Google Chrome: Auch die Browser-Oberfläche kann jetzt mit den Dev Tools inspiziert und bearbeitet werden

Mit dem Chrome-Browser und auch mit dem Betriebssystem Chrome OS verfolgt Google das Ziel, nach und nach alle Apps des täglichen Bedarfs in den Browser zu verschieben und diesen zur einzig notwendigen App zu machen – und das bisher mit großem Erfolg. Ein neues Experiment zeigt nun, dass aber nicht nur der Inhalt des Browsers sondern praktisch auch der Browser selbst aus einem XML-Code besteht und sowohl angezeigt als auch bearbeitet werden kann.
Webseiten und Web-Apps sind heute längst keine einfachen Dinge mehr sondern bestehen aus endlos langen Codes und komplizierten Strukturen, die man als Nutzer nicht mehr ganz so leicht erfassen kann. Eine große Hilfe zur Inspektion oder auch zum Testen der eigenen Web-Apps können die Chrome Developer Tools sein, mit denen man tief in die Codes, die Events und alle anderen Dinge einsteigen kann. Jetzt gilt dies nicht mehr nur für Webseiten, sondern auch für den Browser selbst.
Mit den Developer Tools kann man nun auch die Browser-Oberfläche selbst untersuchen, deren Aufbau mit diesen Tools angezeigt werden kann. Das Browser-Team setzt schon seit langer Zeit auf reine Web-Oberflächen und hat auch alle interen Seiten wie die Downloads, Extensions oder auch die Einstellungen als Webseiten erstellt, deren Aufbau man sich ansehen kann. Jetzt gilt das auch für den gesamten Browser, der offenbar ebenfalls vom internen Renderer selbst gerendert und angezeigt wird.
Laut dem Chromium-Team lässt sich diese interne Struktur auf folgenden Wegen anzeigen:
1. Der Browser muss mit dem Parameter „chrome.exe –enable-ui-devtools“ gestartet werden
2. ODER den Flag „native UI inspection“ unter chrome://flags aktivieren
3. Anschließend die Webseite chrome://inspect#other aufrufen und auch INSPECT klicken
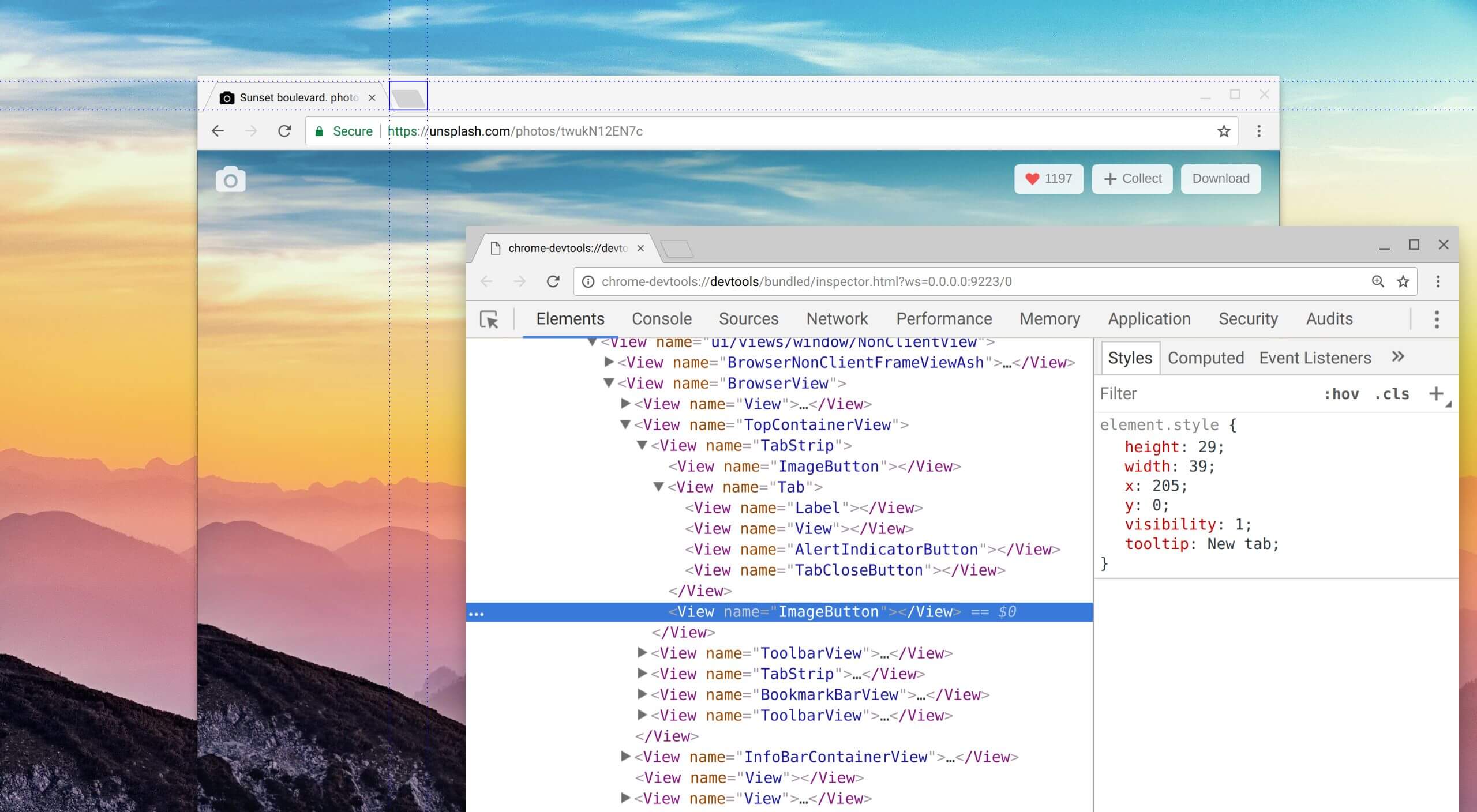
4. Dann sollte sich obige Ansicht öffnen und der Browser vollkommen inspiziert werden können.
Das ganze soll sowohl unter Windows als auch unter Linux und Chrome OS mit der aktuellen stabilen Version des Browsers funktionieren.
Bei mir hat keiner dieser Schritte funktioniert, und das obwohl ich die neueste Version 61 des Browsers einsetze. Weder der Start mit dem Parameter hat funktioniert, noch ist dieser Flag bei mir vorhanden. Möglicherweise ist es doch erst mit der Beta- oder Dev-Version verfügbar, aber laut der Beschreibung soll es auch schon mit der stabilen Version funktionieren.
Probiert es einfach mal aus, vielleicht funktioniert es ja bei euch so wie beschrieben.
Hat man das ganze erst einmal zum Laufen gebracht, kann man sich die ganzen einzelnen Elemente nicht nur ansehen, sondern diese auch verändern. So kann man wie bei Webseiten gewohnt Elemente entfernen, verschieben oder diesen auch eine völlig neue Optik verpassen. Dabei kommt simples CSS zum Einsatz, mit dem die meisten Dinge angeordnet und angepasst worden sind. In Zukunft sollen auch die Animiationen des Browsers dort angezeigt und beeinflusst werden können.
Google lagert also gewissermaßen den Browser in den Browser aus. Spannend
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter







Beim mir klappt es leider auch nicht [61.0.3163.79 (Offizieller Build) (64-Bit)]