Google Maps: Eingebettete Karten lassen sich mit der Platform API nun umfangreich anpassen und erweitern

Google Maps wird nicht nur als eigenständige Plattform im Web und auf dem Smartphone verwendet, sondern auch millionenfach als eingebettete Karte in Webseiten – was gerade zu Beginn zum Erfolg der Plattform beigetragen hat. Jetzt hat das Google Maps-Team ein großes Update angekündigt, das völlig neue Möglichkeiten für diese eingebetteten Karten bringt, sodass der Nutzer die Webseite im besten Fall nicht mehr verlassen muss.
Den gesamten Funktionsumfang von Google Maps kann man kaum noch erfassen, aber viele Dinge stehen nur in der Smartphone-App oder im Webbrowser zur Verfügung – wobei es auch dort große Unterschiede gibt. Der Funktionsumfang der eingebetteten Google Maps-Karten hingegen liegt sehr deutlich dahinter und kann nur mit sehr viel JavaScript-Spielereien erweitert werden, wenn überhaupt. Nun machen die Entwickler einen großen Schritt.
Eingebettete Google Maps-Karten werden auf Webseiten häufig zur Darstellung von Adressen verwendet, gerne auf Firmen-Webseiten inklusive Möglichkeit zur Routenplanung. Aber es gibt auch Webseiten, auf denen die Kartendarstellung eine große Rolle spielt und im Mittelpunkt steht – bekannt etwa von Reiseportalen. Für all diese Branchen gibt es nun ein großes Update, mit dem die Kartendarstellung erweitert werden kann.
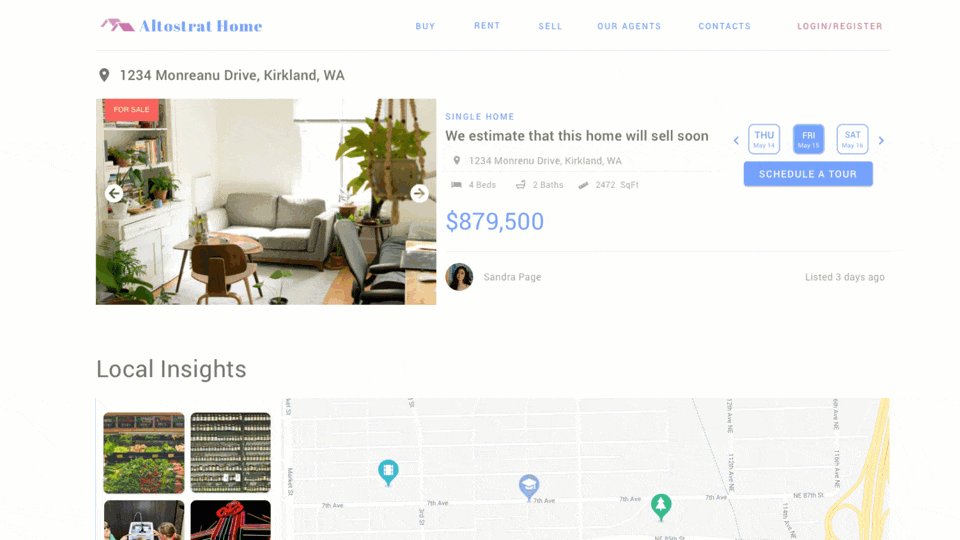
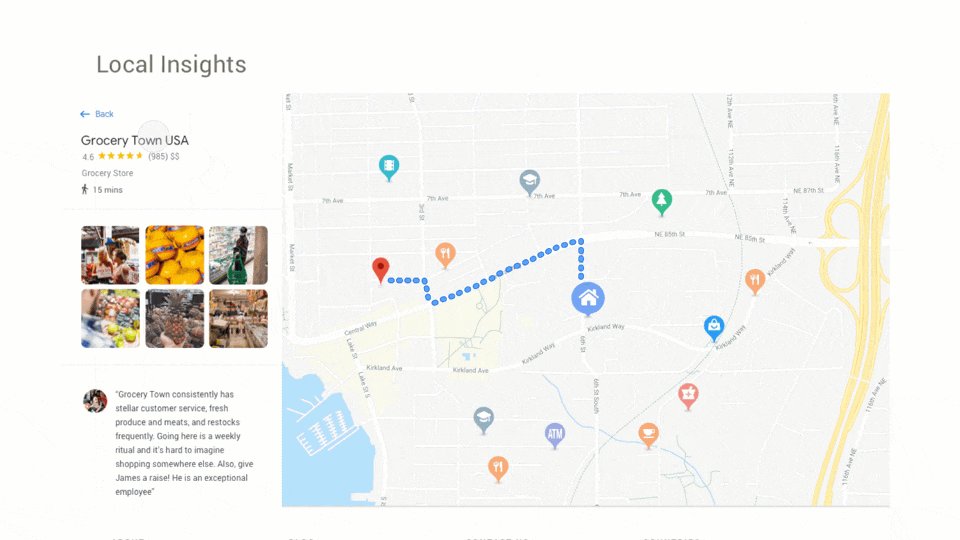
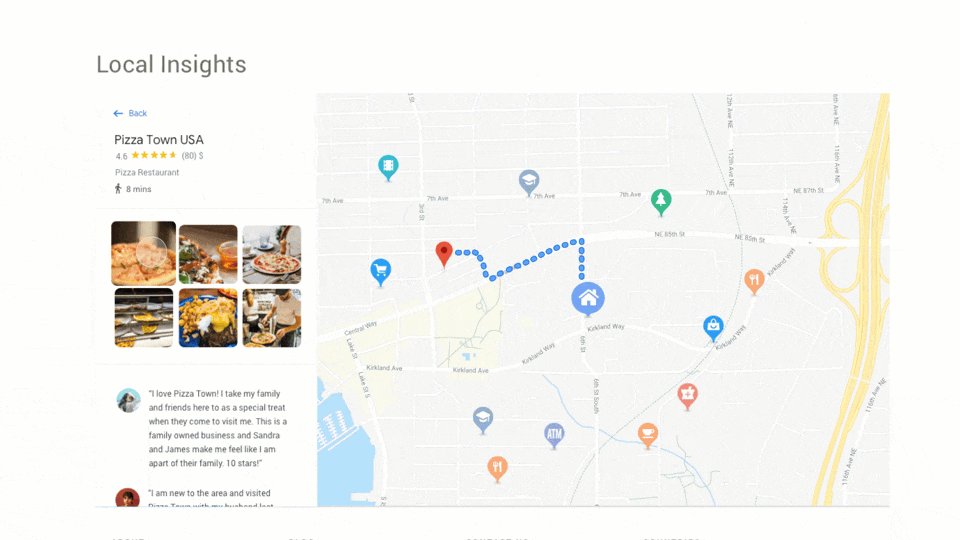
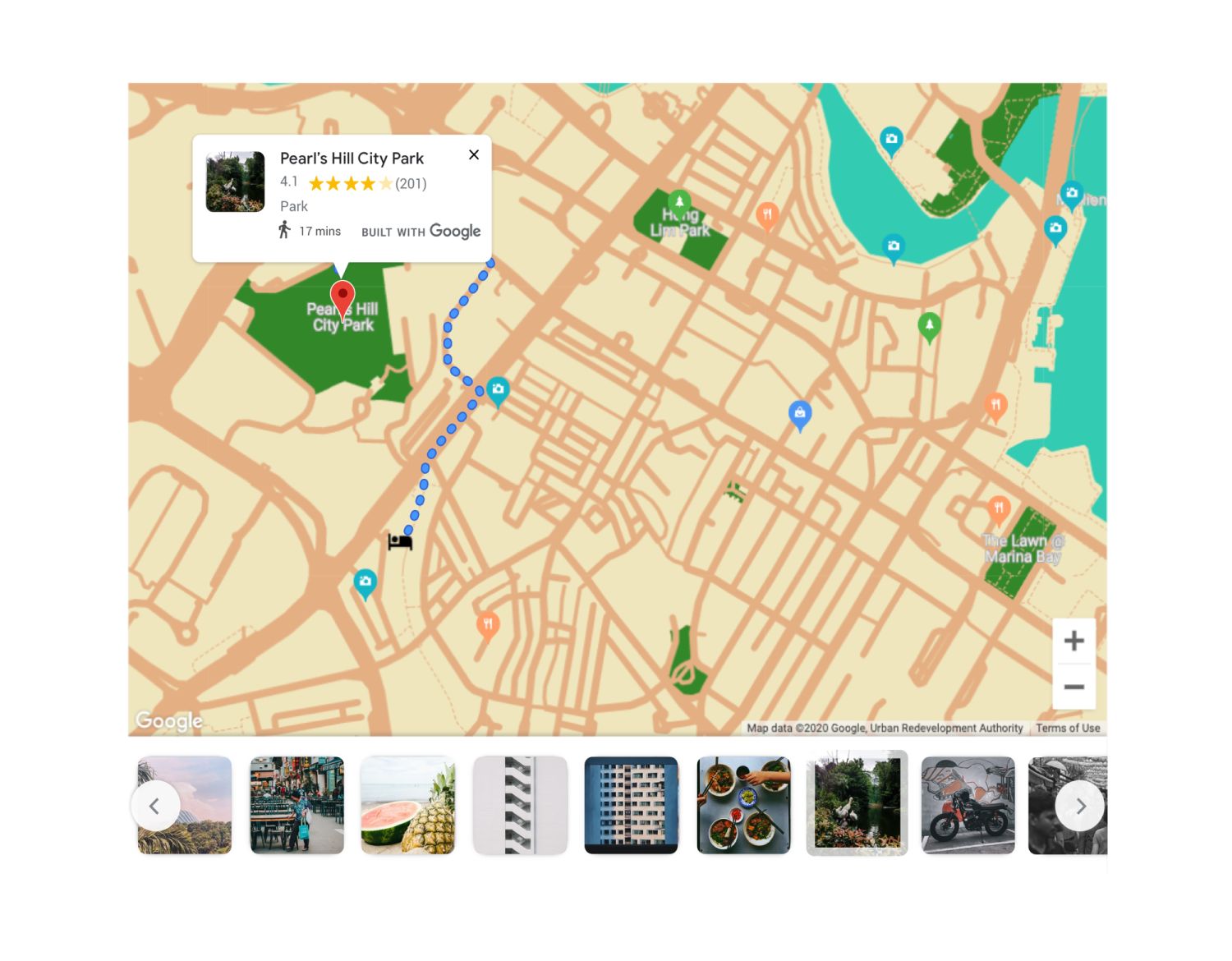
Entwickler bzw. Webmaster haben nun die Möglichkeit, durch die Beta-Version der Local Context API weitere Informationen und Interaktionsmöglichkeiten auf die Karte zu bringen. Dazu gehören interessante gefilterte Orte in der Nähe inklusive aller wichtiger Details von Bewertungen über Kontakte bis hin zu Fotos. Das ist beispielsweise für Hotels ganz interessant, wenn sie ihren potenziellen Gästen sehr schnell zeigen können, was es in der unmittelbaren Umgebung zu entdecken gibt.
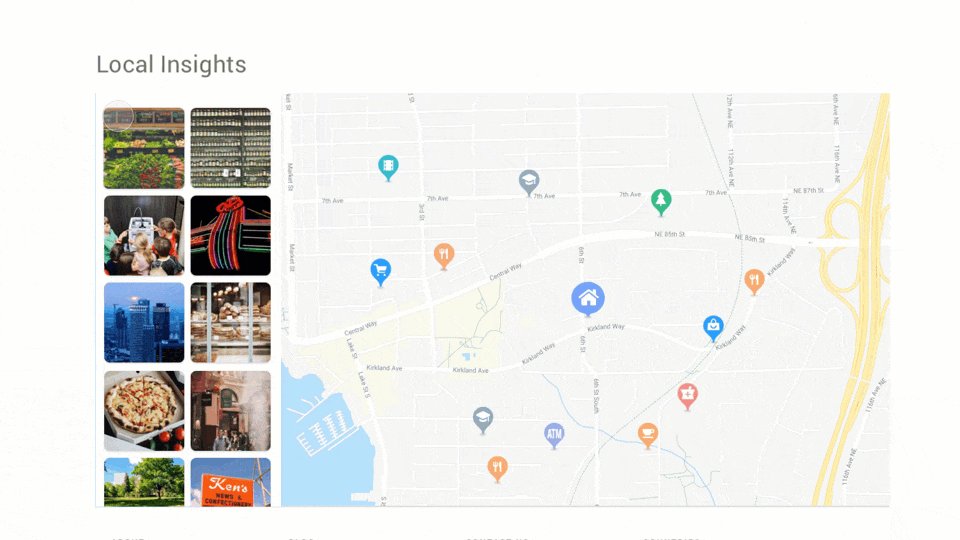
Aber nicht nur weitere Informationen lassen sich in die Karte bringen, sondern auch die Darstellung sehr umfangreich anpassen. Auf obigem Screenshot könnt ihr sehen, dass die Karte völlig anders aussieht und eine komplett eigene Farbgebung verwendet. Dafür gibt es den neuen Google Maps Style Editor, mit dem sich das gewünschte Design sehr leicht zusammenstellen lässt. Die Verarbeitung erfolgt direkt auf den Google-Servern, statt wie bisher per Client-seitig per JavaScript.
Zusätzlich zu den veränderten Farbgebungen und Formen lassen sich auch die wichtigsten Elemente von Google Maps an andere Stelle verfrachten. Die Rede ist von „Key UI Elements“, die auf dem Screenshot etwa die Darstellung der Suchergebnisse und Orte enthalten. Dazu sollten nach meinem Verständnis aber auch Buttons zum Wechsel der Darstellung oder die Zoomleiste gehören. Der Umfang dieser Anpassungen wird in Zukunft sicherlich noch erweitert.
Google Pay: Die Bezahlplattform im Wandel – soll zu einem Shoppingportal umgebaut werden (Bericht)
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter