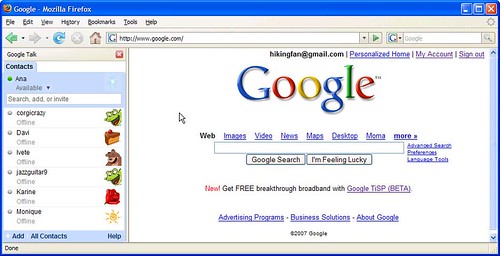
Das vor 3 Wochen veröffentlichte
Google Talk Gadget für die
Personal Homepage hat eine ganze Reihe von Updates bekommen: Die größte Neuerung ist die "Pop-Out"-Funktion mit der man Talk in einem eigenen Browserfenster ausgeführt werden kann - was aus Talk endgültig einen vollwertigen Webchat macht. Außerdem werden jetzt Dienste wie
flickr,
Picasa Web und
YouTube unterstützt.
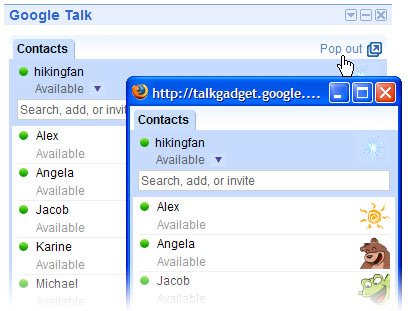
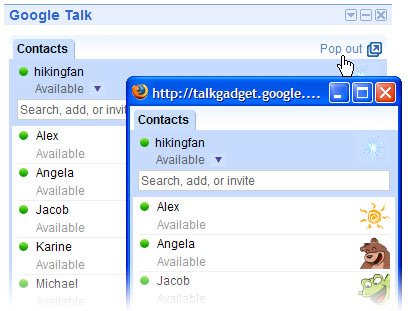
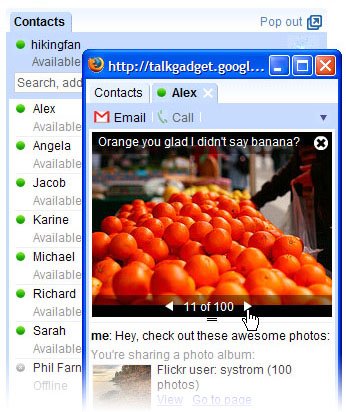
Pop-Out & Webchat

Schon der
Google Mail Chat,
Orkut-Chat und nicht zuletzt das
Gadget haben aus Google Talk einen Webchat gemacht, aber erst die neue Pop-Out-Funktion macht die ganze Sache vollwertig. Ab sofort kann Talk einfach unter der URL
http://talkgadget.google.com/talkgadget/popout aufgerufen werden und ist sofort startklar - ganz ohne Client auf dem PC.
Das ganze funktioniert so ähnlich wie das Talk-Gadget für Google Desktop, welches ebenfalls von anfang an einfach aus der Sidebar herausgezogen werden konnte und sich dadurch in ein vollwertiges Talk-Programm verwandelt hat. Der Unterschied dabei ist einfach nur dass Talk diesmal komplett online abläuft und damit jetzt auch auf PCs verfügbar ist die keine Software-Installation erlauben, z.B. in Internet-Cafes oder Einkaufszentren.
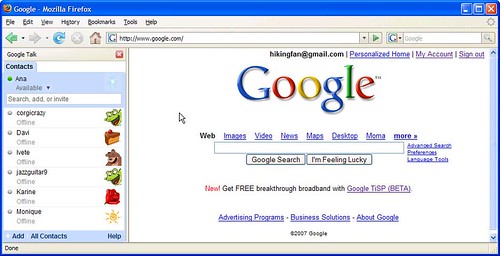
 P.S. Man beachte die TiSP-Werbung ;-)
P.S. Man beachte die TiSP-Werbung ;-)
Durch das eigene Talk-Fenster kann das Programm jetzt auch in der Firefox-Sidebar ausgeführt werden, so dass man nebenbei bequem surfen kann und trotzdem immer den Chat im Blick hat. Webmaster haben jetzt auch die Möglichkeit den Talk-Button, der das neue Fenster dann öffnet, in ihre Webseite zu integrieren. Bisher hat das noch keinen Sinn für den Webmaster, aber ich könnte mir vorstellen dass es hier in Zukunft noch irgendeine Funktion gibt die der Integration einen Sinn geben.
Hier der Button:
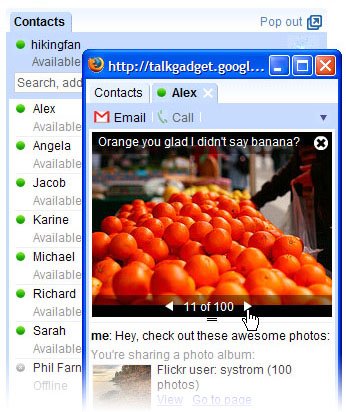
 Medien-Integration
Medien-Integration

Ganz neu in der Online-Version ist die Integration von bekannten Medien-Webseiten wie flickr, Picasa Web und YouTube. Wird eine URL von einer dieser Webseiten in den Chat eingefügt wird automatisch eine Slideshow mit dem Inhalt der Webseite gestartet. Ich denke dass weitere Dienste schnell folgen werden und ebenfalls in Talk integriert werden.
Merkwürdigerweise funktioniert dieses Feature nur in der Online-Version von Talk, der gute alte Client kann damit leider nicht glänzen.
--
Ich denke jetzt dürfte klar sein warum Google den Talk-Clienten in letzter Zeit so sehr hat schleifen lassen. Anscheinend ist dieser Client wirklich zum Tode verurteilt worden und wird langsam durch den Webchat ersetzt. Ob das so sinnvoll ist wage ich aber mal zu bezweifeln. Schließlich lässt sich ein Webchat sehr viel schneller schließen und aus den Bookmarks verbannen als eine Software zu deinstallieren. Außerdem hat ein Offline-Client natürlich technisch ganz andere Möglichkeiten als eine Online-Version. Ich hoffe dass beide Programme weiterhin gepflegt werden, aber mache mir mittlerweile immer weniger Hoffnungen...
»
Google Talk Chat
»
Gadget hinzufügen
»
Google Talk Webseite
»
Ankündigung im Talk-Blog