Google macht das Licht aus: Designer geben Einblicke in das Dark Mode Design & die Herausforderungen

Viele Google-Apps bekommen in diesen Wochen und Monaten einen Dark Mode spendiert, der aufgrund des zuvor eingeführten Material Theme sehr einheitlich und wenig überraschend überall gleich aussieht. Tatsächlich ist es aber dennoch keine Aufgabe für die Mittagspause, sondern es steckten einige Schwierigkeiten dahinter. Jetzt kommen die Designer zu Wort und verraten einige Details zu den dunklen Oberflächen der populären Apps.
Die dunklen Oberflächen befinden sich bei einigen Apps derzeit noch im Entwicklungsstadium, waren auf Screenshots aber bereits erkennbar. Erst kürzlich gab es die Google Websuche im Dark Mode zu sehen, gefolgt vor wenigen Tagen von der GMail-App mit dunkler Oberfläche und erst letzte Woche durften wir einen ersten zaghaften Blick auf eine dunkle Google Home-Oberfläche werfen. Andere Apps wiederum sind bereits umgestellt worden.
Vor einigen Wochen haben die Designer bereits umfangreiche Richtlinien zum Dark Theme veröffentlicht und gezeigt, wie sich die standardisierten Material Theme-Oberflächen abdunkeln lassen. Jetzt blicken die Designer in einem eigenen Portal auf kleine Schwierigkeiten und Stolpersteine zurück. Dabei geht es vor allem um die Farbwahl, denn Dark ist nicht gleich Dark. Die meisten Google-Apps setzen nicht auf Schwarz-Weiß – das wäre zu viel Kontrast – sondern eher auf dunkelgrau-hellgrau.
In weiteren Details geht das Team unter anderem auch auf die Farbauswahl ein, die bei Produkten wie Google Keep oder Google Calendar eine große Rolle gespielt hat. Der Nutzer kann auf diesen Plattformen selbst Farben für die Einträge festlegen, die ursprünglich nicht dafür konzipiert waren, sowohl für dunkle als auch für helle Oberflächen gute Dienste zu leisten. Durch einige Anpassungen in der Sättigung der Farben ist aber auch dieses Kunststück gelungen.
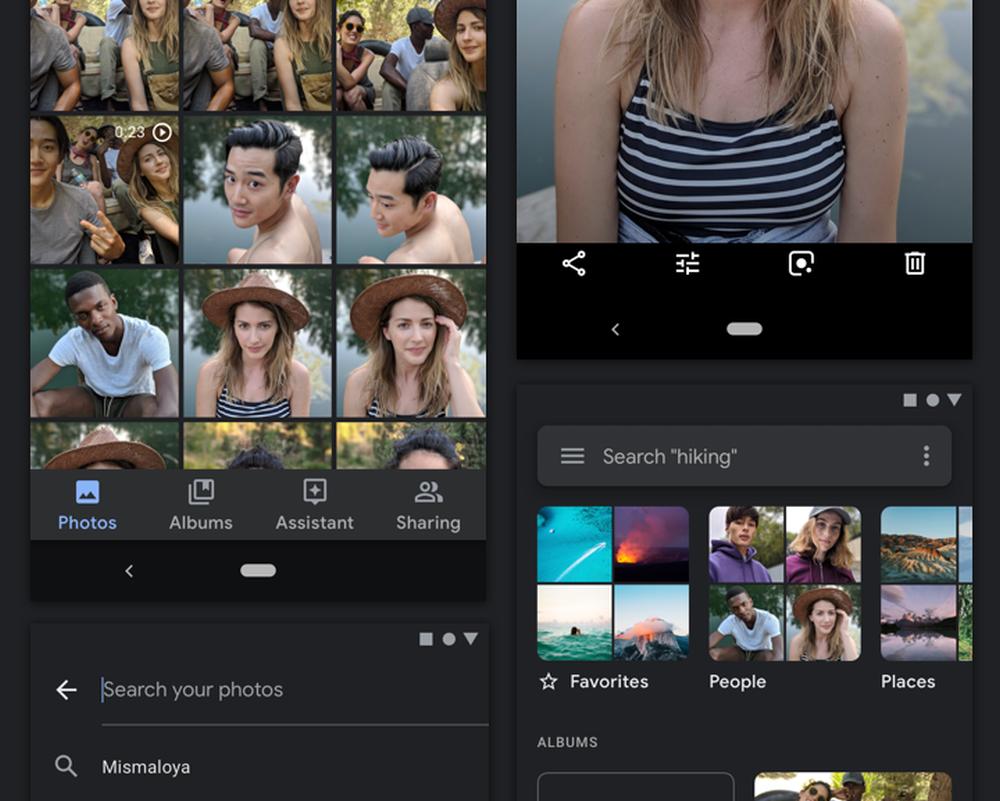
Google Fotos
The background is rendered in a dark gray rather than pure black, because that saturation contrasts well against bright pixels to better express colorful photos, and icons appear in desaturated soft grays and blues for stronger legibility. The dark background even creates a slideshow effect that’s ideal for casual viewing—imagine turning the lights off at home to watch home videos or project vacation photos on to the wall.
Google Kalender
Leveraging Material guidance, Calendar crafted an internal system for adapting a wide range of colors to dark theme, desaturating hues and defining brightness, while still letting users express themselves in any shade of the rainbow. The result is vivid color that feels native to a charcoal gray backdrop.
Google News
A dark theme for Google News had to consider pixel-bleed, where small white letters contrast too heavily and blur against a dark background (imagine the inverse of ink-bleed on print newspapers, where black letters smudge on white paper). To cut down on blur, the design team utilized the same deep gray backdrop as Google Photos so that light gray text reads clearly, with minimal “vibration.” Gray surfaces also make it easier to create a gradation between shades, which results in surfaces that look elevated—a key element in any Material Design interface.
Android Auto
To further improve glanceability in dark theme, Android Auto also chose to keep graphics simple. Material guidance calls for using elevated layers of graphics to create an information hierarchy, but Auto uses fewer than most Material apps. This way, the driver doesn’t need to visually sort through as many levels of information, and eyes can stay on the road.
Siehe auch
» Made by Google: Hardware-Designer geben kurzen Einblick in die Grundlagen des Google-Designs
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter