Material Design: Seitenleiste aus YouTube & Google Fotos wird zum Navigation Rail-Standard (Screenshots)

Vor einigen Jahren hat Google das Material Design geschaffen und hat durch die zugleich simple und mächtige Darstellung sehr schnell eine große Verbreitung erreichen können. Die umfangreichen Material Design-Richtlinien werden immer wieder angepasst und in seltenen Fällen auch mit ganz neuen Elementen versehen. Jetzt haben die Designer die bereits vielfach verwendeten „Rails“ in Richtlinien gegossen und sie zum Standard erklärt.
Web- und UI-Designer stehen heute trotz aller Hilfsmittel vor sehr großen Herausforderungen, denn die App-Oberflächen müssen allen Ansprüchen genügen. Die Oberfläche sollten auf allen Displaygrößen so ähnlich wie möglich sein, sie sollten intuitiv nutzbar sein aber dennoch nicht so aussehen wie von der 08/15-Stange. Google hat all diese Punkte mit den Material Design-Richtlinien adressiert und konnte wohl auch deshalb so schnell eine große Verbreitung erreichen.
Google Websuche: Google reagiert auf Kritik und zieht die Favicons zurück – ignoriert das eigentliche Problem
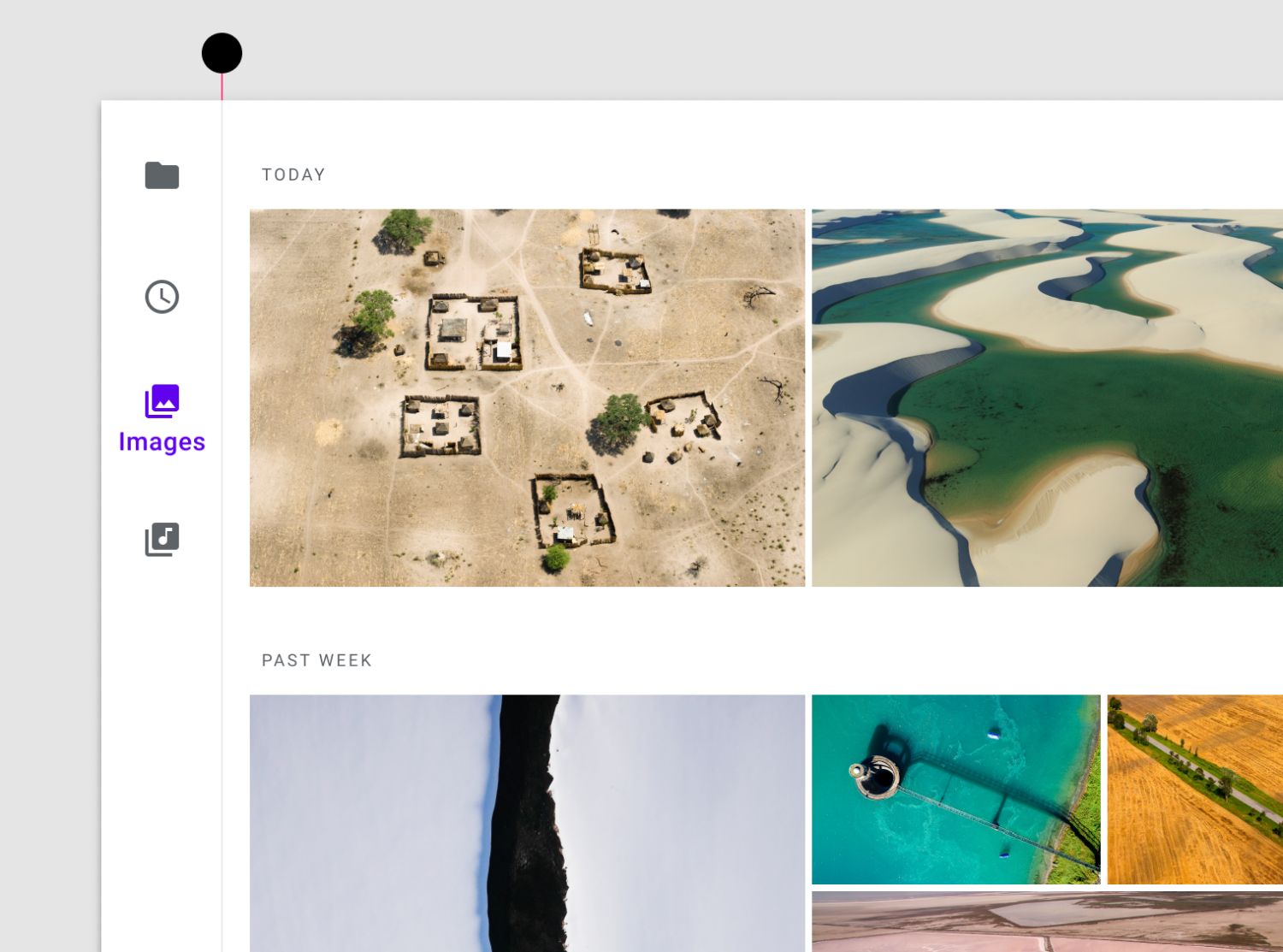
Googles Designer haben nun die Navigation Rail in das Material Design gebracht und damit die Liste der Navigationsmöglichkeiten ein weiteres Mal erweitert. Bei der Navigation Rail (Navigationsschiene) handelt es sich grundlegend um eine grobe Kategorisierung einzelner Bereiche innerhalb einer am linken Bildschirmrand platzierten Leiste. Bei Bedarf kann diese Leiste auch an den unteren Rand wandern, sollte dann aber auch die gleichen Elemente bieten.
In den Richtlinien wird die Darstellung dieser Seitenleiste sehr genau beschrieben, die nicht mit einem Navigation Drawer verwechselt werden darf, sondern ausdrücklich nur eine sehr schlanke Leiste mit einer maximalen Größe von 72 dp darstellen soll. In den Regeln wird gezeigt, wie sich diese Leiste vom Hauptbereich abtrennt, wie die Icons dargestellt werden sollten, wie sich das Textproblem der Beschriftung lösen lässt und vieles mehr. Natürlich sind es Richtlinien und keine Regeln, aber wer schon auf Googles Grundlagen setzt, sollte sie auch soweit es geht befolgen – denn in diesen Vorgaben steckt enormer Forschungs-Aufwand der Design-Abteilung.
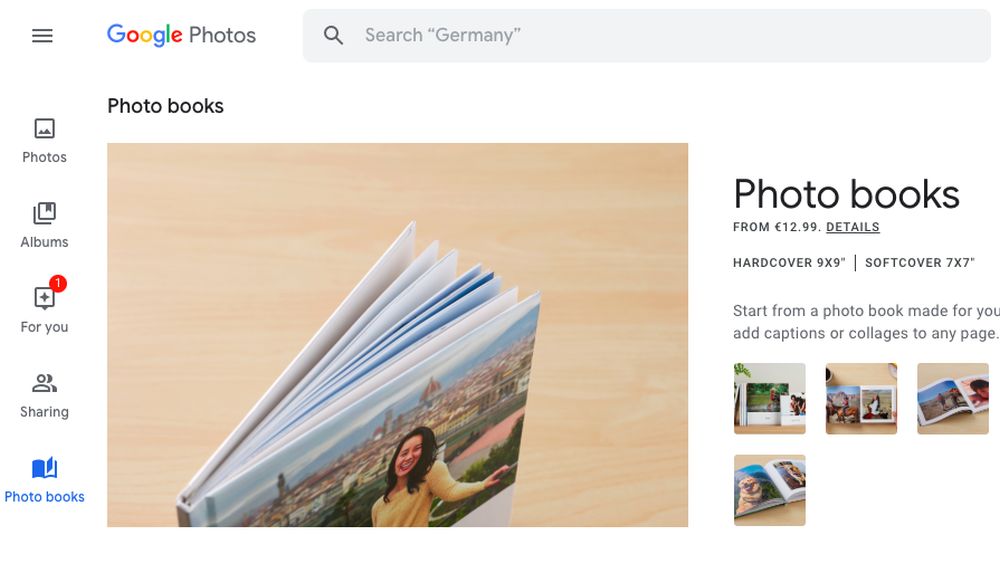
Ganz neu ist diese Leiste nicht, denn Google selbst verwendet sie schon seit einiger Zeit in einigen Produkten. Die bekanntesten Plattformen mit solch einer Navigation dürften Google Fotos und auch YouTube sein. Aber auch Google Play Music, Hangouts oder Google Earth setzen im weitesten Sinne auf eine solche Leiste. GMail kann nur zum Teil dazu gezählt werden, denn trotz gleicher Platzierung bei eingeklapptem Menü werden die grundlegenden Regeln des Material Designs nicht befolgt.
Aktuell sind die Design-Richtlinien für die Navigation Rails noch in der Beta, es können sich also noch hier und da einige Details ändern. Grundlegend scheint das Konzept aber zu stehen, denn sonst hätte man die Seite kaum mit so vielen Regeln und Beispielen unterlegt. Schaut es euch bei Bedarf einfach einmal an. Das Material Design ist übrigens auch für Nutzer mit einer Vorliebe für aufgeräumte Oberflächen sehr interessant, auch wenn ihr selbst keine eigenen Designs erstellt.
G Suite: Google zieht den Stecker – Google App Maker wird schon bald eingestellt; Export hat begonnen
Google Duo: Es wird bunt im Videomessenger – Nutzer können nun auch Zeichnungen versenden (Screenshots)
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter







Dumm nur wenn solche Designs nicht an die neue Gestensteuerung angepasst werden. Wie soll ich denn unter Android 10 die Leiste öffnen wenn ein Swipe vom Rand die „Zurück Aktion“ auslöst? Regt mich schon seit Monaten auf. Ich mag das Burger Menü und die Rail, aber ist einfach krampfig oben links in die Ecke zu tippen wenn man mit dem Daumen der rechten hand gar nicht erst dahin kommt. Nonsense diese billige iPhone Gestensteuerung nachzuahmen. Man hätte einfach die Pie Navigation einbauen sollen (Bekannt durch Paranoid Android). Gerade die letzte Version mit eingebauten Status Infos war super. Google bekommts echt nicht hin. Trotz der tollen Community die quasi schon zeigt wo sich etwas hin entwickeln soll…