Chrome: Google legt den Akku-Turbo ein – so hat man den Browser für MacBook-Nutzer deutlich optimiert

Nutzer von Google Chrome dürfen sich auf dem Mac in diesen Tagen über einen Akku-Turbo freuen, der den Ressourcenhunger des Browsers weiter einschränkt und somit eine längere Laufzeit ermöglicht. In einem Blogbeitrag gibt es nicht nur die Ankündigung der verlängerten Laufzeit, sondern auch einige Details dazu, wie man diese erreichen und mit Apple gleichziehen konnte.

Google Chrome liefert sich seit jeher einen Wettlauf mit anderen Browsermarken um die beste Performance, den niedrigsten Energieverbrauch, die schnellsten Ladezeiten und Ähnliches. Vor wenigen Tagen hat man den Akku-Turbo für MacBook-Nutzer eingelegt und in puncto Verbrauch nach eigenen Angaben mit Apple gleichgezogen. Nutzer sollen nun bis zu 18 Stunden YouTube-Videos schauen oder bis zu 17 Stunden im Web surfen können.
Die Herausforderung ist aber nicht nur, diese Werte zu erreichen. Sondern wichtig ist, dass man solche Einsparungen und Optimierungen findet, ohne dass es den Nutzer merklich negativ beeinflusst. Wie das in diesem Fall gelungen ist, hat man an vier Hauptpunkten festgemacht:
Optimierung von iFrames
Man hat herausgefunden, dass die meisten iFrames auf Webseiten nur wenige Sekunden benötigt werden und dann wieder aus dem Speicher verschwinden. Aus diesem Grund hat man die Komprimierung des Garbage Collectors deaktiviert und wird die kurzlebigen Frames nicht unbedingt speicherschonend ablegen. Dadurch entsteht sehr kurzzeitig ein erhöhter Speicherbedarf, aber eine verringerte Rechenleistung.
Optimierte JavaScript-Timer
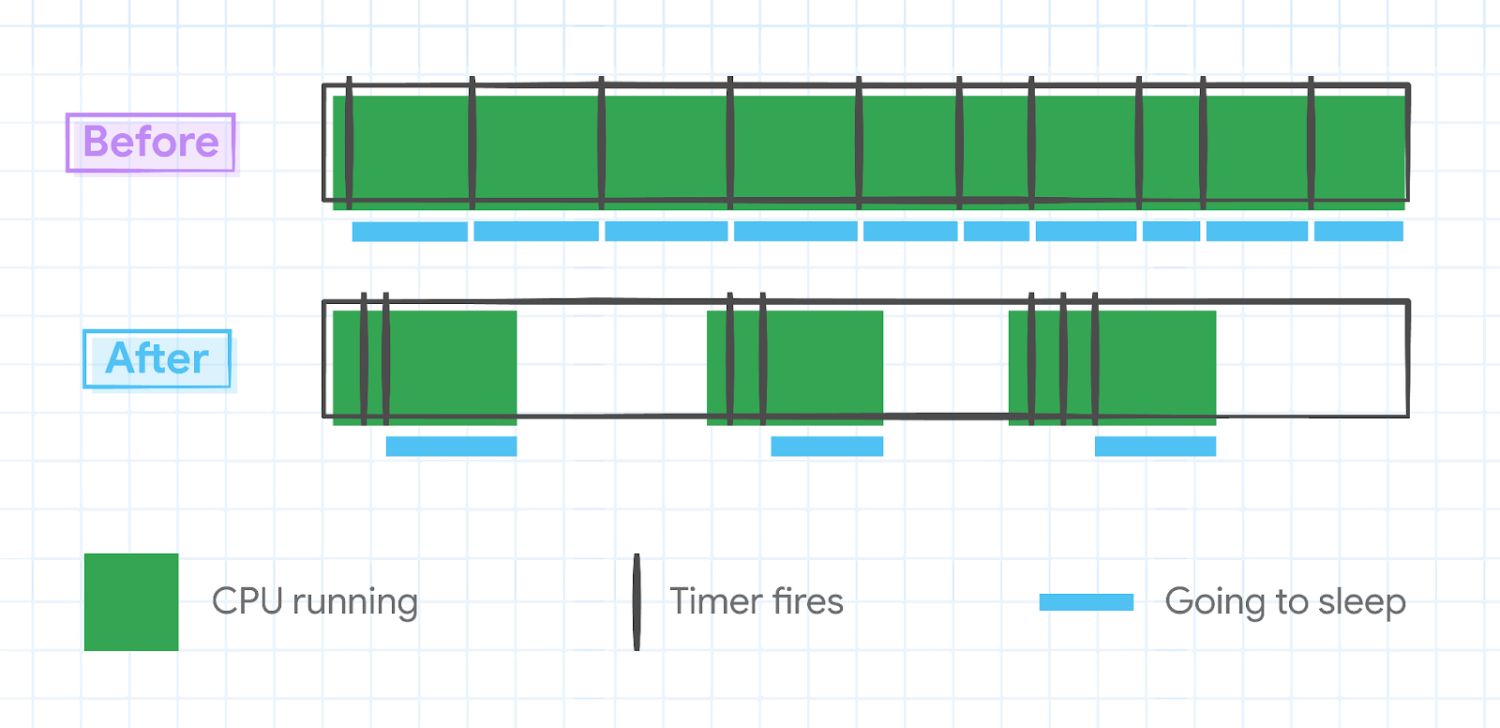
JavaScript-Timer gehören wohl zu den größten Energiefressern einer Webseite und haben daher ein hohes Einsparpotenzial. Die interne Verarbeitung wurde dahingehend geändert, dass der Prozessor seltener aufgeweckt werden muss, was anhand obiger Grafik offenbar sehr viele Ressourcen einspart. Außerdem hat man einige interne Timer deaktivieren können, um die Timer-Last zu senken.
Optimierte Datenstrukturen
Die in JavaScript abgelegten Datenstrukturen (z.B. Arrays) werden optimiert, sodass schneller und ohne größere Berechnungen auf diese zugegriffen werden kann. Das dürfte eher geringe Auswirkungen haben, aber jeder eingesparte CPU-Aufruf zählt.
unnötige Neuzeichnungen vermeiden
Das könnte den größten Einfluss haben: Wenn der Browser bemerkt, dass Webseiten-Änderungen nur außerhalb des sichtbaren Bereichs stattfinden, werden diese nicht im unsichtbaren Bereich neu gezeichnet. Natürlich tut man so etwas schon sehr lange und ist die Grundlage jedes modernen Browsers, aber jetzt hat man das wohl weiter optimiert. Das spart die unnötigen Schritte style, layout, paint, raster und gpu.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter