Bis zu 35 Prozent schnellere Ladezeiten: Googles Chrome-Team denkt über „Lazy Loading“ nach

Das Team rund um den Browser Google Chrome ist immer auf der Suche nach Möglichkeiten zur Optimierung von Prozessen rund um das Surfen – vor allem auf dem Smartphone. Jetzt hat ein Mitglied des Chrome-Teams mal wieder laut gedacht und bringt eine für Browser neue Technologie ins Spiel, bei der nur die notwendigen Teile einer Webseite geladen werden. Mit diesem Lazy Loading könnten umfangreiche Ressourcen, Traffic und auch Zeit eingespart werden.
Eine durchschnittliche Webseite kann heute schon einmal eine Größe von mehrere Megabyte haben und wird durch unzählige Bilder, Animationen, Videos und eingebetteten Skripten stark aufgebläht. Laut Googles aktuellen Zahlen werden an jedem Tag 30.000 Jahre Videos abgespielt – und das allein nur im Browser! Durch die im Browser integrierte Komprimierung konnten allein dafür 200 Petabyte an Daten eingespart werden – aber das ist möglicherweise erst der Anfang.
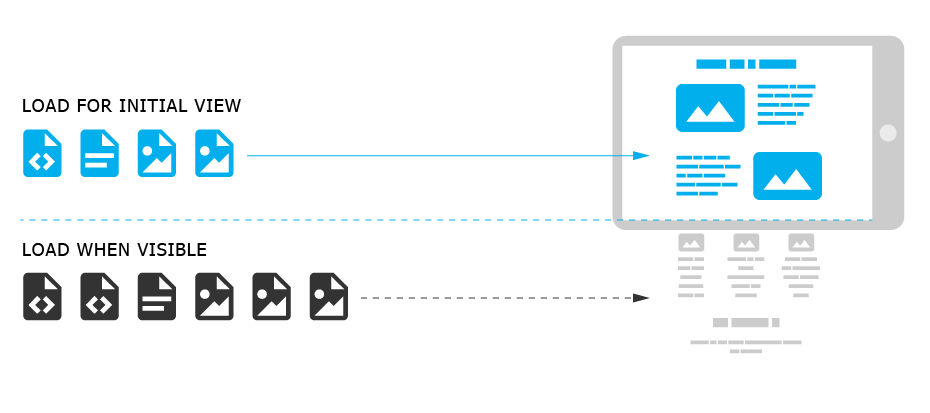
Das Chrome-Team denkt nun darüber nach, eine „Lazy Loading“-Technologie in den Browser zu integrieren. Das bedeutet, dass nur die Inhalte geladen werden, die der Nutzer überhaupt zu Gesicht bekommt. Eine (im übertragenen Sinne beim Scrollen) viele Meter lange Webseite muss natürlich nicht vollständig geladen werden, wenn sich der eigentliche Inhalt für den Nutzer auf den ersten 30 cm befindet. Durch das Lazy Loading würden dann nur noch die im Sichtfeld platzierten Inhalte geladen, während alles andere erst nach und nach beim Scrollen nachgeladen wird.
Konkret stellt sich das Team das so vor, dass Bilder und iframes (und vermutlich auch Videos) erst dann geladen werden, wenn sie in das Sichtfeld des Nutzers rücken. Davor wird nur das reine Webseiten-Gerüst ohne diese Medien geladen, für die bis dahin lediglich Platzhalter in der Originalgröße verwendet werden, so dass es beim Scrollen keine Veränderungen am Layout der Webseite gibt. Das ganze würde sich dann einfach so anfühlen, wie man es heute beim unmittelbaren Scrollen einer gerade erst aufgerufenen umfangreichen Webseite kennt.
Von diesem Feature verspricht man sich nicht nur eine Traffic-Einsparung, sondern auch eine Beschleunigung von 18 bis 35 Prozent im Vergleich zur aktuellen Situation. Der Traffic ist aber wohl auf dem Smartphone wohl sehr viel wichtiger, und im Laufe einer Surf-Session können sicherlich viele Megabyte täglich zusammenkommen.
Die Implementierung eines solchen Features ist nicht leicht und erfordert eine lange Entwicklungs- und Vorlaufzeit, so dass wir in den nächsten Monaten nicht mit einer ersten Version rechnen sollten. Ohnehin sorgt die Ankündigung für große Kritik, da es zu Komplikationen kommen kann. Viele Webseiten haben schon jetzt ein solches Lazy Loading per JavaScript umgesetzt, das dann wohl mit der Browser-Funktion kollidieren würde und für Probleme sorgen kann.
Aber auch weitere Punkte sind noch ungeklärt: Wie weit sollte eine Webseite geladen werden bzw. wo endet der Ladevorgang für das Lazy Loading? Direkt am Displayende, 500 Pixel oder 1000 Pixel weiter? Was passiert, wenn der Nutzer die Interverbindung trennt oder in ein Funkloch gerät? Wie sieht es beim Speichern oder Drucken aus? Wird es die Besucher-Tracker in den Webseiten beeinflussen, die sich meist im Footer befinden?
So lange all diese Fragen ungeklärt sind, wird es wohl noch ein weiter Weg sein. Allerdings dürfte Google damit auch schlafende Wölfe geweckt haben, denn natürlich bekommt auch die Browser-Konkurrenz Wind davon und arbeitet dann ebenfalls an einem solchen Feature. Früher oder später werden wir also sehr wahrscheinlich ein solches Feature bekommen – und wenn es intelligent und gut durchdacht umgesetzt ist, werden auch alle davon profitieren.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter