Lange hat Google gebraucht, aber heute ist es endlich soweit. Bei Blogger gibt es nun ein spezielles Design für das iPhone, Android und Co. Die Konkurrenz von Wordpress.com bietet mit wptouch schon lange ein gut lesbare mobile Version von Blogs an. Vorerst muss man es noch über Blogger in Draft aktivieren.
Die mobile Seite muss man über Blogger in Draft (draft.blogger.com) aktivieren. Hier ruft man die Einstellungen auf und wechselt zum Tab „Email und Mobile“. Dort erhält man eine Vorschau auf das mobile Design und einen QR-Code für das schnelle Aufrufen mit dem Smartphone.


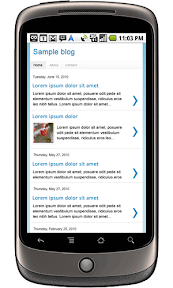
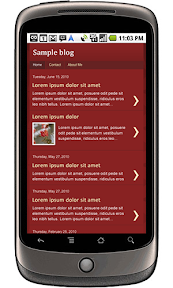
Ist der verwendete mobile Browser des Besuchers ein Webkit-Browser (iPhone Browser und Standardbrowser auf Android), wird dieser automatisch auf die mobile Seite weitergeleitet. Diese folgt dem Desktop-Design. In dieser ersten Testversion werden die sechs „Simple“ sowie sechs „Awesome“ Designs unterstützt. Alle anderen verwenden vorerst ebenfalls Simple.
Weiterhin unterstützt die mobile Seite auch AdSense.