Google Chrome 112 ist da! Neues Desktop-Design auf dem Weg, Chrome-Apps werden eingestellt und mehr

Und schon wieder ist ein Monat seit dem Release der letzten Chrome-Version vergangen, sodass Google in diesen Tagen mit dem Rollout von Chrome 112 begonnen hat. Seit gestern wird die neue Version ausgerollt, die eine ganze Reihe von gestopften Sicherheitslücken im Gepäck hat und auch so manchen Webentwickler begeistern könnte. Denn man treibt einige Technologien rund um CSS, Service Worker und der JS-Unterstützung voran.

Nur wenige Tage nach der Early Stable von Chrome 112 steht der offizielle Release an, der in diesen Tagen für alle Nutzer ausgerollt wird. Der wichtigste Grund für das Update sind wohl die 16 gestopften Sicherheitslücken im Browser, über die man nur in aller Kürze informiert. Aber auch an anderen Stellen hat sich etwas getan, denn man spendiert dem Browser schon bald ein neues Design, das in dieser Version von allen Nutzern getestet werden kann. Außerdem werden die Chrome-Apps eingestellt und es gibt einige Neuerungen für Webentwickler:
Neues Chrome-Design
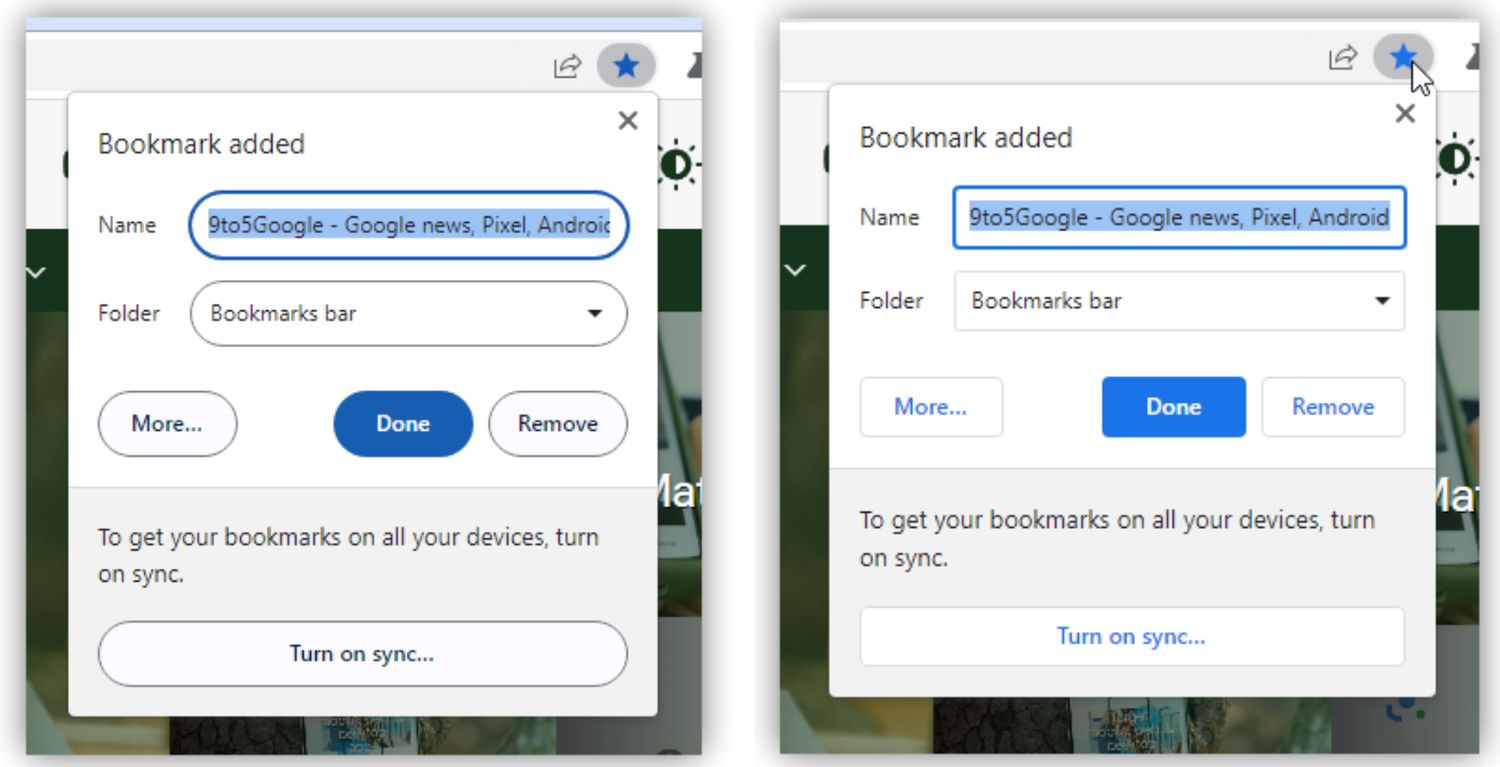
Das neue Chrome-Design nennt sich „Refresh 2023“ und bringt vor allem stärker abgerundete Elemente mit, so wie ihr diese auf den obigen Screenshots sehen könnt. Wir haben euch das Design bereits ausführlich in diesem Artikel vorgestellt. Wer das Ganze einmal ausprobieren möchte, kann es ab Chrome-Version 112 tun, die in diesen Tagen ausgerollt wird. Wechselt dazu einfach zur internen Seite chrome://flags, sucht den Eintrag #chrome-refresh-2023, aktiviert diesen und startet den Browser neu.
Chrome-Apps werden eingestellt
Mit Chrome 112 wird man jetzt die Installation von Chrome-Apps vollständig blockieren und somit der Technologie den Stecker ziehen, der man schon vor mehreren Jahren das Aus gebracht hat. Auch über das Aus der Chrome-Apps haben wir euch bereits ausführlich in diesem Artikel informiert.
Neues für Webentwickler
Auch Web-Entwickler dürfen sich freuen, denn man bringt mit der Version 112 einige Neuerungen in den Browser, über die ausführlich in diesem Blogbeitrag lesen könnt. Hier nur die schnelle Übersicht für alle, die sich informieren wollen:
- CSS now supports nesting rules.
- The algorithm to set the initial focus on
- No-op fetch() handlers on service workers are skipped from now on to make navigations faster.
- The setter for document.domain is now deprecated.
- There is an origin trial for the X-Requested-With header deprecation in WebView
- The recorder in devtools can now record with pierce selectors.
» Android: Neue Google-App Cross-Device Service soll Android-Apps auf Chromebooks streamen (Galerie)
Letzte Aktualisierung am 2025-11-28 / Bilder von der Amazon Product Advertising API / Affiliate Links, vielen Dank für eure Unterstützung! Als Amazon-Partner verdiene ich an qualifizierten Verkäufen.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter