95 Shades of Grey: Interessante Einblicke – So ist das neue Design des Chrome-Browsers entstanden

Der Release der aktuellen Chrome-Version 69 liegt nun schon wieder drei Wochen zurück und hat eine ganze Reihe von Neuerungen mitgebracht, die teilweise sehr kontrovers diskutiert werden. Zu diesen Neuerungen gehört auch das komplett neue Design des Browsers auf allen Plattformen, das sich sowohl an Google neuer Designsprache als auch an einer eigenen Chrome-Identität orientiert. Jetzt gibt eine Designerin einen Einblick in den Entstehungsprozess.
Das neue Chrome-Design soll den Browser Fit für die nächsten 10 Jahre (bis zur nächsten Änderung sind es aber vermutlich deutlich weniger) machen und mit dem ersten Jahrzehnt des Browsers abschließen. Da der Browser insgesamt nur eine schlanke Oberfläche hat, hatten die Designer zwar nur wenig Spielraum und haben keine riesigen Veränderungen gebracht, aber haben dennoch keinen Stein auf dem anderen gelassen und alle Elemente überarbeitet.
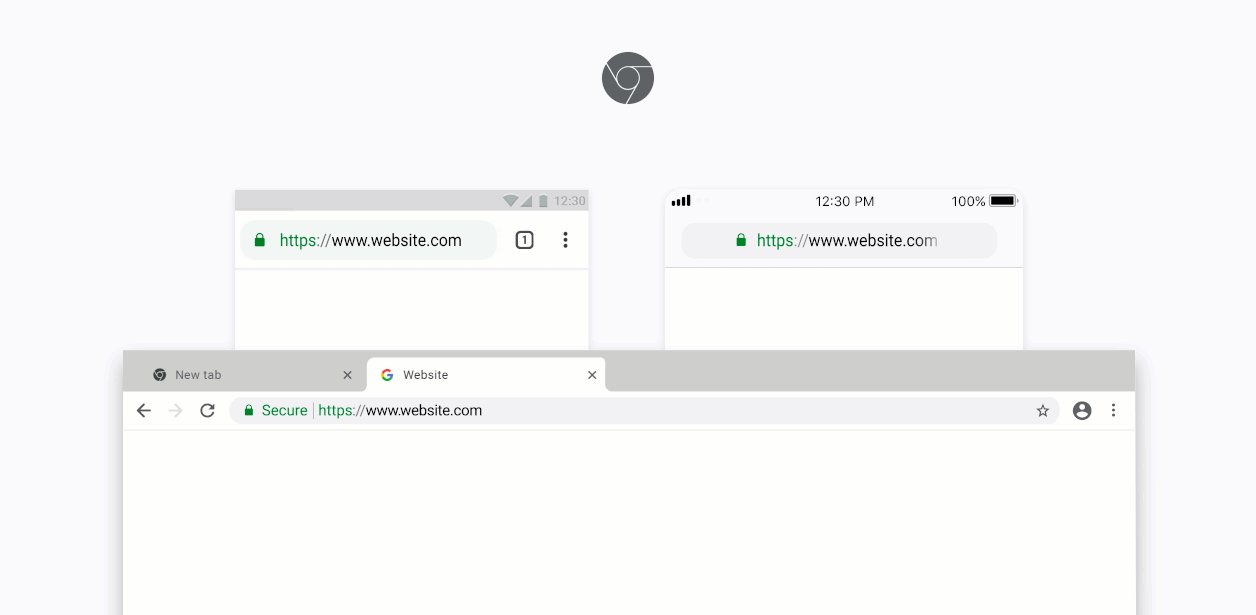
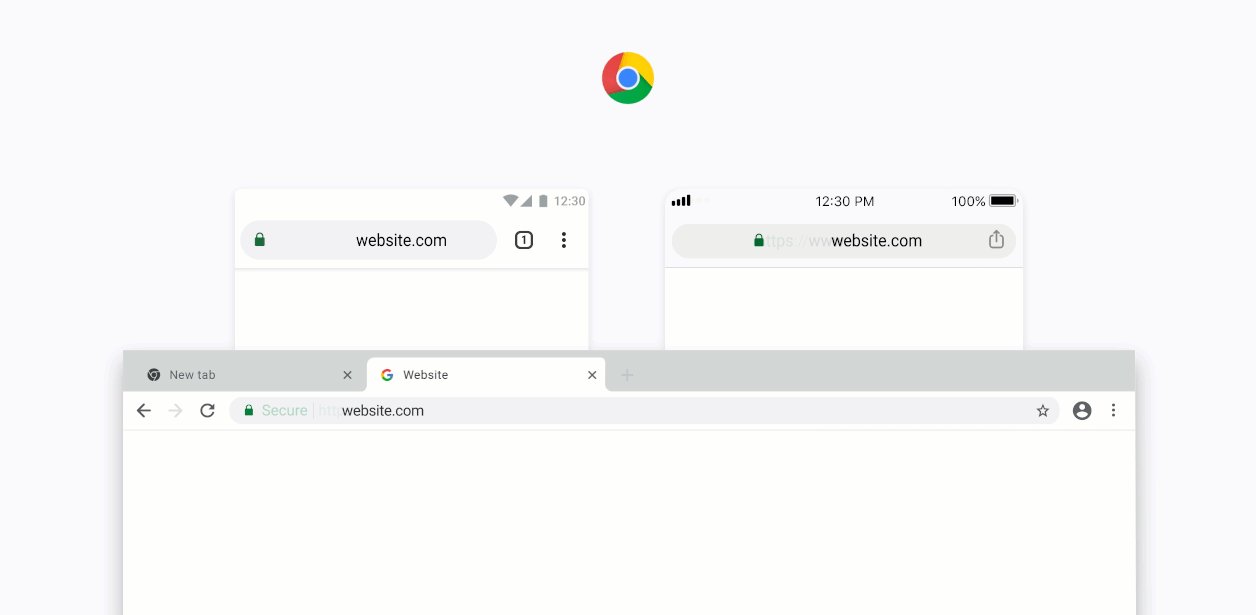
Eine Google-Designerin blickt nun auf den Entstehungsprozess der Browser-Oberfläche zurück und zeigt, wie sie sich alleine 1 Jahr lang (!) mit dem Design der Omnibox befasst hat, bis dann irgendwann die fertige Optik bereit zur Umsetzung war. Groß verändert hat sich das Suchfeld nicht, aber es wurde angepasst und eben modernisiert. Das ungeschulte Auge sieht nur, dass das Feld nun abgerundet ist, keinen Rahmen mehr besitzt und sich durch einen hellgrauen Hintergrund abhebt – aber dahinter steckt noch sehr viel mehr.
Die Schwierigkeit beim Design dieser Leiste war es, dass sie sehr flexibel sein muss: Chrome für Android unterstützt aktuell 6 verschiedene Android-Versionen in 40 Sprachen mit verschiedensten Schriftzeichen, die teilweise nicht in Googles Schriftart Roboto zur Verfügung stehen. Außerdem kann die obere Leiste ganz verschiedene Farben annehmen, diverse Icons anzeigen und einiges mehr. Am Ende sind das über 2.000 Varianten – es ist also keine ganz so leichte Aufgabe, wie man meinen würde. Kombiniert mit allen Möglichkeiten und Formfaktoren sind es sogar über 20.000 verschiedene Darstellungsmöglichkeiten.
Am Ende war die Lösung für das Redesign dann so leicht und war nach Hunderten Experimenten schlussendlich doch ganz nah: Obige Animation zeigt, dass der Schriftzug „chrome“ im Logo der Schlüssel gewesen ist. Dieser passt perfekt in die abgerundete Box – was übrigens auch für das Google-Logo und das Android-Logo gilt. Die Rundung war also der Schlüssel, um das ganze sowohl modern wirken zu lassen, als auch dem gesamten Browser seine Identität zu geben.
Im Beitrag der Designerin gibt es noch sehr viele weitere Zwischenschritte mit vielen Entwürfen, Beispielen und Grafiken. Wer sich für modernes Design interessiert, sollte einmal reinschauen – ist sehr gut erklärt. Schlussendlich versteht man dann, warum eine für den Nutzer doch recht simple Änderung soviel Arbeitszeit benötigt hat.
P.S. Interessantes Detail am Rande: Bevor die Designerin sich an die Chrome-Oberfläche gesetzt hat, gab es in dieser 95 verschiedene Grautöne (!). Jetzt sind es nur noch 8.
Siehe auch
» Google Photos: Entwickler geben interessante Einblicke ein in die Entwicklung des Foto-Streams
» Google Maps: Sehr interessante Einblicke in die Entwicklung & Technologien der Karten-Plattform
» Interessanter Einblick: So entsteht ein Google Doodle (Video)
» Google Chrome: Viele umstrittene Änderungen – die Jubiläums-Version wird für Google zum Fiasko (Übersicht)
» Ausführlicher Beitrag im Medium-Blog
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter