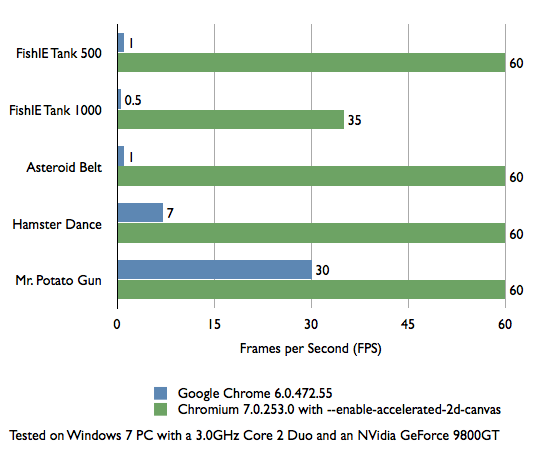
Über das Kommando --enable-accelerated-2d-canvas kann man die Beschleunigung von 2D-Canvas-Elementen aktivieren. Darauf haben sich die Entwickler zuerst konzentriert. Die unten stehenden Grafik zeigt, wie sich Chrome 7 mit Hardwarebeschleunigung gegenüber Chrome 6 bei den von Microsoft entwickelten Tests schlägt. Teilweise erreicht Chrome bis zu 60mal mehr Frames pro Sekunde als bisher.

(Google ist hier wohl ein Tippfehler unterlaufen und meint vermutlich Chromium 7.0.523.0)
Aktuell werden nur Linux und Windows unterstützt, Mac wird folgen. Wahrscheinlich wird die Hardwarebeschleunigung für 2D-Canvas-Elemente schon mit Chrome 7 (vermutlich Mitte Oktober) zur Verfügung stehen. Weitere Techniken werden dann von Zeit zu Zeit folgen.
Google hat auch einige eigene Beispiele entwickelt. Diese stehen hier zur Verfügung.
Auch wenn schon gefühlte tausendmal erklärt, auch hier nochmal wie man Chrome mit einem Kommando starten kann.
Rechtsklick auf den Icon zum Canary Build und Eigenschaften auswählen. Hier bei Ziel hinter .exe bzw. exe" --enable-accelerated-2d-canvas mit einem Leerzeichen getrennt einfügen. Dann Chrome Canary komplett schließen und über die geänderte Verknüpfung starten.
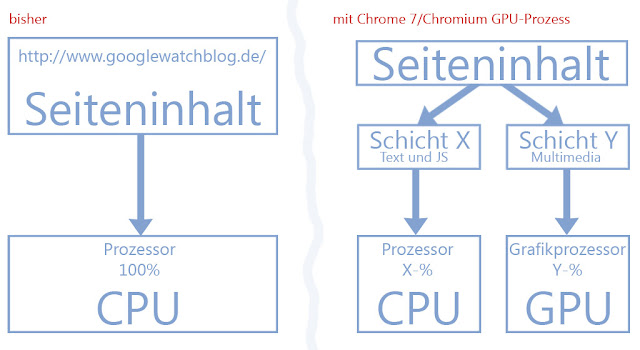
 Grafik: GoogleWatchBlog (by-nd)
Bei der GPU-Verarbeitung wird hauptsächlich Direct3D und OpenGL verwendet, die wiederum in WebGL übersetzt wird (mit dem Angle-Project).
Während die alte Methode 100% auf die CPU geht, teilt das neue System den Inhalt in mehrere Schichten auf. Dabei wird zwischen 2 Hauptarten unterschieden: Schicht X hat Text, also auch JavaScript usw.., und Schicht Y mit Multimedia, also Videos, Flash, Java, CSS und Bilder. Je nach dem geht Schicht X normalerweise auf die CPU und Schicht Y wird über den GPU-Prozess an WebGL gesendet und dort umgerechnet. Das Endrendering von allen Ebenen übernimmt die GPU, das ist aber nur ein minimaler Prozess, weshalb die schnellere GPU verwendet werden kann.
Um das GPU-Rendering zu aktivieren muss man Chromium oder Chrome Version 7 mit der Befehlszeile --enable-accelerated-compositing starten.
» Chromium Blog
Grafik: GoogleWatchBlog (by-nd)
Bei der GPU-Verarbeitung wird hauptsächlich Direct3D und OpenGL verwendet, die wiederum in WebGL übersetzt wird (mit dem Angle-Project).
Während die alte Methode 100% auf die CPU geht, teilt das neue System den Inhalt in mehrere Schichten auf. Dabei wird zwischen 2 Hauptarten unterschieden: Schicht X hat Text, also auch JavaScript usw.., und Schicht Y mit Multimedia, also Videos, Flash, Java, CSS und Bilder. Je nach dem geht Schicht X normalerweise auf die CPU und Schicht Y wird über den GPU-Prozess an WebGL gesendet und dort umgerechnet. Das Endrendering von allen Ebenen übernimmt die GPU, das ist aber nur ein minimaler Prozess, weshalb die schnellere GPU verwendet werden kann.
Um das GPU-Rendering zu aktivieren muss man Chromium oder Chrome Version 7 mit der Befehlszeile --enable-accelerated-compositing starten.
» Chromium Blog
Wie Google bekannt gegeben hat, wird das Projekt "O3D API" eingestellt. Grund ist die Fokussierung auf neue Standards, wie WebGL und O3D auf JavaScript-Basis.
Könnt ihr euch noch an diese News erinnern? Das Plugin O3D wurde für fast alle Browser und alle Betriebssysteme angeboten. Die Technik steckte zwar noch in Kinderschuhen, konnte sich aber soweit sehen lassen. Das war vor einem Jahr. Heute kündigt man an, dass man in Zukunft O3D nicht weiterentwickeln wird - jedenfalls nicht in geplanter Form.
O3D hat für Google ausgesorgt und man möchte sich jetzt auf die Entwicklung des wichtigeren, besseren WebGL-Standards konzentrieren. Aber ganz von O3D möchte man noch nicht lassen: Es soll bald eine JavaScript-Bibliothek geben, die die O3D-Technik benutzt: "Die JavaScript-Implementation von O3D ist immernoch in Kinderschuhen, aber Du kannst dir unsere O3D-Webseite anschauen und einige unserer Demos mit WebGL-fähigen Browser ausprobieren. Da aber dem Browser einige Funktionen fehlen, wie etwa das komprimierte Laden von Assets, können nicht alle Features aus O3D in JavaScript umgesetzt werden."
WebGL soll sich als neuer Standard durchsetzen. Google Chrome hat das schon längst implementiert. Die Arbeiten an dem 3D-Grafik-Standard OpenGL ES 2.0 für Browser (WebGL) gehen gut voran, auch eine Portierung von Quake II gibt es - und die Arbeiten gehen weiter.
Den Webmastern wird empfohlen, zur Portierung O3D -> WebGL die Diskussions-Gruppen zu befragen. Die Entwickler sollten in wenigen Minuten und Stunden antworten.
Im Fazit kann man sagen, dass O3D zwar begraben wird, aber es sich nun auf einen Standard beschränkt wird, der gut in Entwicklung liegt. Google macht also alles richtig.
» O3D - neues Projekt
» O3D - Plug-In API (eingestellt)