Neues Design in der mobilen Websuche: Was steckt hinter den mysteriösen vier bunten Punkten?

Schon seit langer Zeit testet Google in mehrere kleinen Schritten eine Reihe von neuen Design-Elementen in der mobilen Websuche, und mittlerweile wurde das alles in ein Gesamtpaket geschnürt und mit sehr vielen Nutzern getestet. Bei immer mehr Nutzern tauchen nun auch die mysteriösen vier bunten Punkte auf, deren Funktion vollkommen unklar ist. Wir wollen einmal versuchen, diesen auf den Grund zu gehen.
Immer mehr Nutzer sehen das neue Design in der mobilen Websuche und es scheint ganz so zu sein, dass dieses nun tatsächlich für alle Nutzer ausgerollt worden ist – zumindest kann ich es mittlerweile auf mehreren Accounts sehen und bekomme die „alte“ Version gar nicht mehr zu Gesicht. Doch so schick das neue Design auch ist, so viele Rätsel gibt es auf. Nicht wenige dürften sich frage, was diese ins Auge stechenden vier bunten Punkte neben den Ergebnissen zu bedeuten haben. Auch wir fragen uns das natürlich, und haben uns diese Punkte nun einmal etwas näher angesehen.
Fakten
Die vier bunten Punkte werden direkt in der oberen rechten Ecke innerhalb des Suchergebnisses angezeigt und sind im Titel-Bereich platziert. Die einzelnen Ergebnisse teilen sich innerhalb der Karte im neuen Design nun in drei Unterbereiche: Titel, Snippet und zusätzliche Links. Dass die Punkte im Titel-Bereich angezeigt werden, spricht dafür dass sie eine Aktion ausführen die sich auf das gesamte Ergebnis bezieht.
Auffällig ist als nächstes, dass sie an der Stelle platziert sind, an der man normalerweise ein Menü mit zusätzlichen Optionen erwarten würde. Während man in der Desktop-Version direkt neben der URL ähnliche Ergebnisse und den Cache anzeigen kann, fehlt eine solche Funktion unter diesem Design in der mobilen Websuche. Vom Design sind die Punkte auch nicht ganz so weit von dem bekannten Drei-Punkte-Menü entfernt. Es könnte sihc also ein Menü dahinter verstecken.
Klickt man auf die Punkte, wird dies als Klick auf die Titelzeile gewertet und es wird einfach nur die Webseite aufgerufen, inklusive dem dazugehörigen JavaScript dahinter, mit dem Google jeden Klick loggt, auswertet und unter auch in die History des Nutzers packt. Eine spezielle Methode zum Aufruf ist es also auch nicht. Zumindest jetzt noch nicht.
Als letztes fällt noch auf, dass die Punkte tatsächlich bei jedem Ergebnis angezeigt werden, mit Ausnahme einer Schlagzeile der Google News. In der News-Karte fehlen sie plötzlich, und das obwohl sie auch bei anderen extern eingebunden Inhalten wie etwa Ergebnissen aus Apps enthalten sind.
So sieht es unter der Haube aus

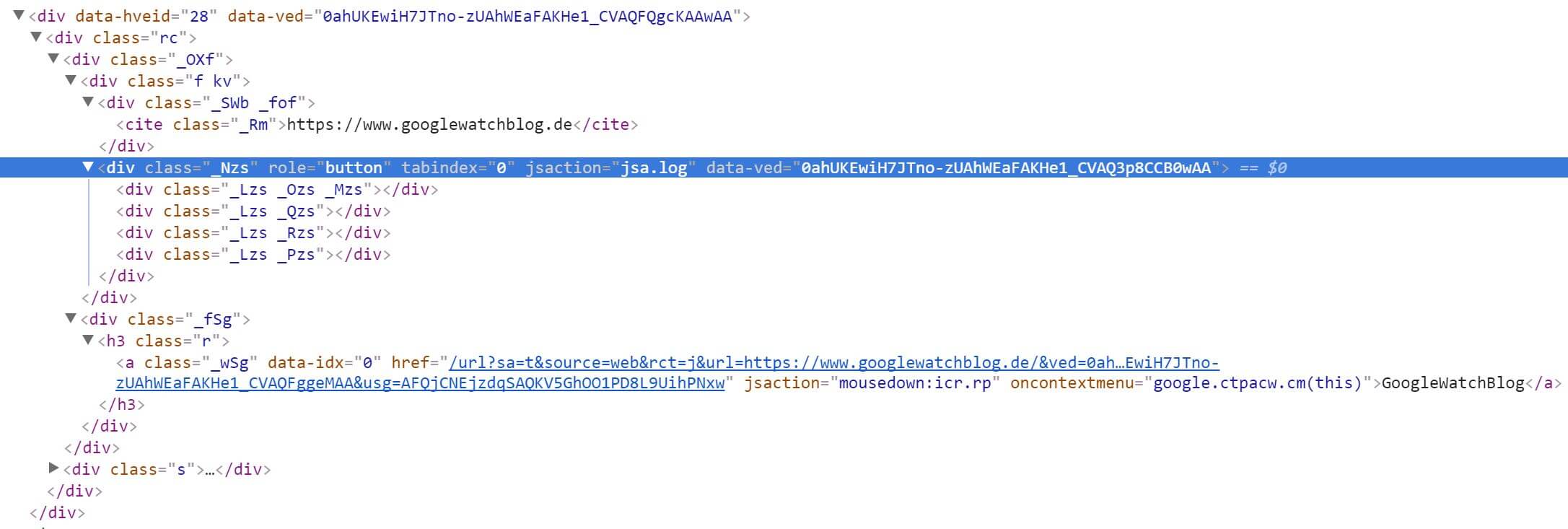
Schauen wir uns die Punkte also einmal etwas näher an, um ihnen vielleicht auf die Schliche zu kommen. Die vier Punkte sind in einem Div-Container untergebracht, der direkt mit der URL bzw. der Struktur einer Webseite in einem weiteren Div-Container untergebracht ist. Dadurch lässt sich schon einmal ein logischer Zusammenhang zwischen diesen beiden Elementen herstellen. Möglicherweise haben die Punkte also etwas mit der Struktur der Webseite zu tun. Interessanterweise sind sie aber abgetrennt vom eigentlichen Link.
Interessant wird ein Blick auf das eigentliche DIV: Denn wie man sieht hat dieser Container das Argument role=“button“. Damit kommen wir schon einen guten Schritt weiter, denn damit ist klar dass es sich nicht nur um eine reine Dekoration handelt, sondern dass dort tatsächlich eine Funktion untergebracht wird. Es handelt sich also auch nicht um eine reine Animation oder Bewertungsskala, sondern dort wird sich eine Funktion befinden, die per Klick aufgerufen werden kann.
Doch leider hört es dort schon wieder auf, denn aus dem Quellcode lässt sich nicht mehr erschließen, welche Aktion ausgeführt werden soll. Ein Hinweis-Argument ist noch jsaction=jsa.log, aber diese Datei lässt sich weder aufrufen noch lassen sich Inhalte daraus abrufen. Außerdem scheinen derzeit wohl nur die Klicks darauf geloggt zu werden, ohne dass eine Aktion durchgeführt wird. Das wird wohl Teil der Testphase sein.
Die einzelnen Punkte bestehen dann noch einmal aus vier Tochter-Containern, die jeweils einen Punkt enthalten und sonst keine weitere große Aktion ausführen. Sie haben eine Größe von jeweils 3×3 Pixel und bestehen nur aus der Hintergrundfarbe um die vier Farben des Google-Logos darzustellen. Das einzige was mir noch auffällt, sind die Bezeichnungen dieser DIVs. Denn die Reihenfolge scheint nicht ganz zu stimmen: O, Q, R, P. Das vierte grüne Div sollte nach dem Alphabet eigentlich an zweiter Stelle stehen.

Wirklich weiter gekommen sind wir damit nun zwar leider nicht, aber immerhin haben wir einige Dinge gelernt: Es handelt sich dabei nicht nur um eine schliche Dekoration, sondern dahinter wird sich später tatsächlich eine Funktion verbergen. Doch auch aus den Event-Listener und allen anderen Hinweisen die uns der Chrome-Browser geben kann, lässt sich nicht herausfinden was sich dort mal befinden soll. Eine Animation im Stil des Google Assistant, der sehr ähnlich wie diese Punkte aussehen kann, ist derzeit auch nicht implementiert, scheint aber möglich zu sein.
Vielleicht fühlt sich ja jetzt der eine oder andere Leser herausgefordert und steigt ebenfalls etwas tiefer in das neue Design ein, und entdeckt Dinge, die wir übersehen haben. Da das Design immer häufiger angezeigt wird und möglicherweise auch schon vor dem Rollout steht, sollten viele mittlerweile Zugriff auf diese neue Oberfläche haben.
In den Kommentaren auf unseren Social Network-Webseiten wird über eine Funktion in Zusammenhang mit AMP spekuliert oder auch über eine zusätzliche Funktion mit der eine Mini-Version der Webseite ausgeliefert wird, die dann praktisch nur in einem Lese-Modus angezeigt wird.
Mein Tipp ist immer noch eine Art Google Assistant-Integration, mit der man weiter mit dem Ergebnis interagieren kann, wobei ich aber selbst auch nicht genau sagen kann wie man sich das vorstellen kann. Lassen wir uns überraschen
» GWB: Weitere Details zum neuen Design
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter







Ich könnte mir folgendes darunter vorstellen:
O
P Q
R
Open, Quickshare, Readermode, Preferences
Ein einfacher Tip auf die Überschrift öffnet den Beitrag in einer Datenfreundlichen Ansicht. Herunterziehen der Überschrift Öffnet die Komplette Ansicht eines Beitrags. Ein Wisch nach rechts auf der Überschrift bietet eine Schnellteilenfunktion an. Ein Wisch nach Links auf der Überschrift öffnet die Einstellungen. Der Knopf selbst bietet, beispielsweise für Screenreader-Nutzer einen alternativen Zugang zu diesen Funktionen In den Einstellungen kann dann Festgelegt werden, mit welchem Dienst geteilt werden soll und welche bevorzugte Darstellung wann genutzt werden soll.
JSACTION ist lt.Github ein JavaScript-Event-Handler, der auf Clicks und Doppelclicks reagiert
https://github.com/google/jsaction
Eine Sprachassistent-Sache halte ich für unwahrscheinlich(denn das Assistant SDK/API will Python )