Chrome & Edge: Google und Microsoft zeigen Redesign aller Kontrollelemente – so könnt ihr es testen

Webseiten bestehen nicht nur aus Texten, Bildern und Videos, sondern verfügen in den allermeisten Fällen auch über zahlreiche Kontrollelemente. Im Laufe der Jahre kamen immer mehr Kontrollelemente dazu, die vor allem auf Funktionalität und weniger auf visuelle Schönheit ausgelegt worden sind – das soll sich nun ändern. Google hat nun angekündigt, ab Chrome 83 zahlreiche Elemente zu überarbeiten. Wer möchte, kann diese schon jetzt testen.
Das World Wide Web ist auf dem Desktop groß geworden und dementsprechend wurden die Kontrollelemente aus den etablierten Betriebssystemen einfach in den Browser übernommen. Dabei geht es hauptsächlich um Buttons, Eingabefelder, Auswahllisten, Checkboxen und weitere bekannte Elemente, die man auf zahlreichen Webseiten antrifft. Diese wurden zwar im Laufe der Jahre geringfügig weiterentwickelt, aber auf eine einheitliche Darstellung oder Anpassung für Touchscreens wurde bisher verzichtet. Google und Microsoft wollen das nun ändern und kündigen zum Teil recht radikale Redesigns an.
Google Chrome: 80, 81, 83… ! Google streicht Version 82 des Chrome-Browsers – so soll es jetzt weitergehen
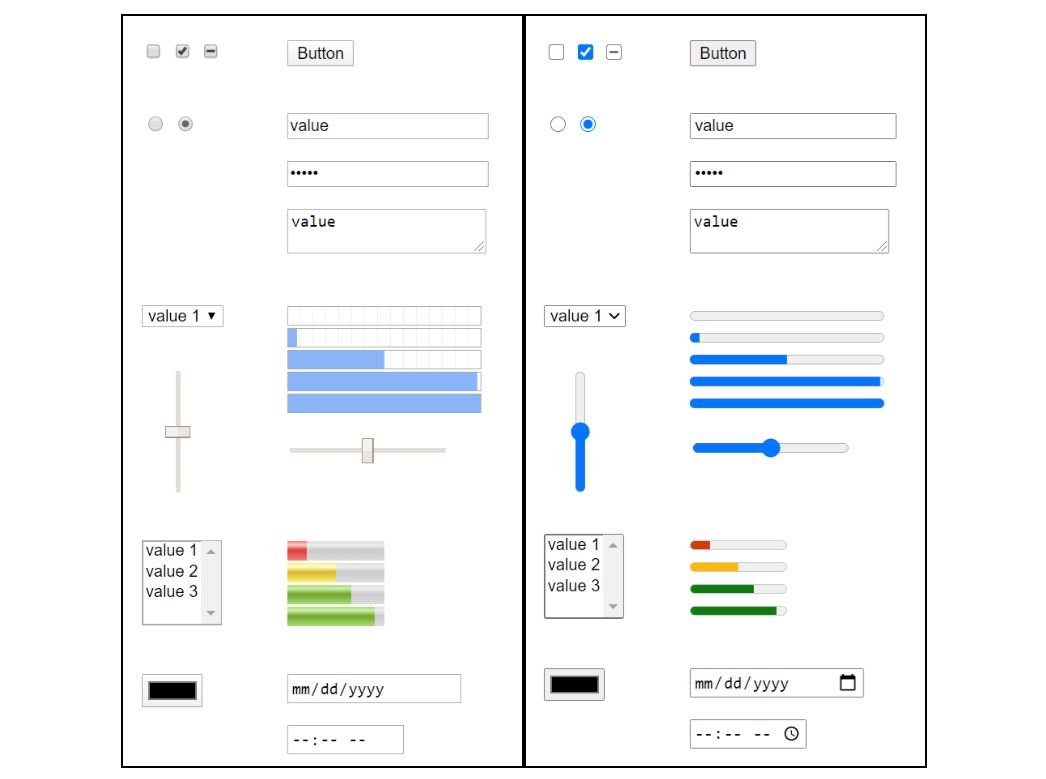
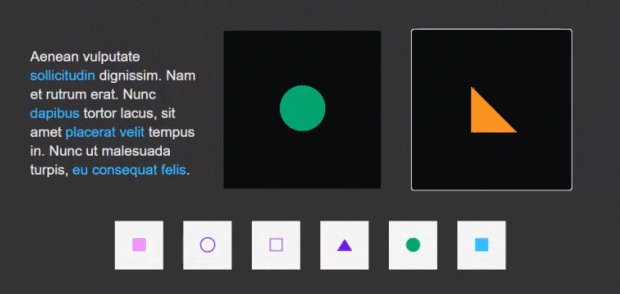
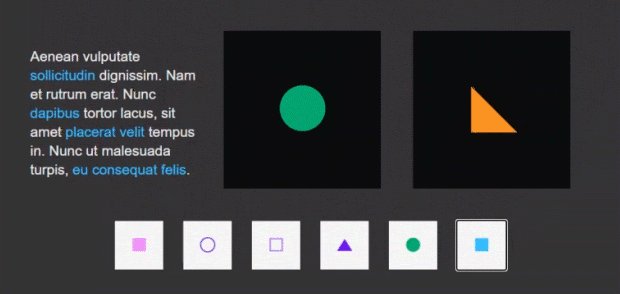
Webmaster können Webseiten nicht nur zusammenbasteln, sondern auch die Darstellung vollständig an ihre Bedürfnisse anpassen – das gilt zu einem großen Teil auch für die Kontrollelemente. Mit viel CSS und JavaScript lassen sich die meisten Elemente extrem stark anpassen, was von vielen Webseiten auch genutzt wird – möglicherweise auch dazu, um ein einheitliches Design zu erhalten. Bisher passen viele Kontrollelemente nämlich nicht wirklich zusammen, wie ihr folgendem Bild entnehmen könnt.

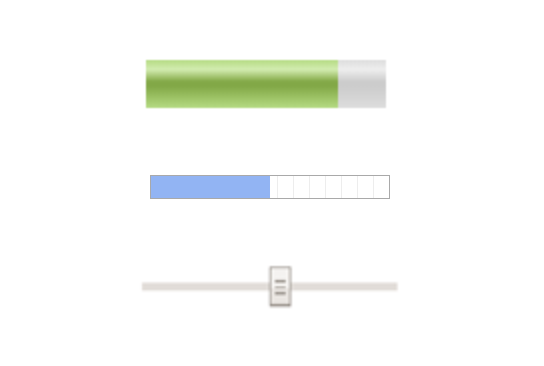
Dabei handelt es sich um die Elemente meter, progress und range. Obwohl sie allesamt verschiedene Einsatzgebiete und Funktionen haben, sind sie doch miteinander verwandt und werden völlig unterschiedlich dargestellt. Das Chrome-Team beschreibt es damit, dass sie rein visuell jeweils aus völlig anderen Welten stammen. Und das ist auch tatsächlich der Fall, denn zwischen den Elementen liegt zum Teil mehr als ein Jahrzehnt und jedes Element wurde nach dem aktuellen Design-Zeitgeist erstellt.
Damit soll nun Schluss sein, denn die Designer von Google und Microsoft haben sich vor längerer Zeit zusammengetan und alle Elemente überarbeitet. Teilweise sind die Änderungen sehr deutlich zu sehen, teilweise wirken sie sogar vertraut, manche sind schon recht radikal und bei einigen muss man die Lupe zur Hand nehmen.
Auf obigem Vergleichsbild seht ihr links die aktuelle Darstellung in Chrome 80 unter Windows. Rechts ist die Darstellung zu sehen, die ab Google Chrome 83 unter Windows zum Standard erhoben werden soll. Das Design wurde nun sowohl in puncto Farbe als auch Stil überarbeitet und eine einheitliche Designsprache gefunden. Farbübergänge und Effekte sind verschwunden, stattdessen setzt man auf ein zeitloses flaches Design mit sehr einfacher Darstellung.
Der radikalste Unterschied ist mit Sicherheit bei den Schiebereglern zu sehen. Während dieser bisher einfach auf einer völlig freien Skala ohne jegliche Beschriftung verschoben wurde, gibt es nun einen gefüllten und einen nicht gefüllten Teil. Das ist sehr sinnvoll, kann aufgrund der Jahrzehnte-alten Darstellung in einigen Anwendungsfällen wohl zu Problemen führen. Auch aus diesem Grund ist das Design nun erst einmal in einer Review-Phase, bevor es dann ab Mitte Mai ausgerollt wird.
Aber nicht nur an der Optik wurde geschraubt, sondern zum Teil wurden auch die Abstände einzelner Bereiche vergrößert oder vollkommen überarbeitet, sodass die Elemente auch auf dem Smartphone leichter genutzt werden können. Die meisten Kontrollelemente sind sehr alt und stammen aus der grauen Desktopzeit, sind also niemals für die Touch-Eingabe oder die kleinen Displays optimiert worden – zumindest nicht als Standard. Das soll sich mit dem neuen Design ebenfalls ändern.
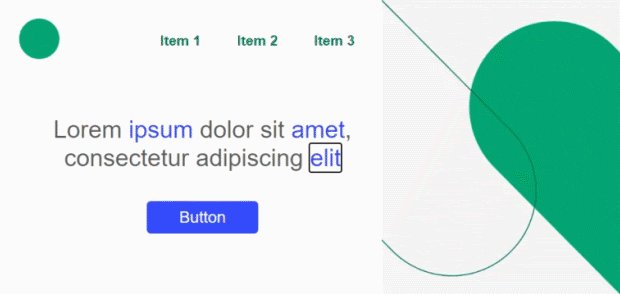
Aber auch die Fokus-Darstellung wurde überarbeitet – also die Markierung für ein aktiv ausgewähltes Element bei der Steuerung per Tastatur. Der bisher in einigen Designs nur schwer sichtbare Rahmen (gerade bei Dark Modes) wird nun durch einen neuen Rahmen ersetzt. Dieser besteht nun aus einem weißen und einem schwarzen Bereich, die jeweils dafür sorgen sollen, dass sowohl auf hellen als auch auf dunklen Hintergründen ein guter Kontrast herrscht. Webmaster sollen außerdem die Möglichkeit bekommen, diesen Rahmen mit einer Pseudo-Klasse anzupassen.
So könnt ihr die neuen Elemente testen
Neugierige Nutzer, Designer und Webmaster können das neue Design bereits ausprobieren und sollten sich in den nächsten Wochen Gedanken darum machen, ob in ihren Projekten Anpassungen notwendig sind. Dafür gibt es effektiv zwar nur sechs Wochen Zeit, aber weil es keine funktionellen Änderungen gegeben hat, sollte es bis auf einige Unschönheiten für Design-Perfektionisten wohl keine größeren Probleme geben.
- Ihr benötigt den aktuellen Browser Chrome 80 und Windows
- Öffnet chrome://flags
- Sucht jetzt den Punkt #form-controls-refresh und aktiviert diesen
- Jetzt den Browser neu starten und fertig
Ab Chrome 81 soll es Teil der Experimente werden und ab Chrome 83 als Standard ausgerollt werden.
Google Chrome: 80, 81, 83… ! Google streicht Version 82 des Chrome-Browsers – so soll es jetzt weitergehen
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter