Die Version 68 des Chrome-Browsers für die Desktop-Betriebssysteme sowie für Android sollten mittlerweile bei allen Nutzern angekommen sein. Während es bei dieser Version vor allem um die Abstrafung unverschlüsselter Verbindungen ging, wird die kommende Version 69 wieder deutlich mehr Veränderungen mitbringen. Die Beta-Version gibt nun einen Blick auf alle kommenden Änderungen frei.
Minimale Information über eine sichere Verbindung
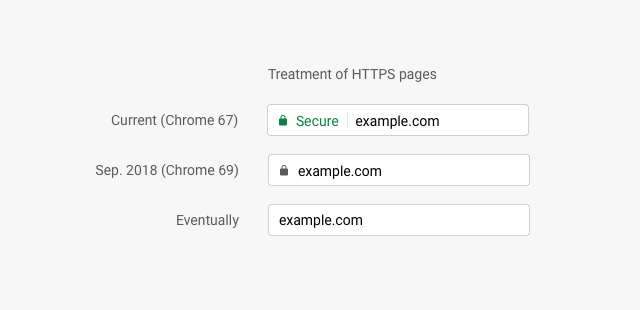
Gerade erst wurden die nicht verschlüsselten Webseiten mit einem „Nicht Sicher“ abgestraft, da folgt schon mit der kommenden Version der nächste Schritt zur Standardisierung der sicheren Verbindungen. Statt „Sicher“ wird ab der kommenden Version nur noch das kleine Schloss zu sehen sein. Langfristig soll auch das verschwinden, aber bis dahin wird es noch etwas dauern.
Notch-Unterstützung
Mit Android P führt Google eine Notch-Unterstützung ein und hat vor wenigen Tagen umfangreiche Notch-Richtlinien veröffentlicht, mit denen die Lücken-Flut im Display nicht ausarten soll. Auch das Chrome-Team nimmt sich dem nun an und unterstützt die Notch ebenfalls mit neuen CSS-Befehlen und liefert für den Viewport-fit nun die passenden Werte für die Notch-Einkerbung. Wieder etwas, an das Webmaster denken müssen.
Bild-in-Bild Modus
Schon seit längerer Zeit arbeitet Google an einem Bild-in-Bild-Modus für den Chrome-Browser, mit dem sich in eine Webseite eingebettete Videos direkt aus dieser herauslösen und in einem Overlay abspielen lassen. Dieses wird rechts unten platziert und findet sich an gewohnter Stelle, wie man es bisher auch von YouTube kannte. Als Hinweis darauf wird im Originalplayer die Information eingeblendet, dass sich das Video im Overlay befindet und auch im Tab gibt es ein kleines zusätzliches Symbol.
Unterstützung von Ligaturen
Die Darstellung von Text kann eine sehr viel schwerere Aufgabe sein, als man es im ersten Moment denken würde – vor allem für einen Browser. Google Chrome unterstützt schon seit langer Zeit die Darstellung von Ligatur in Texten – also sich überschneidende Buchstaben wie in obigem Beispiel – und hat nun auch dessen Markierung verbessert.
This includes both mouse selection as well as cursor selection in input and textarea elements. We have also changed slightly the way we render text selection to support this change. Parts of text that happen to lie outside the selection area are now rendered with the original style.
Bisher ließen sich einzelne Zeichen nicht markieren, sondern konnten stets nur als gesamte Wort ausgewählt werden.
Schutz vor Browser-Manipulationen
Da sich der Nutzer heute großteils im Browser aufhält, versuchen einige externe Apps, sich dort einzuklinken und die eigenen Dienste an dieser Stelle einzubinden. Dem Nutzer ist das allerdings nicht immer bewusst, was dazu führt, dass ein plötzlich nicht mehr ganz so stabiler Chrome-Browser für Probleme sorgt. Sollte es dabei zu Browser-Abstürzen oder Überlastungen kommen, kann Chrome 69 dies nun erkennen und den Nutzer warnen.
Wurde eine installierte Browser-App als schadhaft ausgemacht, wird der Nutzer beim nächsten Neustart des Browsers nach dem Absturz darauf hingewiesen. Die App wird automatisch deaktiviert und mit nur einem Klick lässt sie sich direkt aus dem Browser entfernen. Einfacher kann man es kaum noch machen und nimmt natürlich auch den negativen Eindruck vom Browser, der entsteht, wenn sich der unbedarfte Nutzer die Abstürze nicht erklären kann.