Abschied von alten Konzepten: Ein Überblick über den Aufbau von Googles Android-Nachfolger Fuchsia

In den letzten Wochen gab es sehr viele Informationen rund um Fuchsia, das in Zukunft die Nachfolge von Android und Chrome OS antreten könnte. Dabei handelt es sich aber nicht um eine Evolution sondern nach aktuellem Stand um eine Revolution mit sehr vielen neuen Konzepten. Weil das Gesamtbild nicht ganz so leicht zu erfassen ist, gibt es hier nun einmal einen Überblick über die Struktur und die einzelnen Komponenten des Betriebssystems.
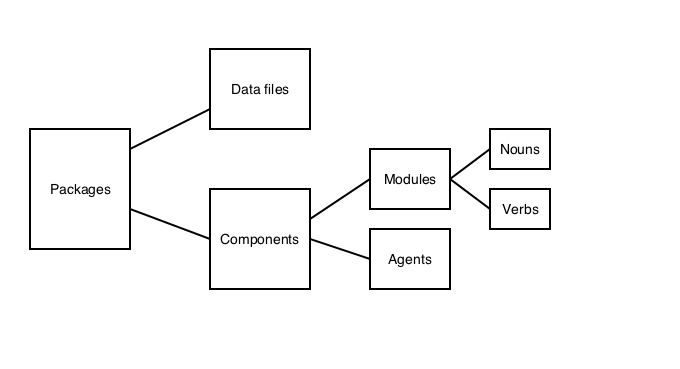
Zur Einleitung könnt ihr euch noch einmal alle Artikel der vergangenen Woche ansehen, in dem wir detailliert auf die einzelnen Bereiche und Konzepte eingehen. Das Grundverständnis ist nicht wirklich leicht, aber durch eine simple Infografik lässt sich das Zusammenspiel aller einzelnen Komponenten, die wir in den vergangenen Wochen schon kennengelernt haben, etwas besser verstehen.
- Module & Stories: Arbeitsbereiche statt Apps
- Ledger: Umfangreiche Synchronisierung aller Daten
- Entities: Informationen statt Dateien
- Instant Apps: Gestreamte Module statt echte Apps
- Kronk & Bucky: Mögliche Nachfolger für den Google Assistant
Die Grundlage von Fuchsia ist es, dass es keine klassischen Ebenen für das Betriebssystem und der installierten Apps mehr gibt, sondern dass ALLES – wirklich alles – vollkommen modular aufgebaut ist. Apps, die es in der Form gar nicht mehr gibt, sind eine Ansammlung von Modulen. Das Betriebssystem selbst eine Ansammlung von einzelnen Elementen und auch die gesamte Nutzeroberfläche wird modular nach den aktuellen Bedürfnissen des Nutzers aufgebaut.
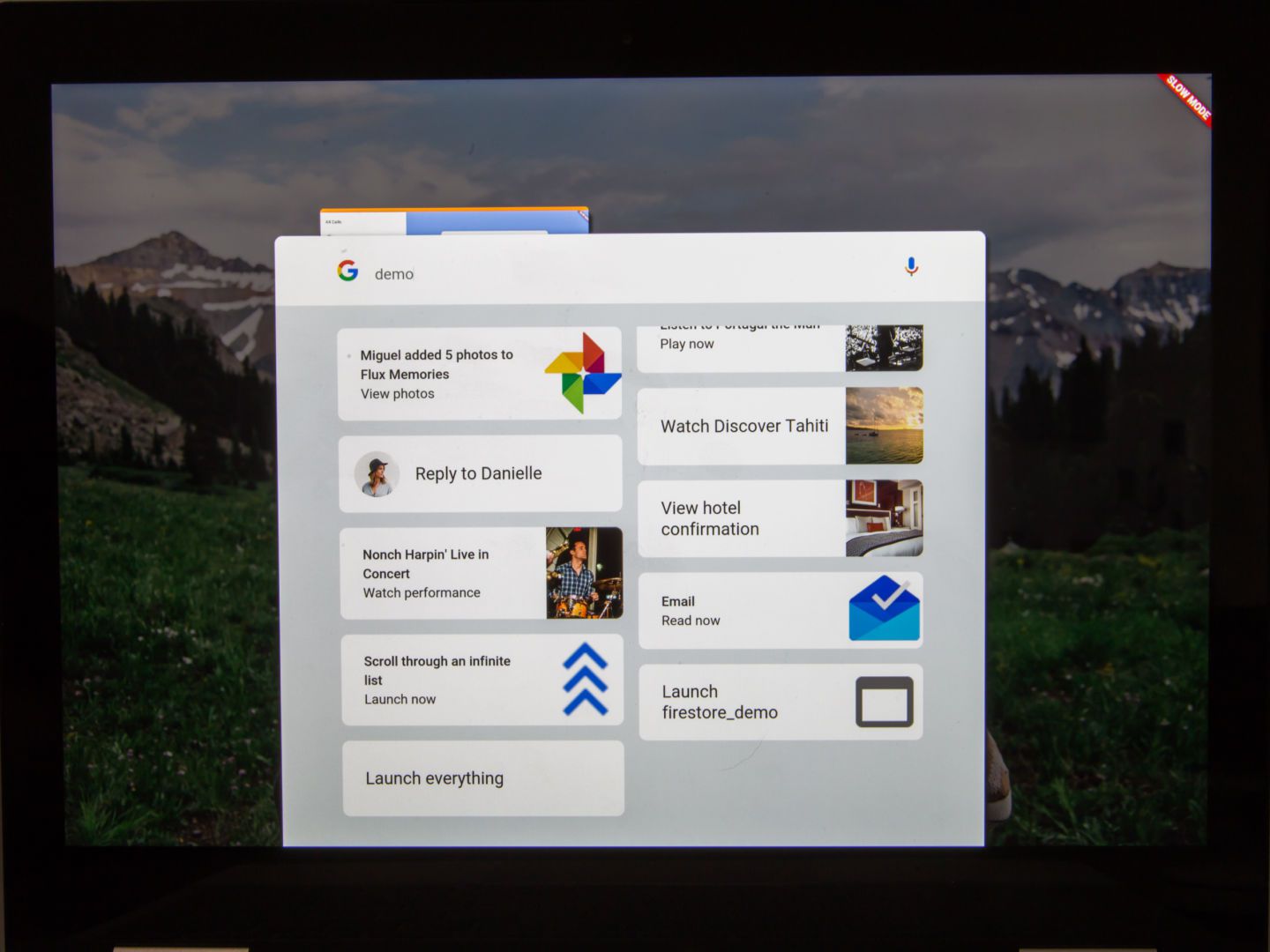
Wir müssen uns also vom App-Konzept verabschieden und werden mit Fuchsia auch keinen Homescreen mit installierten Anwendungen bekommen. Stattdessen dreht sich alles um Aufgaben bzw. die möglichen Bedürfnisse des Nutzers. Wer eine Foto-Datei bekommt (wobei gar nicht klar ist, ob es Dateien überhaupt noch geben wird), wird also Möglichkeiten zum Upload, zum Bearbeiten oder auch zum Ausdrucken und Teilen angeboten bekommen – vollkommen unabhängig von den Apps.
Es gibt weder vorinstallierte Apps, noch muss sich der Nutzer dadurch an bestimmte Hersteller oder Plattformen binden. Stattdessen werden für die Aufgabe der Bearbeitung dann verschiedene Lösungen angeboten, die direkt zum Nutzer gestreamt und aus einzelnen Komponenten zusammengesetzt werde. Dadurch ergibt es sich, dass jeder Nutzer andere Anwendungen verwenden kann, die jeweils direkt für seine Bedürfnisse erstellt und auf Basis des bisherigen Nutzungsverhaltens angepasst werden.
Überblick: So ist Fuchsia aufgebaut
Nouns & Verbs
Ein Noun (Nomen) und ein Verb ist sozusagen die kleinste Einheit bei Fuchsia, aus der alles zusammengesetzt wird. Ein Nomen beschreibt etwas, mit dem gearbeitet werden kann und das Verb beschreibt die Arbeit selbst. Beide gehören zusammen und beschreiben jeweils eine kleine Aufgabe. Möchte man etwa einen Google-Dienst nutzen, muss man sich einloggen. Das Verb ist dann „einloggen“ und das Nomen „Google“. Wir brauchen also das Nomen Google und das Verb einloggen, um diese Aufgabe ausführen zu können.
Module
Aus diesen beiden kleinen Komponenten wir dann ein Modul zusammengesetzt. Jede App aus dem Hause Google kann also das Google-Login Modul verwenden um den Nutzer zu identifizieren. Gibt es eine Änderung beim Login, muss das nicht mehr bei jeder App separat sondern nur noch in diesem Modul geändert werden. Jede App wird dieses Modul dann verwenden. Module sind zudem für den Nutzer sichtbar, da mit diesen ständig interagiert wird. Ein Modul könnte bspw. auch schlicht und einfach das Drehen eines Bildes sein.
Agents
Agents stehen auf der gleichen Stufe wie Module, arbeiten aber im Hintergrund. Ein Beispiel für einen Agenten haben wir erst gestern mit Kronk & Bucky gesehen, die einen Wrapper für den Google Assistant darstellen. Diese Agenten sammeln im Hintergrund ständig Daten, warten auf Signale und Befehle und verrichten einfach ihre Arbeit. So erinnern sie etwa den Nutzer an Termine, planen Abfahrtszeiten oder viele andere Dinge, die man vom Google Assistant kennt und erwartet.
Components & Data Files
Komponenten können nun nach heutigem Stand als „App“ gesehen werden. Durch die Kombination von Modulen und Agenten sehen wir hier eine Sammlung von Aufgaben, Informationen und Möglichkeiten, aus denen dann vollständige Oberflächen zusammengebaut werden. Facebook als Beispiel besteht dann aus Modulen für den Stream, den Messenger, Veranstaltungen und vieles mehr, während die Agenten im Hintergrund auf Benachrichtigungen warten. Diese Komponenten wiederum können dann auch auf Dateien oder Informationen / Entities zugreifen.
Packages
Aus den Komponenten (Apps) können dann Oberflächen (Packages) zusammengebaut werden, mit denen der Nutzer arbeitet. Diese fertigen Packages haben Zugriff auf die Komponenten und die Dateien und stellen damit die fertige Oberfläche für den Nutzer da. Möglicherweise kann auch erst hier der Vergleich zu den heutigen Apps gezogen werden, aber das lässt sich mit den heutigen Strukturen nicht immer ganz so leicht vergleichen. Das fertige Package, das ebenfalls nicht installiert werden muss sondern nur gestreamt wird, übernimmt die gesamte Interaktion mit dem Nutzer.
Storys
Aufgaben werden bei Fuchsia nicht mehr nur in einer Anwendung erledigt, sondern können auf mehrere modular aufgebaute Apps verteilt werden. Dabei handelt es sich dann um die Storys, die alle Aufgaben zusammenfassen. Eine Story wäre etwa die Planung eines Filmabends, in der dann Streaming-Apps, ein Kalender, Chat-Anwendungen und weitere Dinge enthalten sind. Diese Storys sollen vom Nutzer sowohl manuell als auch automatisch zusammengestellt werden können.
—
All das ist teilweise furchtbar kompliziert und wird dann auch noch mit Ledger ständig synchronisiert – aber es dauert wohl auch noch eine zeitlang, bis wir Fuchsia offiziell zu Gesicht bekommen werden. Bis dahin, lest euch einfach weiterhin in die einzelnen Details ein, die wir in den vergangenen Wochen vorgestellt haben:-)
Alle Informationen rund um Fuchsia
- Viele Screenshots von Fuchsia auf dem Computer, Tablets & Smartphones
- Module & Stories: Arbeitsbereiche statt Apps
- Ledger: Umfangreiche Synchronisierung aller Daten
- Entities: Informationen statt Dateien
- Instant Apps: Gestreamte Module statt echte Apps
- Kronk & Bucky: Mögliche Nachfolger für den Google Assistant
- Alle Artikel rund um Fuchsia
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter