Google Chrome: So lassen sich die Progressive Web Apps schon jetzt auf dem Desktop nutzen

Auch wenn sie derzeit noch ganz am Anfang stehen, dürfte den Progressive Web Apps wohl die Zukunft gehören. Google arbeitet schon seit mindestens einem Jahr an der Umsetzung unter Android, aber mittelfristig sollen sie natürlich auch ihren Weg auf den Desktop finden. Mit einem kleinen Trick lässt sich die aktuelle Integration der PWAs tatsächlich schon jetzt im Chrome-Browser aktivieren, und die Apps wie gewohnt nutzen.
Bei den Progressive Web Apps handelt es sich, wie die Bezeichnung schon verrät, grundlegend um Web Apps – also grob gesagt Webseiten. Diese lassen sich aber durch diverse Techniken tiefer in die Oberflächen der Betriebssystem integrieren, so dass der Nutzer den Unterschied zu einer lokalen App gar nicht mehr zu spüren bekommt. Das hat vor allem den Vorteil, dass die PWAs auf allen Plattformen unabhängig vom Betriebssystem oder der Geräteklasse funktionieren.
Die Progressive Web Apps befinden sich derzeit noch in einem nicht genau definierte Stadium, das ich einfach einmal als Beta-Phase beschreiben würde. Unter Android können sie bereits genutzt werden und stehen dort natürlich über den Chrome-Browser zur Verfügung. Auf dem Desktop gab es bisher noch keine offizielle Möglichkeit, aber tatsächlich ist die Unterstützung auch an dieser Stelle bereits vorhanden, und muss nur noch aktiviert werden.
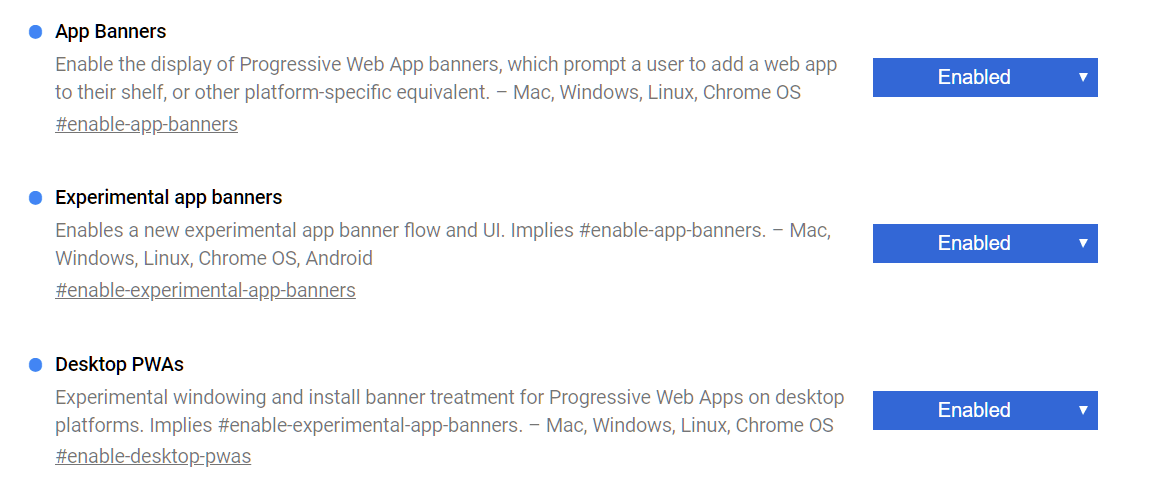
In den Chrome-Flags stehen drei Punkte zur Auswahl, mit denen sich die Unterstützung für die Progressive Web Apps aktivieren lässt. Ist diese Unterstützung erst einmal freigeschaltet, lassen sich die Apps, so wie auf dem Smartphone, einfach über das Kontextmenü im Betriebssystem installieren. Das dauert keine zwei Sekunden, denn eigentlich wird nur eine Verknüpfung im Startmenü erstellt, die direkt auf den Chrome-Browser mit den entsprechenden Parametern zeigt.
Wird eine solche App dann aufgerufen, öffnet sie sich direkt in einem neuen Browser-Fenster, das sich allerdings nicht als solches zu erkennen gibt. Es handelt sich dabei um eine Instanz des Chrome-Browsers, in der aber lediglich die Web-App zu sehen ist, ganz ohne Adressleiste, Tabs, Navigations-Buttons oder weiteren Dingen. Außerdem funktionieren diese Apps weitestgehend auch ohne Internetverbindung.
So lassen sich die Progressive Web Apps aktivieren
1. Öffnet die Flags unter chrome://flags
2. Sucht den Punkt #enable-app-banners und aktiviert diesen
3. Sucht den Punkt #enable-experimental-app-banners und aktiviert diesen
4. Sucht den Punkt #enable-desktop-pwas und aktiviert diesen
5. Jetzt den Browser einmal neu starten und fertig
Leider gibt es derzeit noch nicht all zu viele PWAs auf dem Markt, und nur wenige nutzen auch tatsächlich die Vorteile – aber das wird sich sicherlich sehr bald ändern. Eine Übersicht über einige Beispiel-Apps gibt es unter PWA.rocks. Auch bei der schlanken Google Maps Go-App handelt es sich übrigens um eine PWA.
Siehe auch
» Alle Artikel rund um die Progressive Web Apps
» Konkurrenz für Chrome OS & Android? Microsoft arbeitet angeblich an drei neuen Windows-Versionen
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter







Schon cool wie sich die PWAs in das Betriebssystem integrieren und dann auf dem Desktop nutzen lassen. Ich hab das zwar noch nicht ausprobiert, nur über mein Handy, aber da war ich schon von der Twitter Lite PWA begeistert. Ich bin im Netz auch noch über das Verzeichnis hier gestolpert: https://pwa.bar/ Und ich glaube auch, dass 2018 immer mehr Progressive Web Apps den Weg in den App Markt finden werden.