Google Chrome 76 Beta: Sehr viele Neuerungen – Flash, PWA, Inkognito-Erkennung, Popup-Blocker & CSS-Effekte

Seit etwa 10 Tagen wird Google Chrome 75 ausgerollt und hat vor allem Sicherheitsfeatures sowie den neuen Lesemodus im Gepäck. Jetzt folgt der Beta-Channel und erhöht auf Version 76 – die wieder deutlich mehr Neuerungen mitbringen wird. Zumindest in der Beta werden nun ziemlich viele Dinge abgearbeitet, die bereits seit längerer Zeit in der Pipeline sind und wohl auch in der finalen Version Einzug halten werden.

Flash wird standardmäßig geblockt
Die Nutzung von Flash ist sehr stark zurückgegangen und schon im kommenden Jahr wird Entwickler Adobe den Support der Technologie vollständig einstellen. Auch Google wird Flash zu diesem Zeitpunkt aus dem Chrome-Browser entfernen und geht nun den nächsten von sehr vielen kleinen Schritten. Ab Chrome 76 Beta ist Flash global standardmäßig deaktiviert. Nutzer haben zwar noch die Möglichkeit, dies sowohl global als auch für jede einzelne Webseite umzustellen, aber das werden wohl die wenigsten tun. Der nächste Sargnagel ist damit zielsicher gesetzt.
Erkennung des Inkognito Modus ist nicht mehr möglich
Erst kürzlich wurde bekannt, dass Google die Erkennung des Inkognito Modus unterbinden möchte, die bisher durch eine spezielle API möglich gewesen ist. Änderungen an der FileSystem API sorgen nun dafür, dass eine sehr verbreitete Methode zur Erkennung dieses Modus nicht mehr funktioniert. Details dazu findet ihr in diesem Artikel.
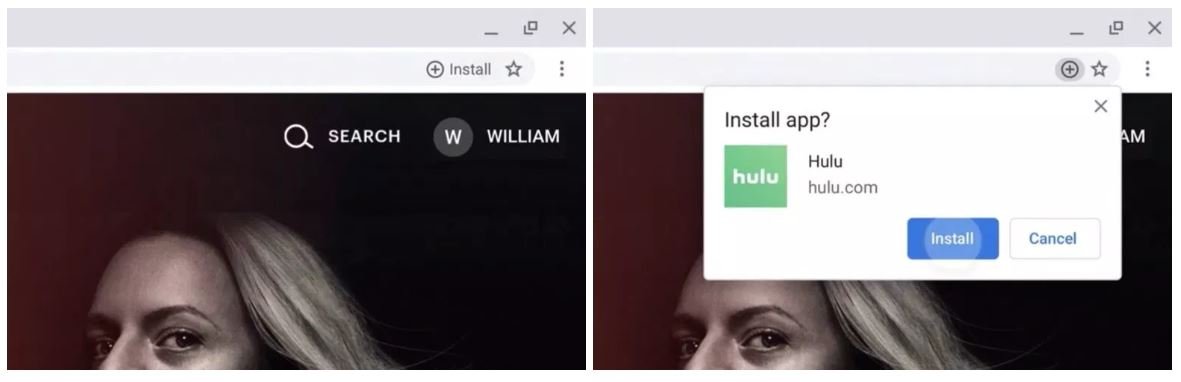
Deutlicher Hinweis auf Progressive Web Apps
Steht eine Progressive Web Appp für die aktuell besuchte Webseite zur Verfügung, gibt es nun einen Plus-Button rechts in der Adressleiste, hinter dem sich der Dialog zur Installation versteckt. Um den Nutzer stärker darauf aufmerksam zu machen, wird zuerst das lange Wörtchen „Install“ in animierter Form angezeigt und dann kurz darauf ausgeblendet.
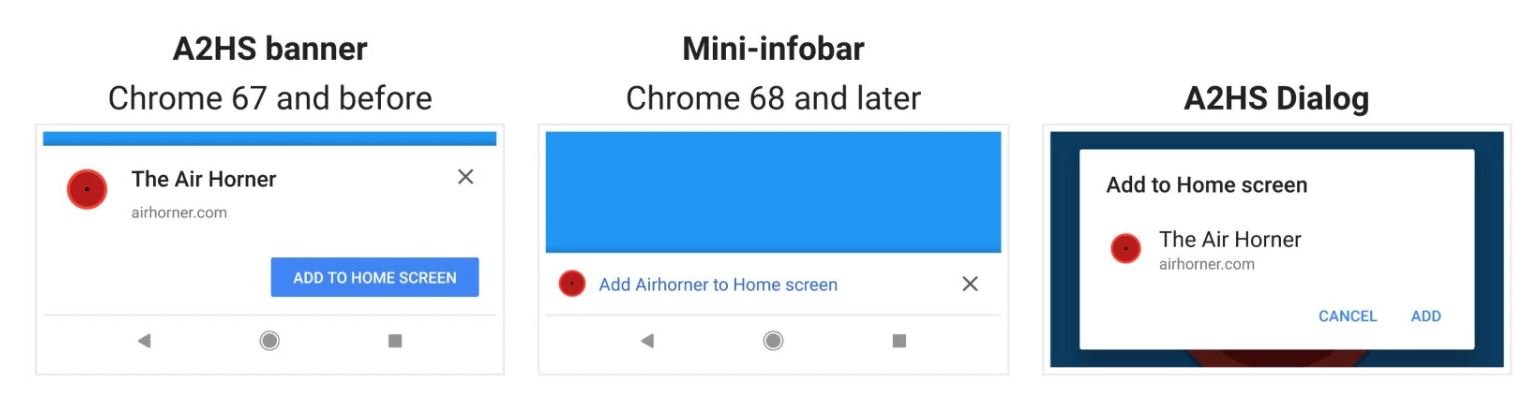
Progressive Web App-Updates
Der Browser wird mit der neuen Version nun täglich statt wie bisher nur alle drei Tage nach Updates für die Progressive Web Apps suchen, offenbar geht die Entwicklung also auch in diesem Bereich stärker voran und Apps bekommen durchschnittlich häufiger neue Features. Außerdem wird es Webseiten möglich sein, die Meldung über die Installation von PWAs anzupassen.
Änderungen beim Popup-Blocker
Google Chrome erlaubt einige Funktionen, wie etwa das Öffnen von Popups, erst dann, wenn der Nutzer mit einer Webseite interagiert hat. Dabei gibt es nun neue Regeln, was als Interaktion gilt und was nicht. Ein Druck auf die ESC-Taste gilt nun nicht mehr als Interaktion. Das Bewegen des Cursors oder sehr kurze Swipen gilt ebenfalls nicht mehr als Interaktion, das Anklicken eines Inhalts oder Tippen in einem Formularfeld hingegen schon.
Veränderter Übergang zwischen Webseiten
Ruft der Nutzer eine neue Webseite auf, zeigt Google Chrome für den Übergang eine leere Seite an, die bei schneller Ladezeit der nächsten Seite nur als kurzes Blinken wahrzunehmen ist. Das ändert sich nun für schnell-ladende Webseiten, denn bei diesen soll auf den Zwischenschritt verzichtet werden. Dazu wird der Browser sehr kurz auf die Antwort einer Webseite warten und entsprechend reagieren.
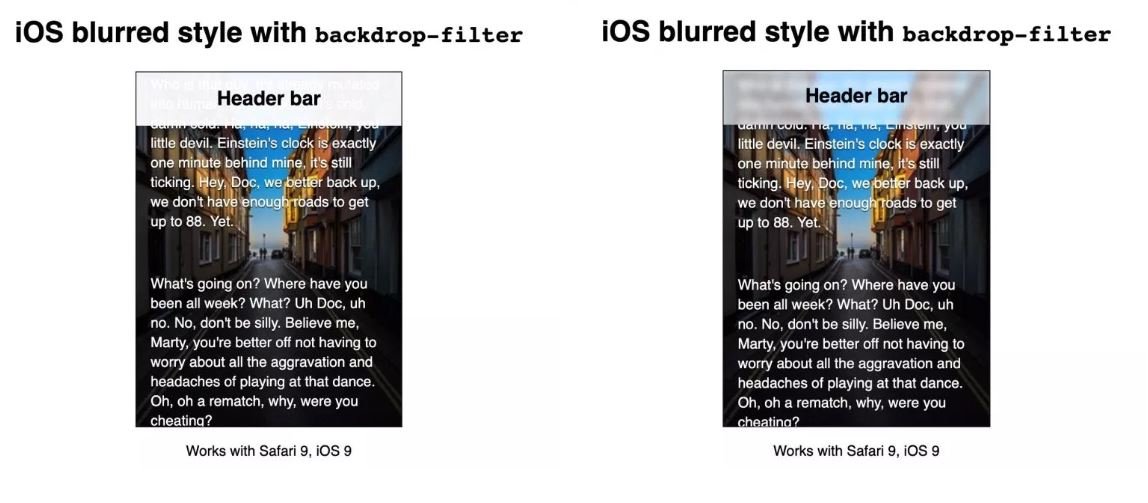
Frosted Glass CSS-Effekt
Der Frosted Glass-Effekt ist vor allem aus Apple-Produkten bekannt, erfreut sich aber auch an anderen Stellen bei Designern immer größerer Beliebtheit. Dieser Effekt wird nun von Google Chrome 76 unterstützt und kann mit der CSS-Eigenschaft backdrop-filter angewendet werden.
Erkennung des Dark Modes
Webseiten ist es ab Chrome 76 möglich, über das CSS prefers-color-scheme media query abzufragen, ob der Nutzer einen Dark Mode nutzen möchte oder nicht. Darauf können sie entsprechend reagieren und selbst dunkle Versionen ausliefern.
—
Die Chrome 76 Beta wird ab sofort ausgerollt und wird Mitte/Ende Juli für alle Nutzer in der stabilen Version verteilt.
Siehe auch
» Google Chrome: Entwickler bestärken die Änderungen für Adblocker & feiern stark erhöhte Sicherheit
» Google Chrome: Entwickler wollen neues ‚Toggle switch‘ Kontrollelement einführen – so sieht es aus
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter