Material Design: Google führt neues Motion System für animierte App-Navigationen ein (Galerie & Videos)

Google hat vor einigen Jahren das Material Design geschaffen, das sich innerhalb kürzester Zeit etabliert hat und in moderner Form bis heute in zahlreichen Apps und Plattformen zu finden ist. Vor einigen Wochen wurde das Material Design um ein neues Element erweitert und nun steht die nächste Erweiterung ins Haus, die wohl schon bald in vielen Apps zu finden sein wird: Das Motion System mit netten Übergangseffekten.
Web- und UI-Designer stehen heute trotz aller Hilfsmittel vor sehr großen Herausforderungen, denn die App-Oberflächen müssen allen Ansprüchen genügen. Die Oberfläche sollten auf allen Displaygrößen so ähnlich wie möglich sein, sie sollten intuitiv nutzbar sein aber dennoch nicht so aussehen wie von der 08/15-Stange. Google hat all diese Punkte mit den Material Design-Richtlinien adressiert und konnte wohl auch deshalb so schnell eine große Verbreitung erreichen.
Android 11: Was ist auf dem Logo von Googles neuem Betriebssystem zu sehen? Einige mögliche Bedeutungen
Das Material Design hat für eine Vereinheitlichung von Oberflächen gesorgt und dabei auch einige Standards für leichte Animationen und Bewegungen gesetzt – und jetzt folgt der nächste Schritt. Das neue Motion System schafft nun Grundlagen und Standards für den Übergang von einer Vollbild-Oberfläche zur Nächsten. Die Animationen sind nicht unbedingt neu und werden in ähnlicher Form schon von einigen Apps verwendet, aber weil es nun in den Standard gegossen wird, könnte es sich schneller verbreiten.
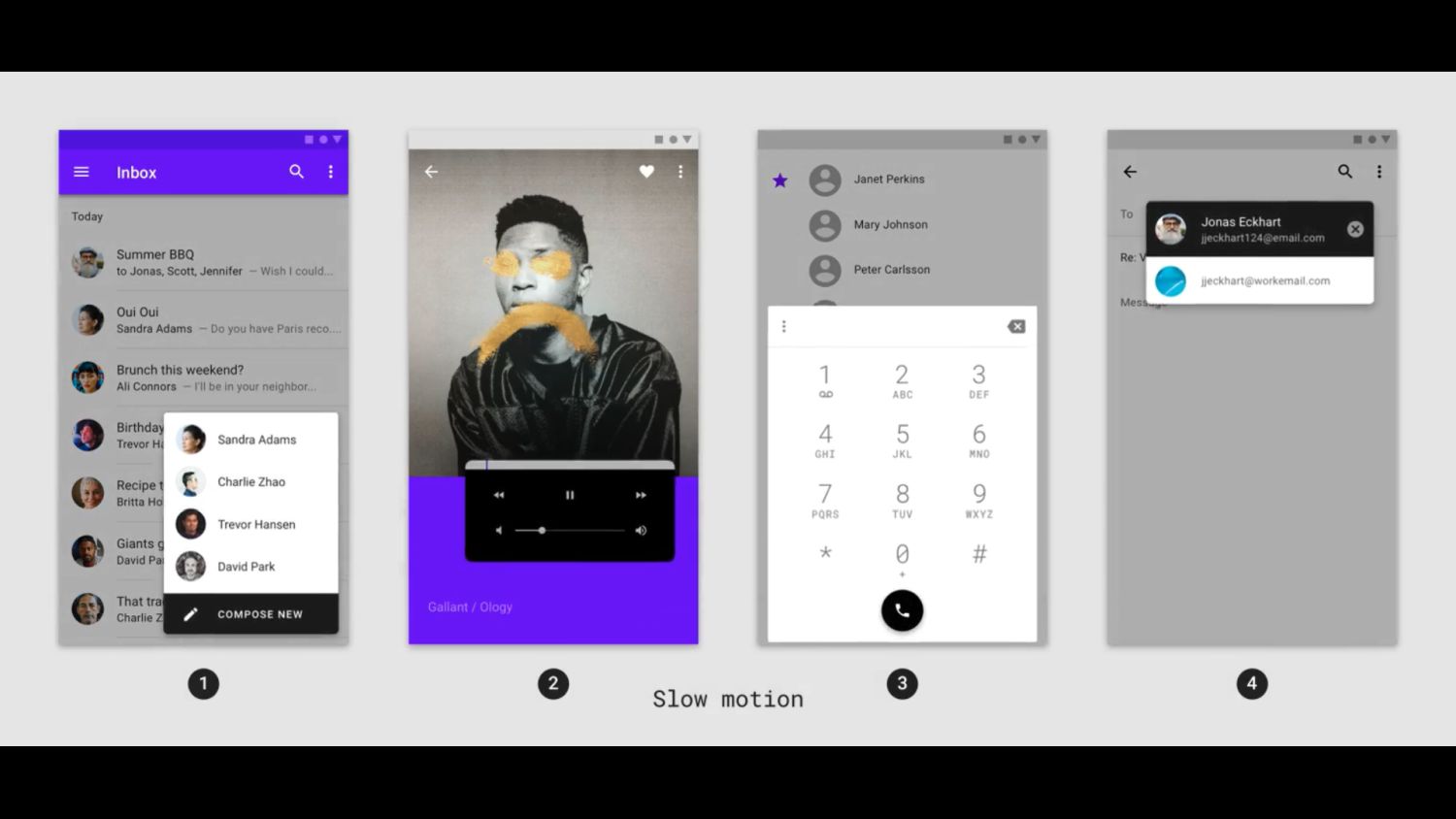
Das Motion System beschäftigt sich vor allem damit, einzelne Bereiche, Infokärtchen oder auch Kontrollelemente auszuklappen und dem Nutzer durch die Animation sehr deutlich zu zeigen, dass dieser Bereich erweitert wird und nicht als neue Oberfläche zu verstehen ist. So gibt es ein sehr schönes Beispiel mit einem Play-Button, der sich nach einem Klick oder Touch in einen vollwertigen Musikplayer verwandelt. Schaut euch zum besseren Verständnis einfach die Bilder und Videos hier im Artikel an.
Das neue Motion System ist aktuell noch in der Betaphase, sodass noch Änderungen vorgenommen werden könnten. Aber Design ist ja bekanntlich lebendig, sodass es ohnehin ständigen Anpassungen und Modernisierungen unterliegt. Google plant diese Richtlinien explizit für Android und die Flutter-Plattformen, wird diese aber nicht für iOS oder die Webversionen anbieten. Was natürlich nicht bedeutet, dass solche Animationen im Web nicht genutzt werden sollten.
» Material Design Motion System
Google geht Gender-Ärger aus dem Weg: Bilderkennung erkennt keine Geschlechter mehr – hält es für unmöglich
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter