Schlagwort: neu
Das neue Docs ist schon eine Weile da. Doch wie funktioniert das eigentlich mit der Kollaboration? Und wie kann man Bandbreiten-sparend so viele Daten übertragen? Dafür gibt es ein spezielles "Operational Transformation", welches Kollisionen vorbeugt und für ein reibungslosen Version-Verlauf unter mehreren Benutzern sorgt.
Damit stehts ein reger Austausch garantiert ist - und damit auch immer das Dokument gegenüber aktuell ist - muss eine professionelle Lösung her. Man kann nicht einfach das ganze Dokument zum anderen Nutzer übertragen - viel zu lange würde es dauern, geschweige von dem Traffic, was das bei jeder Abfrage erzeugt. Deshalb hat sich Google das Operational Transformation-System (OT) zu nutze gemacht: Es werden nur Veränderungen übertragen.
Dabei unterscheidet Google Docs in drei verschiedene Arten von Veränderungen: InsertText (Text einfügen), DeleteText (Text löschen) sowie ApplyStyle (Formatierung anpassen). Nun wird nacheinander jede Veränderung im Revision-Log gespeichert. Klinkt sich ein neuer Client hinzu (Dokument wird geöffnet), dann lädt er sich den kompletten Log herunter und spielt das quasi Live ab. Ansonsten wird nur die Veränderung abgefragt, die sich seit dem letzten Nachfragen geändert hat.
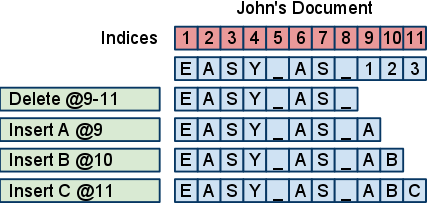
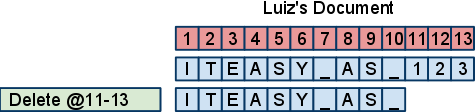
Im Beispiel von Google gibt es John und Luiz. Beide arbeiten gemeinsam an einem Dokument in Google Docs. Ausgehend vom Text "EASY AS 123" sollen nun Updates durchgeführt werden und diese sollen zum Gegenüber synchronisiert werden. Die Zahlen im roten Feld entsprechen je einem Zeichen. Ein Unterstrich stellt das Leerzeichen dar. John's Aktionen werden in hellgrün und Luiz' Aktionen in gelben Boxen dargestellt.
Erstes Beispiel: "EASY AS 123" soll zu "EASY AS ABC" geändert werden.

Erklärung: Vom Ausgang her haben wir "EASY AS 123". Nun markiert John "123" und schreibt stattdessen "ABC". Dennoch bleibt das ein komplexer Prozess: Zeichen 9 bis 11 werden gelöscht und es werden A B und C stattdessen eingesetzt. Die Kurzform in diesen Fall wäre "InsertText 'ABC' @9", was bedeutet: Ab Stelle 9 "ABC" eintragen. Diese Kurzform wird in dem Revision-Log zusammengefasst, ansonsten kommen Veränderungen direkt so an, wie so oben stehen (Buchstabe für Buchstabe Live).
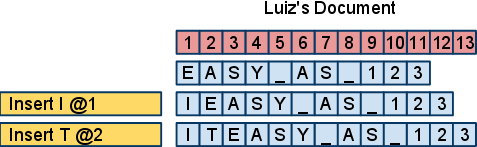
Aber nicht immer ist es so einfach. Beispiel 2: Angenommen, John arbeitet gerade an "ABC", Luiz will aber gleichzeitig "IT" vor "EASY" schreiben. Blöd nur, wenn dann das Zeichenindex (1 bis 11, siehe oben) von John und Luiz völlig verschieden ist.

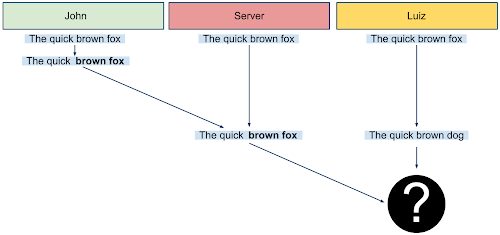
Jetzt ist es aber so, dass Luiz noch nicht die Änderung von Beispiel 1 mitbekommen hat, ganz einfach weil es in der selben Sekunde geschehen ist. Auf der folgenden Grafik kann man das schön verfolgen - was kommt nun wohl bei Luiz an, wenn er nicht Fuchs sondern Hund will?

Das ist aber nicht wirklich die Frage, denn bei Luiz steht am Ende wirklich "The quick [FETT]brown dog[/FETT]. Und bei John kurze Zeit später ebenso. Nun erkläre ich euch, wie das im Detail mit den o. g. Veränderungen funktioniert. Also weiter im Beispiel.
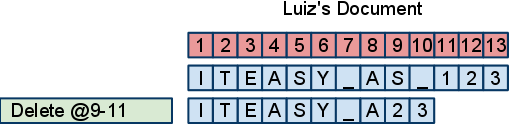
Nun wäre der logische Schritt, dass zuerst die Delete-Anweisung von Beispiel 1 durchgesetzt wird:

Damit so etwas nicht passiert, gibt es ein ausgeklügeltes System, welches solche Kollisionen ausgleicht. Das JavaScript von Google Docs muss nun John's Änderungen auf Luiz' Dokument relativ umsetzten, das heißt: Das Zeichen-Index muss jetzt angeglichen werden: Zu den 11 Zeichen müssen nun 2 Zeichen hinzugerechnet werden ("IT"-Eingabe) und diese müssen global umgesetzt werden. Also wird jetzt nicht Zeichen 9-11, sondern 11-13 gelöscht:

Das sieht doch schon viel logischer aus. Also hier noch einmal eine Zusammenfassung:
- Es gibt 3 Veränderungsarten: Delete(Text), Insert(Text) und ApplyStyle
- Weiterhin gibt es ein Zeichen-Index, welches jeden Buchstaben eine eindeutige Zahl zuweißt
- Veränderungen werden erst lokal durchgesetzt (Zeichen-Index aktualisieren)
- dann werden sie synchronisiert, in einem Revision-Log abgespeichert
- der Revision-Log wird von Clients inkrementell geladen
- Veränderungen werden mit den lokalen Zeichen-Index relativiert
- Veränderungen werden ausgegeben
Nun noch ein anderes Beispiel aus der Praxis, damit man sieht, wie ApplyStyle mit DeleteText und InsertText zusammen funktioniert:
Wenn John in sein Dokument "I AM HAPPY" schreibt, dann hat sein lokaler Index 10 Zeichen. Natürlich wird jeder Buchstabe via InsertText an Luiz übertragen (InsertText 'I' @1, InsertText '_' @2, usw...).
Jetzt markiert John im Text das "AM". Das bedeutet im Quelltext "ApplyStyle 'mark' @2-3" wird an den Revision-Log übergeben. Luiz denkt sich, dass er auch mal etwas macht und schreibt vor dem "HAPPY" einfach "REALLY" und hinter "HAPPY" ein Fragezeichen. Sein Index beträgt jetzt 1-18; John löscht das "AM" (DeleteText @2-3). Bei Luiz rechnet das JavaScript jetzt um, bleibt in dem Fall aber bei Zeichen 2-3. Synchronisierung.
Wie im letzten Artikel bereits erklärt, geht das alles über einen ziemlich flotten Server irgendwo da in der Wolke. Also Client -> Server -> Client und umgedreht. Also ist es ziemlich schwer nachzuvollziehen, ob auch überall das selbe angekommen ist. Daher muss das JavaScript 100% zuverlässig arbeiten und den Zeichen-Index ständig aktuell halten. Eine wirkliche Meisterleistung, die ein kleines Webtool namens Google Docs da vollbringt.
Wenn John in sein Dokument "I AM HAPPY" schreibt, dann hat sein lokaler Index 10 Zeichen. Natürlich wird jeder Buchstabe via InsertText an Luiz übertragen (InsertText 'I' @1, InsertText '_' @2, usw...).
Jetzt markiert John im Text das "AM". Das bedeutet im Quelltext "ApplyStyle 'mark' @2-3" wird an den Revision-Log übergeben. Luiz denkt sich, dass er auch mal etwas macht und schreibt vor dem "HAPPY" einfach "REALLY" und hinter "HAPPY" ein Fragezeichen. Sein Index beträgt jetzt 1-18; John löscht das "AM" (DeleteText @2-3). Bei Luiz rechnet das JavaScript jetzt um, bleibt in dem Fall aber bei Zeichen 2-3. Synchronisierung.
Wie im letzten Artikel bereits erklärt, geht das alles über einen ziemlich flotten Server irgendwo da in der Wolke. Also Client -> Server -> Client und umgedreht. Also ist es ziemlich schwer nachzuvollziehen, ob auch überall das selbe angekommen ist. Daher muss das JavaScript 100% zuverlässig arbeiten und den Zeichen-Index ständig aktuell halten. Eine wirkliche Meisterleistung, die ein kleines Webtool namens Google Docs da vollbringt.
Google hat ein altes Experiment im Calendar verbessert. Ab sofort kann man über die Einstellungen für das Labs Freundliche Erinnerungen bzw. Gentle Reminders auch festlegen, dass bei einer Erinnerung ein Sound abgespielt werden soll.
Gentle Reminders greift aut Desktop Notifications zurück. Diese Technik wird derzeit nur von Chrome unterstützt. Ist das Experiment aktiviert, dann erinnert Google nicht mit einem Alert via JavaScript an den Termin sondern nutzt Desktop Notifications. Hierdurch kann man weiter mit arbeiten und der Browser wechselt nicht in den Calendar-Tab.
Für den Sound benötigt man Flash.
Das neue Google Docs ist da und es sieht toller aus, lässt sich besser Bedienen - und es ist die große MS Office-Konkurrenz und brauch sich vor Vergleichen nicht zu scheuen. In der Technik steckt aber viel Arbeit: Früher war es auf einer Ebene mit dem Browser, für das neue Docs mussten extra JavaScript-Bibliotheken geschrieben werden.
Wir haben schon lang auf das neue Docs gewartet, als es herauskam brachte es viele neue Features mit. Doch dass Google Docs erst einmal Tabstopps, Formatierungen und Drag & Drop kann, musste von Grund auf neu Erfunden werden. Einige Desktop-Entwickler werden wissen, wie viel Arbeit hinter einem normalen Texteditor steckt: Lineale, Formatierungen, Schriftarten, Schriftgrößen: Alles muss erst einmal programmiert werden, bis es so ist, wie man es sich vorstellt und der Benutzer es wünscht. Sicher: Man kann hier auf fertige C-Bibliotheken zurückgreifen, aber bei JavaScript und dem Browser gibt es einfach keinen Ansatz - und da kommt Google mit dem neuen Editor ins Spiel.
Das alte Google Docs verwendete Standard-JavaScript (JS)-Biliotheken. Dabei benutzt der Editor Standard-Textfelder, Formatierungen waren schnell kaputt, es war ein Mischmasch aus den Standard-Browser-Funktionen und JavaScript. Wenn man bspw. einen Tab in den Browser getippt hat, übersetzt der JS-Editor den Tab in HTML (&tab;). Wenn man das Dokument dann in einem Browser geöffnet hat der kein Tab versteht, war die komplette Formatierung kaputt. Die Implementation war aber einfach und der Editor war schnell zusammengestrickt.
Im neuen Google Docs ist das nun komplett anders. Die von Google entwickelte JavaScript-Bibliothek übersetzt alle Formatierungen in spezielles HTML, welches aber keine Formatierungen verliert. Das kann man sich nun so vorstellen, als dass bspw. für das Tab-Problem 4 Leerzeichen ersetzt wurden. Das Interface war eine richtig komplexe Entwicklung: Für jeden Click, für jedes Mouseover, für jedes Zeichen wird ein HTML-Code und CSS-Wert festgelegt. Auch Tabstopps werden gesondert realisiert.
Die neue Editor-Oberfläche
Wenn man jetzt Docs öffnet, sieht alles so aus, wie man es vom Desktop-Word-Tool gewohnt ist. Bis es soweit ist, bedarf es einigen Stunden und Wochen an Arbeit. Um sich das genauer vorzustellen, muss man den Editor mal aus der Seite des Browser sehen. Zunächst muss man wissen, wie groß und wie weit jeder einzelne Buchstabe ist. Das ist wichtig, um den JavaScript-Cursor richtig zusetzen. Das Ganze ist ja keine gewöhnliche Textarea mehr, sondern ein HTML-Frame. Klickt man beim neuen Docs also auf eine Position, so wird eine x- und y-Position aus der Breite, der Höhe, und der Form der Schrift errechnet und dann wird der Cursor platziert. Der Cursor ist ein einfacher Div-Container, der per CSS auf 2px Breite gestellt wird. Wenn man also [Tab] drückt, rechnet der Editor genau die Breite eines Leerzeichens aus und setzt den Cursor dann hinter diese Leerzeichen. Klingt eigentlich ziemlich einfach, aber die JavaScript-Bibliothek muss Alles(!) in HTML umsetzen.

Ganz zu schweigen von der Rechtschreibkontrolle und den ganzen Shortcuts, Funktionen, Linealen - alles muss mit JavaScript in HTML umgewandelt werden. Kein Standard-HTML-Objekt, sondern richtig viel JS-Code!
Die neue Layout-Engine
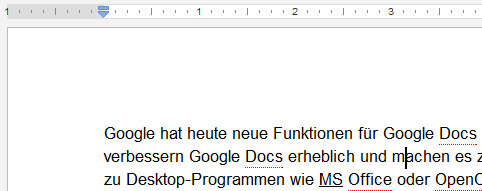
Was keiner so auf dem Bildschirm hat, ist bei jedem Word-Prozessor ein Höllenakt: Wenn man alle Buchstaben, alle Lineale, Links, Formatierungen richtig anordnen möchte, muss man auch alles exakt umsetzen. Ein Buchstabe ist nicht einfach ein Buchstabe, sondern ein HTML-Objekt, welches berechnet und angepasst werden muss. Wenn man bspw. "a" tippt, dann ist das "a" nicht einfach nur ein a, sondern es ist ein JavaScript-Befehl, der mehrere Funktionen aufruft und dem JavaScript sagt, das "a" in den HTML-Kontext zu bringen. Wenn man ein Leerzeichen tippt, muss der Editor jedes Wort mit der Google-Rechtschreibprüfung abgleichen. Wenn jemand ins Fenster klickt, dann rattert irgendwo ein Prozessor, der diesen Klick umsetzt, den Cursor setzt - genau wie beim Betriebssystem. Es ist also eine enorme Arbeit, so etwas wie auf dem Screenshots hinzubekommen! Man muss HTML aka Browser sagen, dass er die Breite, Höhe und die Formatierung via CSS immer beizubehalten hat. Und jeder Webmaster kennt das Problem, dass man seine Seite an verschiedene Browser möglichst gleich anpassen möchte.
Es muss also viel Arbeit gekostet haben, bis irgendwann so ein Objekt möglich wurde, welches genau auf Maß anzeigt und dabei alle Formatierungen und Schriftarten und -Größen beachtet.

Kollaboration
Das wichtigste Thema im neuen Editor ist aber die Kollaboration. Wichtig dabei ist der Crash-Effekt, dass also mehrere Benutzer an einem Dokument arbeiten können, ohne dass Editierungen verloren gehen. Dafür hat Google scheinbar auf bestehende Mittel zurückgegriffen, war es aber bis dahin ein langer Weg: Wenn man Buchstabe für Buchstabe tippt, dann muss das über JavaScript an die Server gehen, die Server müssen den Benutzer verstehen, müssen die Buchstaben ein Zeichen auswerten. Bei dem einen Benutzer ein Cursor (wieder mit JavaScript) und bei dem Anderen das Selbe darstellen. Es muss also pro Buchstabe und Wort ein Aufruf an die Server stattfinden und das JavaScript muss den Server immer wieder befragen, ob etwas Neues vorliegt. Das ist wirklich anstregend und nur mit aufwändigem Ajax (JS+XML) zu realisieren. Zudem muss man gewisse Grenzen kennen, denn jeder Server ist auch irgendwann ausgelastet, auch bei Google.
Man sieht also, wie viel Arbeit in so einem "einfachen" Dokument-Prozessor steckt, bis es endlich so aussieht, als wäre Docs eine native Applikation. Man benötigt nicht nur ausgeweitete Server- und HTML-Kenntnisse, sondern muss auch in JavaScript und Ajax ein richtiger Profi sein.
Dieser Blogpost wurde durch den originalen Post von Google inspiriert, aber nochmals erweitert.
Google hat heute neue Funktionen für Google Docs bekannt gegeben. Diese verbessern Google Docs erheblich und machen es zu einem wirklichen Konkurrenten zu Desktop-Programmen wie MS Office oder OpenOffice. Die neuen Funktionen werden in den nächsten Tagen allen Nutzern zur Verfügung stehen. Deutlich überarbeitet hat Google den Editor vom Textprogramm und von der Tabellenkalkulation. Google Docs Drawing steht außerdem als Stand alone zur Verfügung.
Google hat einige Verbesserungen am gemeinsamen Bearbeiten von Dateien vorgenommen. Ab sofort wird Buchstabe für Buchstabe in Echtzeit bei den Mitarbeitern übertragen. Außerdem gibt es bei Text nun ebenfalls einen Chat, den es bei Spreadsheets schon lange gibt. So kann man mit Anderen diskutieren, ohne dass man Google Docs verlassen muss.
Die Formatierung von Dokumenten ist nun einfacher und funktioniert auch so wie bei bei OpenOffice und Co.: Das Im- und Exportieren von Formatierungen wurde verbessert, mit dem Lineal kann man Tabsprünge exakt festlegen, Bilder lassen sich per Drag und Drop platzieren. Weiter heißt es in der Ankündigung, dass diese Funktionen von vielen Nutzer gewünscht wurden, sie aber beim alten Editor wegen alten Browsern nicht umsetzen konnte.
Durch den neuen Editor soll sich die Geschwindigkeit und Performance verbessert haben. Tabellen laden nun schneller, reagieren besser und das Scrollen funktioniert nahtlos. Auch bei Spreadsheets wurden einige häufig gefragten Features hinzugefügt: Eine Eingabezeile für Formeln, Autovervollständigung (gab es bereits im März 2008, wurde dann aber zwei Monate wieder entfernt), Spalten lassen sich per Drag&Drop verschieben und die Navigation zwischen einzelnen Blättern ist einfacher. Selbstverständlich wurde hier auch die Echtzeit überarbeitet und man kann sehen, welche Person welche Zelle bearbeitet.
Google Docs Drawing, das vor einem Jahr veröffentlicht wurde, gibt es nun auch als einzelne Anwendung. Sie umfasst alle Funktionen des PopUps. Für das Einfügen in Texten oder Tabellen einer Zeichnung empfiehlt Google das Webclipboard zu nutzen. Wie bei den anderen Teilen von Google Docs kann man nun auch gemeinsam an einer Grafik arbeiten.
Google weist auf das hin:
Der neue Editor ist nicht mit Gears kompatibel. Google setzt Gears für den Offline-Modus ein. Der neue Editor wird im Offline-Modus nicht arbeiten. Google wird aber, mithilfe von HTML 5 und modernen Browsern, eine Lösung finden. Zwischen den Zeilen ist zu lesen, dass die Unterstützung für Gears nicht nachgerüstet werden wird. (Gears wird von Google nicht mehr aktiv weiterentwickelt).
Drawing sollte heute Abend als Standalone allen Nutzer zur Verfügung stehen. Der neue Editor folgt in einigen Tagen. Diesen kann man dann über den Link "New version" in Spreadsheets aktivieren, für die Text muss eine Option in den Einstellungen von Google Docs aktiviert werden. Diese wird bis auf weiteres nur bei neuen Dokumenten angezeigt.
Google hat ein weiteres Experiment im Google Calendar Labs vorgestellt. Der Smart Rescheduler ist ein Gadget für den Google Kalender und soll das erneute Planen von Terminen vereinfachen.
Ein weiterer Kalender zeigt an, ob Kontakte Zeit haben. Hier findet man nur Einträge, die von den anderen freigeben wurden. Google schlägt dann eine mögliche Zeit vor, die mit den Terminen der anderen in keinem Konflikt stehen. Weitere Details findet Ihr im Google Mail Blog.
Google hat gleich drei neue Experimente für den Google Calendar im Labs veröffentlicht. Derzeit werden in den deutschen Einstellungen lediglich zwei angezeigt. Die Experimente heißen: Automatisches Ablehnen von Terminen, Freundliche Erinnerungen und Kalenderflair.
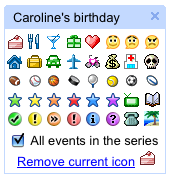
Letzteres findet man nicht im deutschen Interface. Es lässt sich aber nutzen, wenn man es auf Englisch aktiviert und dann wieder Deutsch als Sprache auswählt. Dieser Test fügt sich als weiteres Gadget in die Sidebar ein. Wählt man nun einen Termin aus, kann man über dieses Gadget ein Icon für den Termin auswählen. Derzeit stehen 40 verschiedene Icons zur Verfügung.

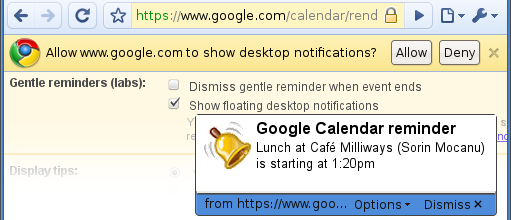
Freundliche Erinnerungen deaktivieren den PopUp und zeigen stattdessen einen Hinweis im Kalender. Dadurch kann man weiterarbeiten, bekommt aber dennoch einen Hinweis auf den Termin, da der Google Calendar Tab blinkt. Nutzt man Google Chrome, schaut es dank Desktop Notifications etwas anderes aus:

Mit „Automatisches Ablehnen“ werden Einladungen zu Terminen automatisch abgelehnt, wenn ein anderer Termin, der zeitgleich stattfindet „Beschäftigt (Einladungen ablehnen)“ markiert ist.
» Labs Einstellungen

Google hat eine neue Funktion im Google Mail Labs vorgestellt. Mit POP-Konten aktualisieren kann man das sofortige Abrufen von Mails über POP3 auslösen.
Nachdem man POP-Konten aktualisieren über Einstellungen > Labs aktiviert hat, aktualisiert der Link "Refresh" bzw. "Aktualisieren" nicht mehr nur den Google Mail-Posteingang, sondern löst auch den Abruf bei verbundenen POP3-Konten von anderen Anbietern aus.
Google prüft die Pop3-Konten regelmäßig auf neue Mails. Wie oft dies geschieht, hängt aber davon ab, wie viele Mails über dieses Konto abgerufen. je häufiger eine Mail, desto häufiger ruft Google das Konto ab.
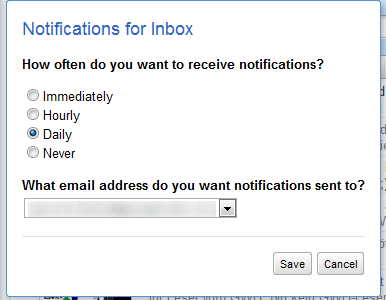
Ab sofort kann man als Nutzer von Google Wave festlegen, ob man eine Benachrichtigung per Mail erhalten möchte, wenn es eine neue Wave gibt. Diese Funktion stellt Google nun zum Testen zur Verfügung.
Beim Menü bei Inbox in der Seitenleiste gibt es nun den Punkt Notifications. Hier kann man festlegen, wie oft man eine Benachrichtigung per Mail erhalten will, wenn es eine neue Wave gibt.



Google Mail hat heute Nacht einige neue Funktionen bekommen. Alle waren Teil von Google Mail Labs und konnte über die Einstellungen aktiviert werden. Während sechs Experimente übernommen werden, stellt Google auch fünf weitere ein.
Die „neuen“ Funktionen sind folgende: 1. Search Autocomplete: Wenn man etwas in die Suchbox eintippt, schlägt Google Mail neben Kontakten auch Labels vor. Derzeit funktioniert das ganze nur auf Englisch.
2. Go To Label wurde in die Suche integriert und verfügt über ein eigenes Tastenkürzel. Drückt man g und l erscheint automatisch „label:“ in der Suchbox.
3. Forgotten Attachment Detector: Wem ist es noch nicht passiert: In einer Mail schreibt man „siehe Anhang“ aber man sendet die Mail ohne Anhang ab. Diese Funktion soll es verhindern. Hierbei ist es, egal ob man Anhang, attachment, attached und noch einige andere im Text verwendet. Der Detektor warnt, wenn die Mail keinen Anhang hat.
4. YouTube Previews: Hat eine Mail einen Link zu einem YouTube Video, erhält man hiermit die Möglichkeit es direkt in Google Mail anzuschauen.
5. Custom Label Colors erweitert die Farbpalette von Google Mail um zahlreiche weitere Farben.
6. Mit Vacation Dates kann man festlegen, dass eine automatische Antwort bspw. nur zwischen dem 26.02.2010 und 04.03.2010 verschickt wird.
Google gab zudem bekannt, dass man einige weniger häufig genutzte Google Mail Labs einstellen wird. Betroffen sind diese:
Muzzle (entfernte den Chat-Status von Kontakten aus der Sidebar)
Fixed Width Font
Email Addict (hiermit konnte man Google Mail für 15 Minuten schlafen legen, neue Mails wurde nicht sofort angezeigt)
Location in Signature (zeigte den Standort des Nutzers in der Signatur an)
Random Signature (fügte einen zufälligen Text als Zitat hinzu)
Diese Funktionen werden in den nächsten Tagen verschwinden.
Auf der Pressekonferenz hat Google wie erwartet einen neuen Service vorgestellt. Ein Product Manager stellte das Produkt vor. Die Journalisten, die gekommen sind, sind aus einigen Gründen anwesend. Sie wollen erfahren, was Google vorstellen wird und sie wollen es ihn Echtzeit erfahren. Und genau das soll Google Buzz können.
Der Googler wirft einen Blick in die Vergangenheit. Die "alten" Suchmaschinen wie Alta Vista werteten die Webseiten nach Links, Google hingegen gab jeder Seite eine bestimmte Relevanz und liefert so die passenden Ergebnisse. Bei den Social Networks gibt es ein ähnliches Problem. In der heutigen Welt der Statusnachrichten, Tweets und Update-Streams wird es immer schwieriger, den Überblick zu behalten. Google Buzz ist eine neue Möglichkeit, um Neuigkeiten, Fotos, Videos usw. auszutauschen und Unterhaltungen einzuleiten oder fortzusetzen. Buzz nutzt die bestehenden sozialen Kontakte in Google Mail und schlägt Freunde auf der Grundlage der bisherigen E-Mail- und Chat-Geschichte vor.
Google Buzz soll das Problem lösen und ist ein Teil von Google Mail. Ein anderer Googler stellt 5 Features vor:
1. Auto-Following: Man folgt automatisch seinen Kontakten aus dem Adressbuch
2. Rich, fast sharing experience: Bilder, Links zu Webseiten, Videos sowie Daten aus Google Reader, Flickr, Picasa Web, Twitter...
3. Öffentliches und privates Freigeben
4. Integration in die Inbox
5. @-reply

Ist in einem Account Google Buzz freigeschaltet, zeigt dies ein neuer Dialog nach dem Login an. Die Bilder aus einer Buzz werden in einer Galerie direkt in Google Mail angezeigt. Buzz unterstützt die Tastenkürzel von Google Mail.
Öffentlich Geteiltes landen bei seinen Followern und auch in den Echtzeitergebnissen von Google und kann von jedem Nutzer gesehen werden. Google bietet auch einen RSS Feed an. Buzz unterstützt das von einem Googler entwickelte pubsubhubbub-Protokoll, welches Feeds beschleunigt. Privat Geteiltes, wird nur bei den jeweils ausgewählten Kontakten angezeigt.
Wenn man etwas freigibt, können andere Kommentare schrieben. Der Nutzer erhält keine Mails wie bei anderen Social Networks, bei neuen Kommentaren, sondern die Buzz-Konversation landen in der Inbox von Google Mail und schaut aus wie eine ganz normale Mail. Neue Kommentare werden in Echtzeit angezeigt und mit gelb hervorgehoben.
Gibt man ein @NUTZERNAME in ein Feld in Google Mail ein, erscheint eine Vorschlagsliste von Kontakten. So kann man sehr schnell einen Link oder eine Buzz weiterempfehlen.
In der Buzz findet man aber Empfehlungen von fremden Leuten. Das sind Bilder, Videos, Webseiten u.ä., die Kontakte mit "like" markiert haben. Diese markiert Google als Empfehlungen.
Elemente in einer Buzz, die nicht nützlich sind, werden automatisch ausgeblendet, aber nicht gelöscht.
Google Buzz steht auch für mobile Geräte zur Verfügung. Buzz nutzt hierfür den Ort, wo der Nutzer sich befindet und versieht den Post mit Geotags. Im Gegensatz zur Suche fragt Google aber nach, ob der Ort auch richtig ist. Auf Android-Handy kann man auch per Stimme posten. Auf der überarbeiteten Startseite findet man einen Buzz Icon.
In der Buzz App kann man über die Schaltfläche "Near By..." Updates sehen, die in der Umgebung erstellt wurden. Google Buzz ist in Google Mobile Maps integriert, das heute für Andorid, Nokia und einige andere Geräte veröffentlicht wird und steht als neues Layer zur Verfügung.
Der Service steht unter google.com/buzz zur Verfügung. Google Buzz wird in den nächsten Tagen für alle Nutzer freigeschaltet werden. Vorerst steht Buzz nur auf Englisch zur Verfügung. Weitere Funktionen sollen in Zukunft folgen. APIs will man zur Google I/O, die Ende Mai stattfinden, vorstellen.
 Google hat heute eine neue Art von Street View veröffentlicht. Insgesamt 17 Museen stellen ihr Ausstellungen online bereit. Darunter auch ein Museum aus Berlin.
Google hat heute eine neue Art von Street View veröffentlicht. Insgesamt 17 Museen stellen ihr Ausstellungen online bereit. Darunter auch ein Museum aus Berlin.