Android: Google Chrome gibt Webseiten mehr Platz – Navigationsleiste wird beim Scrollen transparent

Google hat mit dem Chrome-Browser von Beginn an auf das Konzept gesetzt, dem eigentlichen Inhalt so viel Raum wie möglich zu verschaffen – das gilt sowohl am Desktop als auch unter Android. Jetzt steht ein Update für Chrome for Android vor dem Rollout, das den verfügbaren Platz zur Webseitendarstellung noch einmal vergrößert: Die Android-Navigationsleiste wird beim Scrollen transparent.

Der Browser Google Chrome für Android besteht auch auf dem Smartphone aus einer sehr schlanken Oberfläche, die standardmäßig nur die Hauptnavigation mit Adressleiste, Tabwechsel und Browsermenü zeigt. Scrollt der Nutzer auf der Webseite nach oben, wird die Adressleiste ausgeblendet und gibt somit den Platz bis zum oberen Displayrand frei. Beim Scrollen nach unten wird die Menüleiste wieder eingeblendet und ist wie zuvor nutzbar.
Jetzt wird dieses Konzept auch für den unteren Bereich umgesetzt und auf die Android-Navigationsleiste angewendet. Sobald der Nutzer mit Scrollen beginnt und sich die obere Menüleiste ausblendet, wird auch die Navigationsleiste am unteren Rand transparent und kann für die Darstellung der aktiven Webseite verwendet werden. Android unterstützt diese Möglichkeit schon seit vielen Jahren, lässt den Apps aber die Freiheit, ob die transparente Version verwendet wird oder nicht.
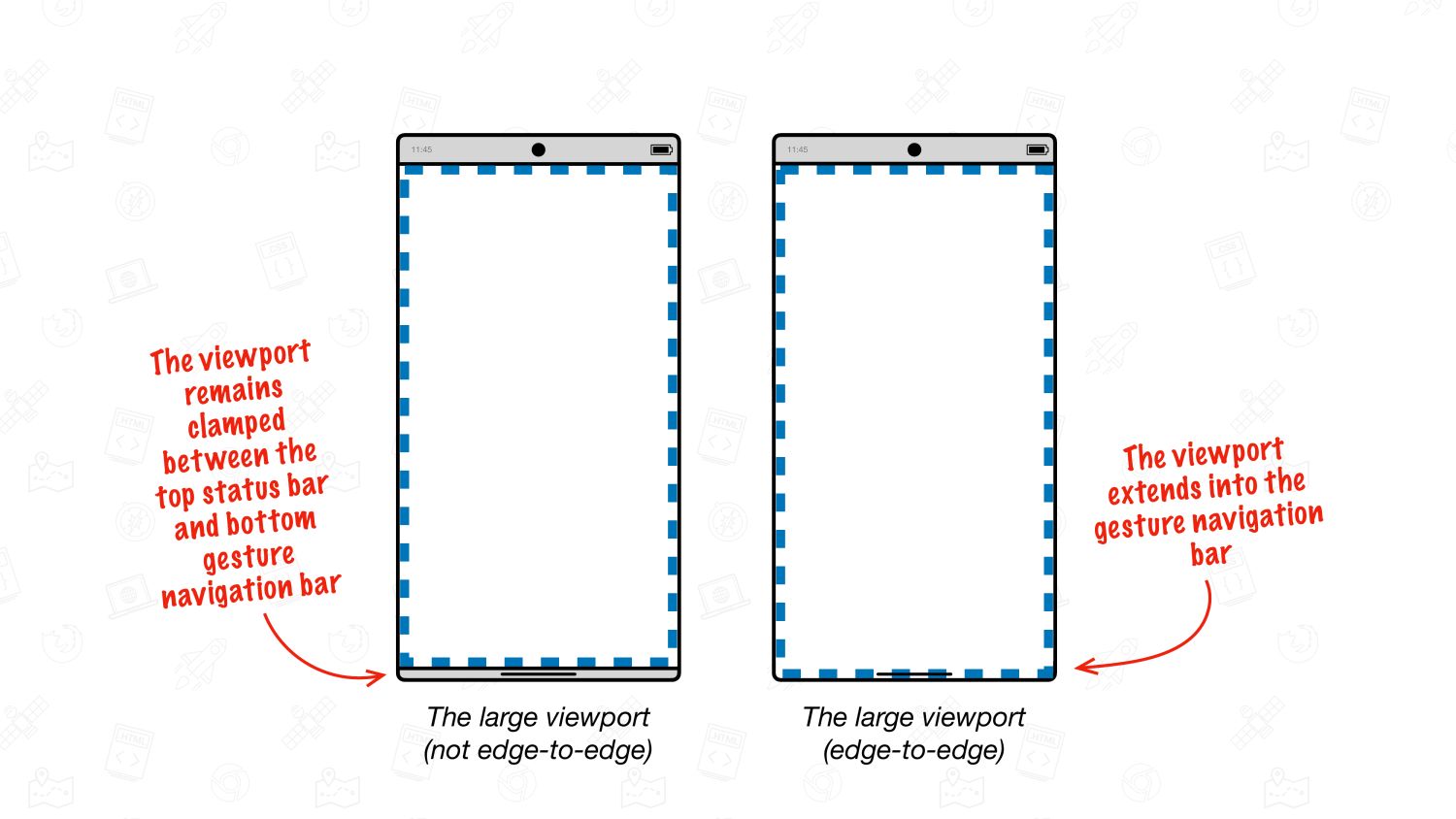
Im Chrome-Browser kann diese Änderung aber nicht nur zu mehr Platz für die Darstellung führen, sondern verändert auch den Viewport. Das ist ein Wert, der Webseiten darüber informiert, wie groß der Platz (ohne scrollen) auf dem Display ist. Eine dynamische Änderung dieses Werts kann also auch dazu führen, dass einige Elemente oder der gesamte Aufbau der Webseite sich ändern. Das ist zwar meist eher bei der Breite und weniger bei der Höhe der Fall, aber ausgeschlossen ist es nicht.
Die neue Technologie wird ab Google Chrome für Android 135 eingeführt und soll vor allem auf Geräten mit kleineren Displays einen spürbaren Effekt haben. Auf Smartphones mit großem Display soll es zunächst nicht zum Einsatz kommen, ist aber für die Zukunft geplant. Fehlt nur noch, dass man das auch mit der Statusleiste am oberen Rand umsetzt und dann werden Webseiten wirklich so dargestellt, wie es im Blogtitel erwähnt wird: Edge-to-Edge.
| # | Vorschau | Produkt | Preis | |
|---|---|---|---|---|
| 1 |
|
Samsung Galaxy A06 64GB/4GB RAM Dual-SIM schwarz | 149,90 EUR 85,00 EUR | Bei Amazon kaufen |
| 2 |
|
Xiaomi Redmi 14C 4GB RAM 128GB Midnight Black | 114,79 EUR 87,24 EUR | Bei Amazon kaufen |
| 3 |
|
Blackview Wave 8 Handy Ohne vertrag Android 14, 12GB+128GB/2TB TF, 90Hz 6.56", 5000mAh Smartphone... |
119,99 EUR
99,99 EUR |
Bei Amazon kaufen |
| 4 |
|
Poco C75 8GB 256GB Black, Android Smartphone, 2.0GHz, 6.88" Display, 50MP AI dual Camera, 5160mAH... |
129,61 EUR
114,42 EUR |
Bei Amazon kaufen |
Letzte Aktualisierung am 2025-04-02 / Bilder von der Amazon Product Advertising API / Affiliate Links, vielen Dank für eure Unterstützung! Als Amazon-Partner verdiene ich an qualifizierten Verkäufen.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter