
Wie
erwartet hat Google vor einigen Stunde seine
OpenSocial-API veröffentlicht und einen ersten Schritt zur Verbindung aller Social Networks untereinander geschaffen. Das komplette Framework besteht aus 3 eigenständigen APis die alle ihren eigenen Zweck erfüllen und jede von sich unabhängig voneinander ablaufen kann.
Der Hintergrundgedanke der neue API ist nicht die Verbindung der Social Networks, sondern die Vereinheitlichung der Zugriffsfunktionen auf die Daten des Networks. Bisher hat jedes Network seine eigene API verwendet und es so unnötig kompliziert für Leute gemacht die ihre Anwendungen für mehrere Networks gleichzeitig schreiben wollen. Die Rolle von OpenSocial ist es also lediglich alle Funktionen zu vereinheitlichen - und nicht in erster Linie die Verbindung.
Folgende Networks machen mit:
»
MySpace
»
Hi5
»
Ning
»
Orkut ;-)
»
LinkedIn
»
uvm.
Folgende 3 APIs existieren zur Zeit:
People Data API
Die People Data API ist das Herzstück des Frameworks, mit ihr kann auf das komplette Profil von Personen zugegriffen werden - sofern dies nicht von der Zugangsberechtigung beschränkt ist. Es können von hier aus auch Änderungen am Profil vorgenommen werden - die Übertragung der Daten erfolgt über das Feed-Format ATOM.
Activites Data API
Wie der Name der API schon sagt kann damit auf eine Art History zugegriffen werden, sprich wann war der User das letzte mal online, welche Aktionen hat er in den letzten Tagen ausgeführt und so weiter. Bei Facebook nennt sich das ganze Minifeed.
Persistence Data API
Diese API greift auf die restliche Funktionalität des Networks zu und erlaubt es dem User allen zugänglichen Content anzusehen, zu verändern oder an die eigene Software weiterzugeben. Auch hier wird wieder das bekannte GoogleData-Format ATOM eingesetzt.
APIs vergoogelt
Mit der neuen API macht es sich Google ziemlich einfach, da die Googler nur die Funktionen entwickeln müssen und die jeweiligen Social Networks zusehen können wie sie die geforderten Funktionen bei sich integrieren und umsetzen. Das wird dazuführen dass in naher Zukunft jedes Network mit den gleichen Funktionen aufwarten wird und muss - man will ja schließlich in nichts nachstehen und die API vollkommen unterstützen. Was bleibt auch anders übrig...
Über die eigentlichen Funktionen scheint Google völlig frei selbst zu entscheiden - man hebt sich also mit einem mal direkt über alle Social Networks und bringt mal eben einen ganzen Markt unter seine Kontrolle. Nun wird es natürlich spannend, vorallem da MySpace sich doch an OpenSocial beteiligt, wer am Ende die Nase vorn haben wird - Facebook oder OpenSocial.
--
Bisher ist die API noch nicht zugänglich und steht nur ausgewählten Personen nach Einladung zur Verfügung. Die ersten verfügbaren Beispiel-Anwendungen sind derzeit auch so stark überlastet das meist ein 404er zurückgegeben wird. Weitere Details über die API und erste Anwendungsgebiete werden sicherlich in den nächsten Stunden und Tagen folgen.
Screenshots siehe hier.
»
Google OpenSocial API
»
Google OpenSocial Blog
»
Liste der Google APIs
»
Liste der Google-Blogs

 Mit dem
Mit dem 
 Seit die
Seit die 

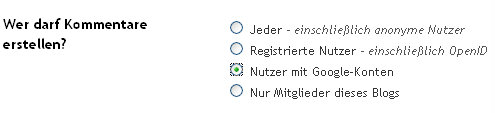
 Schon seit dem Start des
Schon seit dem Start des  Bei
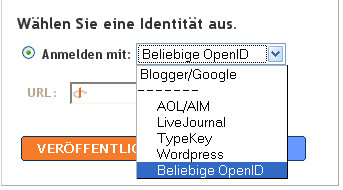
Bei  Aber nicht nur mit OpenID geht es auch mit AOL, LiveJournal und WordPress. Weitere siehe
Aber nicht nur mit OpenID geht es auch mit AOL, LiveJournal und WordPress. Weitere siehe  Einmal eingestellt schaut das dann so aus:
Einmal eingestellt schaut das dann so aus:
 Links das neue - rechts das normale
»
Links das neue - rechts das normale
» 
 In der letzten Zeit ist Google wegen
In der letzten Zeit ist Google wegen  Wie
Wie 

