Google Chrome: Der Browser ist jetzt bis zu 30 Prozent schneller – Google legt unter Mac und Android nach

Google spendiert dem Chrome-Browser monatlich eine neue Major-Version mit funktionellen Verbesserungen, die nicht immer an der Oberfläche sind. Aber auch zwischen einzelnen Versionen arbeitet man an der Engine und konnte jetzt in puncto Geschwindigkeit einen großen Schritt verkünden: Sowohl unter Android als auch auf der Mac-Plattform konnte man stark nachlegen. 10 Prozent mehr am Apple-Desktop und 30 Prozent mehr unter Android.

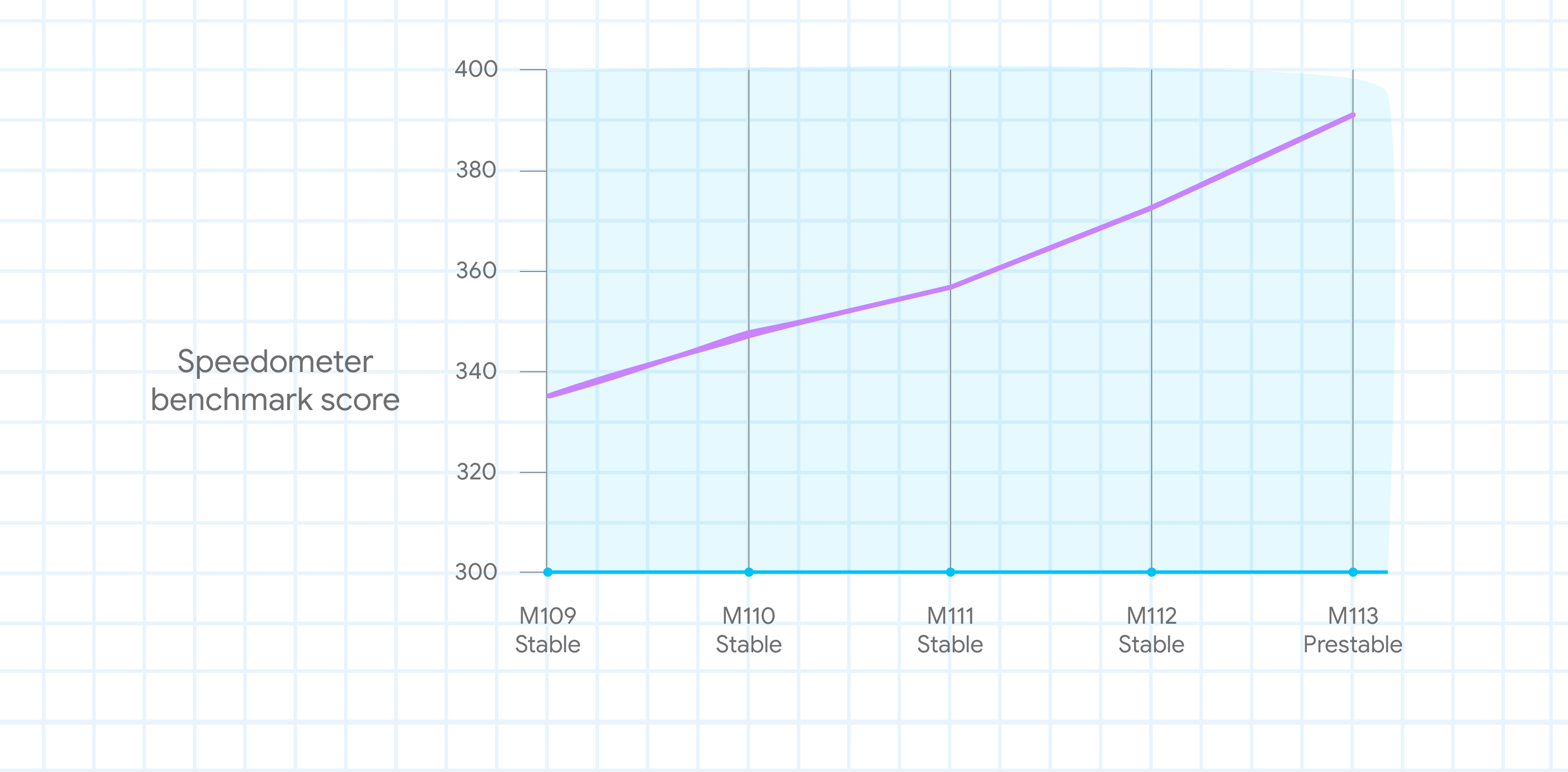
Google konzentriert sich bei der Chrome-Entwicklung nicht nur auf funktionelle Verbesserungen, sondern legt auch immer wieder bei den Schwerpunkten Datenschutz / Sicherheit und Geschwindigkeit nach. Vor wenigen Tagen hat man verkündet, dass der Browser auf der Mac-Plattform jetzt einen Geschwindigkeitszuwachs von 10 Prozent verzeichnen kann. Unter Android liegt der Performance-Gewinn im optimalen Umfeld und auf Highend-Geräten sogar bei 30 Prozent. Beide Werte wurden mit dem Speedometer 2.1-Test ermittelt.
Erreicht hat man das durch Optimierungen in häufig genutzten CSS- und JavaScript-Funktionen, die wir weiter unten im englischen Originaltext auflisten. Es geht um die JS-Funktion Object.prototype.toString sowie Array.prototype.join. Aber auch das für die Webseiten-Anpassung häufig genutzte innerHTML konnte man deutlich verbessern. Die Verbesserungen fanden an der Engine statt und gelten somit für alle Plattformen, aber unter Mac und Android hat man den höchsten Zuwachs erzielen können.
Unter Android hat man für Highend-Geräte die Compiler-Flags so gesetzt, dass die App auf Geschwindigkeit und nicht Dateigröße optimiert wird. Weil Speicherplatz-Probleme auch am Smartphone keine überwiegende Rolle mehr spielen, konnte man diesen Schalter für den Test umlegen und entsprechend die 30 Prozent erreichen.
So wurde die Chrome-Engine optimiert
- We discovered some targeted optimizations for the highly used JS `Object.prototype.toString` and `Array.prototype.join`functions. We also implemented targeted improvements in CSS’s InterpolableColor.
- `innerHTML` is a very common way of updating the DOM via JavaScript so we added specialized fast paths for parsing. To our happy surprise, it seems some of this work will also be benefitting WebKit, which will include it in their engine as well. Our goal is always to create a better web experience for all web users so we’re happy to see this work having expanded impact!
- Pointer compression is used to save memory in both V8 and Oilpan (the garbage collector for DOM objects). We made optimizations to how we compress and decompress pointers, and we avoid compressing high-traffic fields. Given how frequently these operations are done, it has a wide spread impact on performance. We also moved frequently accessed objects like JavaScript’s `undefined` to the beginning of the memory bases, allowing them to be accessed using faster machine code.
Letzte Aktualisierung am 2025-05-01 / Bilder von der Amazon Product Advertising API / Affiliate Links, vielen Dank für eure Unterstützung! Als Amazon-Partner verdiene ich an qualifizierten Verkäufen.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter