Schlagwort: google-maps-api
View Larger Map Yosemite National Park Ab sofort sind die StreetView-Bilder nicht mehr nur via Google Maps und den eingebetteten Maps verfügbar, sondern können jetzt auch via Google Maps API abgerufen werden. Das Bildmaterial lädt, zumindest bei mir, mit der API sehr viel schneller als in der klassischen Maps-Version und ist jetzt auch komplett von der eigentlichen Karte losgelöst. Haochi von Googlified erhofft sich dadurch in naher Zukunft viele Online-Spiele mit Realworld-Bezug - na da sind wir doch mal gespannt. Counterstrike mitten in New York... *g* » Street View Tour - API-Beispiel » Ankündigung im LatLong-Blog [Google OS & Googlified]

Bisher gab es nicht wirklich viele Möglichkeiten Adressen aus den Google Maps zu exportieren um sie in anderen Anwendungen zu nutzen. Seit 2 Tagen wird der Standard MicroFormats unterstützt. Die MicroFormat-Informationen werden direkt in den Quelltext geschrieben und können mit einem entsprechenden Browser-Plugin angezeigt und exportiert werden. MicroFormats wird ab sofort von den Google Maps und mit einer kleinen Änderung am Quellcode auch von Maps API unterstützt. In wenigen Sekunden - und mit der richtigen Browser-Extension wie z.B. Operator - lassen sich die Suchergebnisse und Informationen auf der Karte exportieren. Mit den MicroFormats lassen sich die wichtigsten Informationen auf einer Webseite in kurzen Worten zusammenfassen. Diese Informationen lassen sich dann in beliebigen Applikationen öffnen und auch leichter maschinell weiter verarbeiten. Die meisten sind sich darüber einig dass dem semantischen Web - mittlerweile auch Web3.0 genannt - die Zukunft gehört, und damit muss natürlich auch Google diesen Standard unterstützen. Die Maps werden hierbei sicherlich nur eine Vorreiterrolle spielen und weitere Anwendungen dürften bald folgen. » Ankündigung im Maps API-Blog [Google OS]

Bisher waren die Verkehrsinformationen in den Google Maps der Original-Version vorbehalten und konnten nicht in den eigenen Karten die via Maps API erstellt worden sind angezeigt werden. Mit nur einer einzigen Zeile Code kann sich jeder die aktuellen Stau-Informationen auf die eigene Karte bzw. auf die eigene Webseite holen - leider kann der Traffic-Button aber nicht ganz so einfach hinzugefügt werden. Sobald die Verkehrsinformationen angezeigt werden sollen muss nur die Funktion
map.addOverlay(new GTrafficOverlay());aufgerufen werden und schon verwandeln sich die großen Straßen, wenn die Information verfügbar ist, in grüne, gelbe oder rote Streifen. Aus irgendeinem Grund haben die Googler es aber leider verschlafen den Button zum ein- und ausschalten genauso komfortabel und einfach einbauen zu lassen. Um den Traffic-Button anzuzeigen muss man noch einmal die externe Maps API Utility Library API und dessen Klasse ExtMapTypeControl bemühen. Dafür lässt sich damit aber auch ganz leicht nicht nur der Button sondern auch noch eine Legende direkt neben dem Button erstellen der die 3 Farben erklärt. Interessant wäre das ganze jetzt natürlich auch wenn man die Verkehrsdaten direkt abrufen und verarbeiten könnte, aber soweit wird sich Google wohl leider nicht öffnen. Ob die Googler den Button nun wirklich vergessen haben oder ihn mit Absicht weggelassen haben weiß ich nicht, könnte mir aber zweiteres vorstellen damit diese Informationen nicht auf allen Webseiten angezeigt werden können und die User weiterhin die originalen Google Maps aufrufen. Ich bin ja mal gespannt ob sich auch die StreetView-Funktion eines Tages integrieren lässt, wäre sicherlich interessant was man daraus so alles basteln könnte ;-) » Erklärung + Beispiel im Maps API Blog

In der neuesten Version der Google Maps API 2.78 gibt es jetzt für alle Anwender die Möglichkeit das Scroll-Rad für eigene Funktionen freizugeben. Standardmäßig wird das Scrollrad zum zoomen für die Karten verwendet und kann daher nicht in der eigenen Anwendung ohne Probleme eingesetzt werden. Außerdem gibt es eine Änderung an der Polygon-Klasse. Zoom abschalten Mit der Funktion disableScrollWheelZoom wird das Zooming mit dem Scrollrad komplett abgeschaltet. Allerding sollte der Usability-freundliche Webmaster dann wenigstens die Zoom-Bar einblenden - diese kann nämlich ebenfalls abgeschaltet werden. Wenn diese nämlich ebenfalls ausgeblendet wird ist das zoomen nur noch mittels den Tasten "+" und "-" möglich - nur leider weiß das kaum jemand. Polygon-Änderung Ehrlich gesagt habe ich die neue fromEncode-Funktion der Polygon-Klasse nicht genau verstanden. Ich glaube dass man mit dieser Funktion bereits erstellte Linien und ausgefüllte Quadrate übergeben kann und daraus ein Polygon gebastelt wird - kann mich aber natürlich auch irren :-D » Änderung im Google Maps API Blog
 ->
-> 
Google hat eine Menge Vertrauen in die OpenSource-Community und tut, nicht nur durch den Summer of Code so einiges für alle OSler. In vielen Google-Produkten werden Codes aus OS-Projekten übernommen oder Plugins eingesetzt, doch Googles eigene Codes waren bisher immer ClosedSource. Das soll sich jetzt teilweise ändern - den Anfang macht die Google Maps API. Da die Googler erst einmal sehen möchten wie dieser Versuch bei der Community ankommt und ob es Erfolge, entscheidende Verbesserungen oder interessante neue Funktionen geben wird, wird die API erst einmal nur teilweise freigegeben. Eine der wichtigsten Schnittstellen, die GMarkerManager-Klasse wurde offiziell freigegeben und jeder kann daran mitarbeiten. Die Klasse GMarkerManager ist für das hinzufügen, entfernen und der Verwaltung von Placemarks zuständig und damit eine sehr wichtige Schnittstelle nach außen. OSler können jetzt versuchen diese Klasse zu optimieren oder um neue interessante Funktionen zu erweitern und sich damit an der zukünftigen Entwicklung beteiligen. Es wird immer eine Developer- und eine Release-Version geben, wobei bei ersterer die Funktionsfähigkeit nicht garantiert werden kann und letztere die sogenannte "Last Stable-Version" beinhaltet. Die Codes können auf der jeweiligen Google Code-Seite heruntergeladen und dann in eigenen Projekten eingesetzt werden. Ich glaube zwar nicht dass es große Innovationen bei der API geben wird, aber von der Öffnung werden sicherlich einige Leute profitieren die an einer ähnlichen Funktion gearbeitet haben. Und wer weiß, vielleicht wird es ja Erweiterungen geben die der Maps API ein völlig neues Einsatzgebiet eröffnen wird - warten wir es ab. Bei Erfolg wird Googler sicherlich noch weitere Teile der API öffnen und das Projekt auf andere APIs ausdehnen. » Maps API - Sourcecode » Ankündigung im Google Maps API Blog

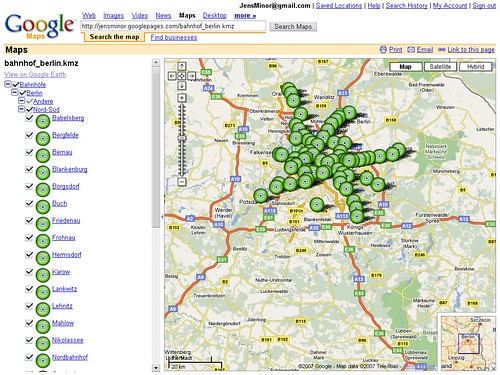
Schon seit mitten letzten Jahres lassen sich KMZ- und KML-Dateien teilweise bei Google Maps anzeigen, allerdings war das ganze bei großen Dateien bisher sehr unübersichtlich. Um ein wenig Ordnung rein zu bringen können jetzt einzelne Placemarks ausgeblendet werden, außerdem sind die Maps jetzt auch kompatibel zu GeoRSS und via API lassen sich jetzt sehr viel leichter externe Dateien einbinden. Datei-Anzeige

Die Anzeige von Placemark-Dateien in Google Maps sind natürlich eine sehr gute Sache und stellen eine kleine Verbindung zwischen Earth und den Maps da. Allerdings hat das entscheidende Earth-Feature bislang in Maps gefehlt, das ein- und ausblenden von einzelnen Placemarks und die Strukturierung in Ordnern. Ab sofort werden die Dateien genauso strukturiert wie in Earth angezeigt und die einzelnen Placemarks können einzeln ausgeblendet und wieder eingeblendet werden. Das schafft eine sehr viel bessere Übersicht und ist natürlich auch praktisch, da man jetzt all seine Placemarks in einer Datei bündeln kann und nicht für jeden neuen Bereich eine neue Datei erstellen muss. Leider ist die Dateigrößengrenze immer noch viel zu klein um alle Earth-Placemarks zu exportieren (falls man ein paar hundert besitzt), aber daran werden die Googler sicherlich auch noch arbeiten. GeoRSS GeoRSS ist ein offenes Dateiformat für geographische Koordinaten und wird von vielen Anwendungen und Online-Diesten zur Lokalisierung verwendet. Seit neuestem können GeoRSS-Dateien nun auch bei den Google Maps angezeigt werden. Das Format zeichnet sich vorallem durch seine unkomplizierte und einfache XML-Syntax aus - wurde Zeit das sdie Maps das endlich unterstützen. Dateien einbinden Um eine KMZ-, KML- oder GeoRSS-Datei in der eigenen Karte anzuzeigen sind jetzt bloß noch 2 Zeilen und Funktionsaufrufe nötig. Einfacher kann man es den Webmastern nun wirklich nicht mehr machen, die Parsing-Funktion übernimmt alle Aufgaben und selbst die Anzeige der Maps und die Erstellung der Placemark-Variablen geht ganz von alleine.
var gx = new GGeoXml("http://kml.lover.googlepages.com/my-vacation-photos.kml"); map.addOverlay(gx);-- Dies sind wirklich 3 sehr wichtige Neuerungen bei den Google Maps, auch wenn der Durchschnittsuser davon nicht so wirklich profitieren wird. Nur die wenigsten wissen dass sie ihre Placemarks auch bei den Maps anzeigen können und noch sehr viel weniger nutzen die Möglichkeiten der Maps API. Für alle anderen dürften es aber gute Nachrichten sein ;-) » Ankündigung im Maps API Blog

Mit der Google Maps API lassen sich in sekundenschnelle Karten mit Markern, Linien und weiteren Spielereien erstellen. Viele Webseiten nutzen diese Techniken längst schon aus und zeigen ihren Kunden sprichwörtlich wo es lang geht, aber bisher kam noch niemand auf die Idee was man noch so alles mit der API anstellen könnte. Das Maps-Team hat sich mit wenigen Zeilen Code aus der API eine Analog-Uhr gebastelt :-D Ich versuche jetzt einfach mal die Karte hier einzubinden, mag sein dass es das Layout zerschießt, aber so lange der Artikel lesbar bleibt macht das ja nix :-D Irgendwie ist diese Uhr schon beeindruckend, wenn man bedenkt dass die Technik natürlich überhaupt nicht auf solche Spielereien ausgelegt ist. Wer wissen möchte wie das ganze funktioniert kann sich Hier den Sourcecode ansehen und eine detailierte Beschreibung im Maps-Blog durchlesen. Die Googler rufen dazu auf, weitere solche Spielereien anzufertigen und dem Maps-Team zu schicken. Ich denke dass könnte recht interessant werden - wann kommt der erste Kurzfilm mit Maps-Polygon-Strichmännchen? ;-) » Die Uhr » Posting im Maps-Blog

Laut einer, zugegeben nicht sehr aussagekräftigen, Statistik ist die Google Maps API mit sehr großem Abstand die derzeit beliebteste API. Auf sage und schreibe 51% Marktanteil aller APIs kann das Maps-Team Stolz sein. YouTube, als einziges weiteres Google-Angebot in der Statistik, kommt nur auf einen Anteil von 4%. Die Statistik wurde von der Webseite ProgrammableWeb erhoben, die im letzten Jahr 1.404 Mashups und API-Beispiele in ihrem Blog vorgestellt hat. Dass die Maps hier einen so großen Vorsprung haben dürfte daran liegen dass die Konkurrenz auf diesem Sektor noch nicht wirklich groß ist aber das Thema Georeferenzierung im vergangenen Jahr immer mehr an Bedeutung gewonnen hat. 45% aller vorgestellten Mashups haben sich mit dem Thema Mapping beschäftigt, und so lange MSN und Yahoo! hier keine vernünftige Alternative zu den Google Maps anzubieten haben wird Google die Marktführerschaft hier noch lange behalten. » Statistik bei ProgrammableWeb [Googlified]

Die Benutzer der Google-APIs haben es in diesen Tagen wirklich nicht leicht: Nach der Einstellung der SOAP Search API geht es jetzt auch den prominenten Maps API-Benutzern an den Kragen. Vor einigen Stunden wurden die Nutzungsbedingungen um einen Punkt erweitert, der die Benutzung der Geocode-Funktion auf 50.000 Aufrufe am Tag einschränkt. Im Juni diesen Jahres wurde die GeoCoder-Funktion eingeführt, mit der einfache Adresse-Anfragen an den Server gestellt werden können und dann die Koordinaten des Orts zurückgibt. Diese Funktion wird vor allem bei großen Webseiten mit vielen Benutzern oft genutzt, so dass diese Einschränkung genau diese wichtigen Großkunden entscheidend treffen kann. Folgender Punkt wurde heute Nacht zu den Nutzungsbedingungen hinzugefügt:
1.6 Geocode Requests. There is a limit of 50,000 geocode requests per day per Maps API key. This translates to roughly one geocode request every 1.73 seconds. If you exceed this 24-hour limit, the Maps API geocoder may stop working for you temporarily. If you continue to abuse this limit, your access to the Maps API geocoder may be blocked permanently.Es gibt also nicht nur die Einschränkung von 50.000 Aufrufen pro Tag, sondern auch noch eine genaue Einschränkung welchen Abstand diese einzelnen Anfragen haben müssen. Fraglich ist jetzt nur, was passiert wenn ich 10 Minuten lange jede Sekunde eine Anfrage sende und den Rest des Tages wieder schweige? Bin ich dann auch im Limit und stehe auf der Sperrliste, oder nicht? Hier sollten die Googler präziser werden. Wer diese Einschränkung mehrmals übersteigt, dem wird die GeoCoder-Funktion temporär komplett abgeschaltet, und wer es dann immer noch nicht lassen kann, dem wird eventuell der gesamte Zugang zur API gesperrt - was bei Webseiten die von dieser API abhängen natürlich gefährlich sein kann, schließlich ist der API-Key an die Domain gebunden. Ich weiß nicht warum Google so etwas jetzt macht, damit spielen sie den Konkurrenten direkt in die Hände, denn diese haben keine solchen Einschränkungen. Ich könnte mir aber vorstellen dass diese Einschränkung bald mit einer Bezahlversion der Maps API ausgehebelt werden kann - so sieht dann also das Geschäftsmodell aus. » Maps API Nutzungsbedingungen [ZDNet-Blog