YouTube: Google testet neues Material Design für die Videoplattform [Screenshots]

Googles Designer haben sich in den letzten Wochen wieder an ihre Zeichenbretter gesetzt und testen ein neues Design für die Videoplattform YouTube. Die neue Designsprache orientiert sich vor allem am Material Design und soll so noch stärker zur Vereinheitlichung zwischen allen Plattformen beitragen. Radikale Veränderungen gibt es aber nicht, dafür aber viele kleinere und größere Anpassungen in allen Bereichen der Webseite.
Die einzelnen Bereiche von YouTube sind praktisch seit Jahren ein Work-in-Progress, sowohl was die Desktop-Seite als auch die mobile Webseite oder die App betrifft – immer wieder sehen verschiedene Nutzer verschiedene Designs. Auch jetzt wird wieder ein Test mit einem kleinen Kreis von Nutzern durchgeführt.
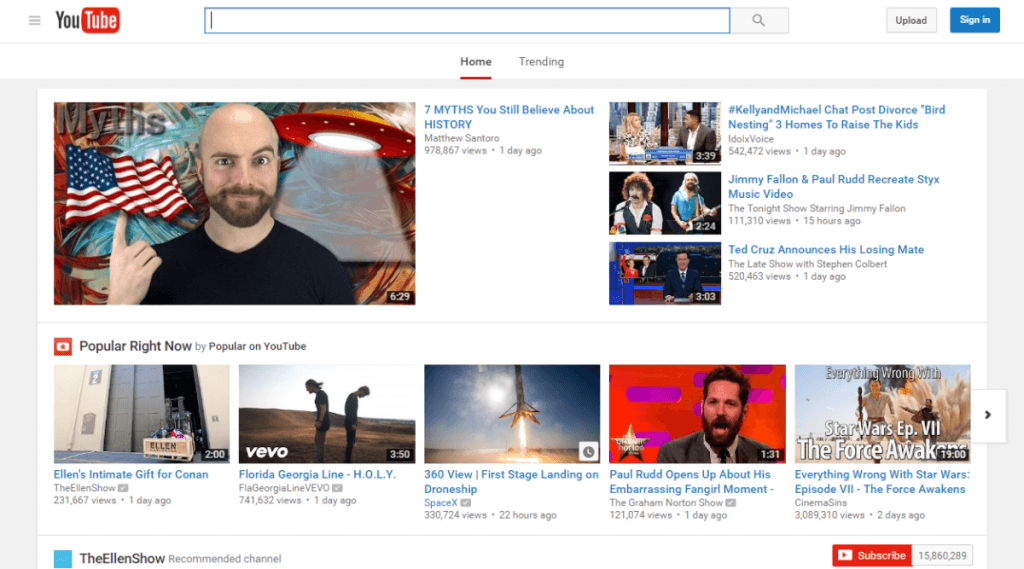
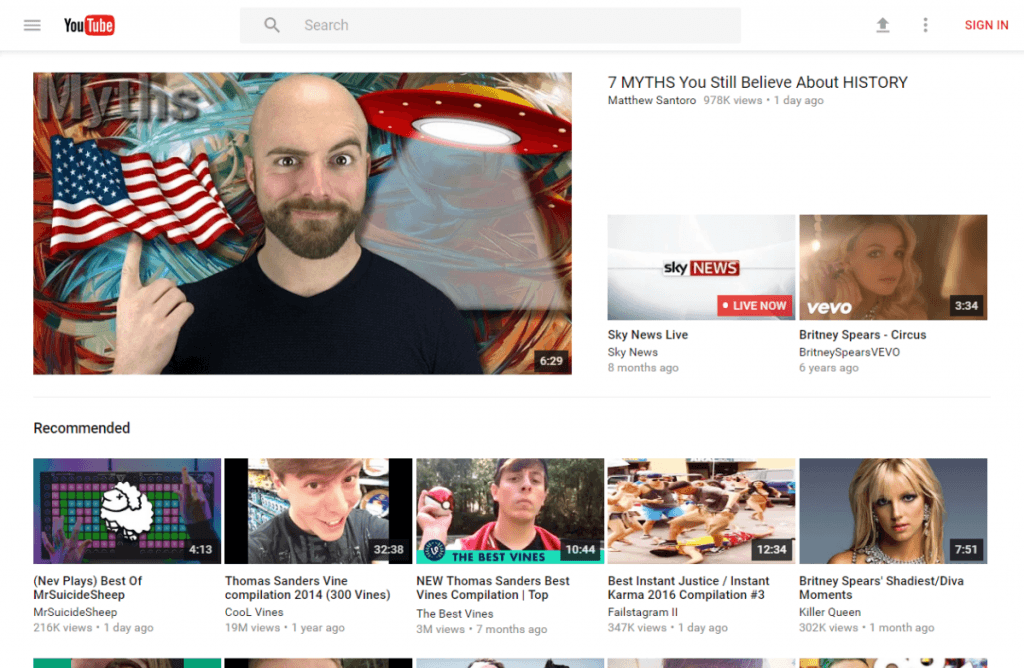
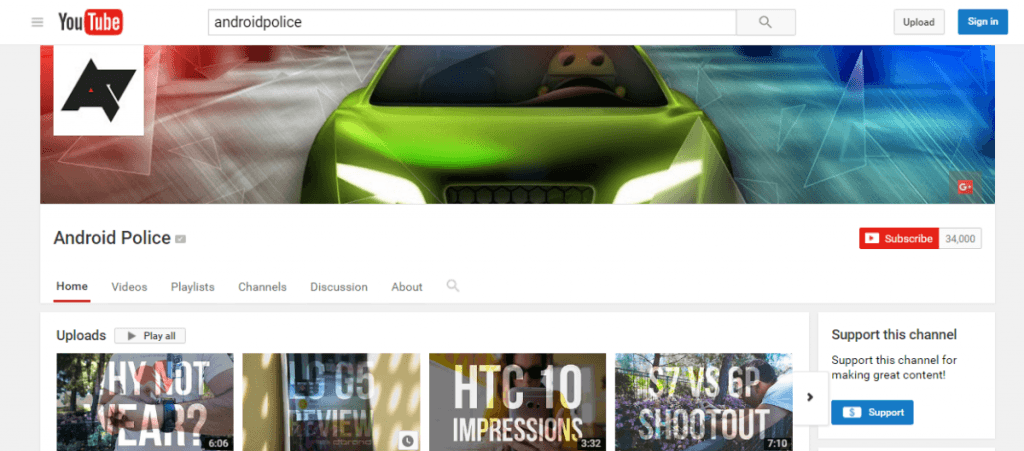
Startseite
Auf den ersten Blick hat sich an der Startseite nicht viel geändert, doch wenn man noch einmal genauer hinsieht fällt vor allem der obere Bereich auf: Die Suchleiste ist nun hellgrau hinterlegt und sticht damit mehr in den Vordergrund als bisher, außerdem benötigt der gesamte Bereich weniger Platz – durch das Wegfallen der Tab-Reiter. Der Button zum Hochladen eines Videos hat nun keine Beschriftung mehr sondern setzt auf ein Symbol, so dass dieser auch weniger Platz wegnimmt und in allen Sprachen gleich dargestellt werden kann.
Ansonsten fällt auf das die Links zu einem Video jetzt in schwarz statt in blau gehalten sind, was der gesamten Webseite ein ruhigeres Design verschafft.
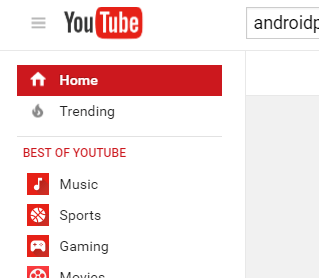
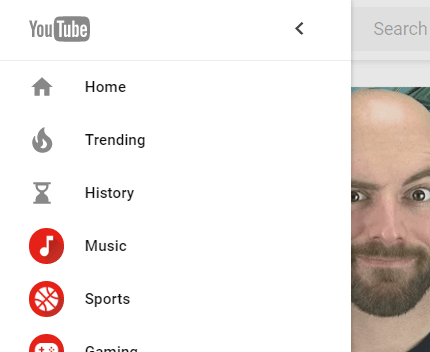
Menü
Aktuelles Design:

Neues Design:

Im Seitenmenü fallen die Änderungen schon größer aus und lassen die Webseite wie eine App wirken: Zwischen den einzelnen Bereichen ist nun deutlich mehr Whitespace, so dass es auch auf dem Desktop Touch-freundlich ist und sich die einzelnen Elemente besser abheben. Die Icons haben sich nun von der ehemals eckigen Form wieder ins Runde verändert. Interessanterweise wurde auch das YouTube-Logo von der roten in die graue Version geändert – was wohl weniger von den eigentlichen Navigationselementen ablenken soll.
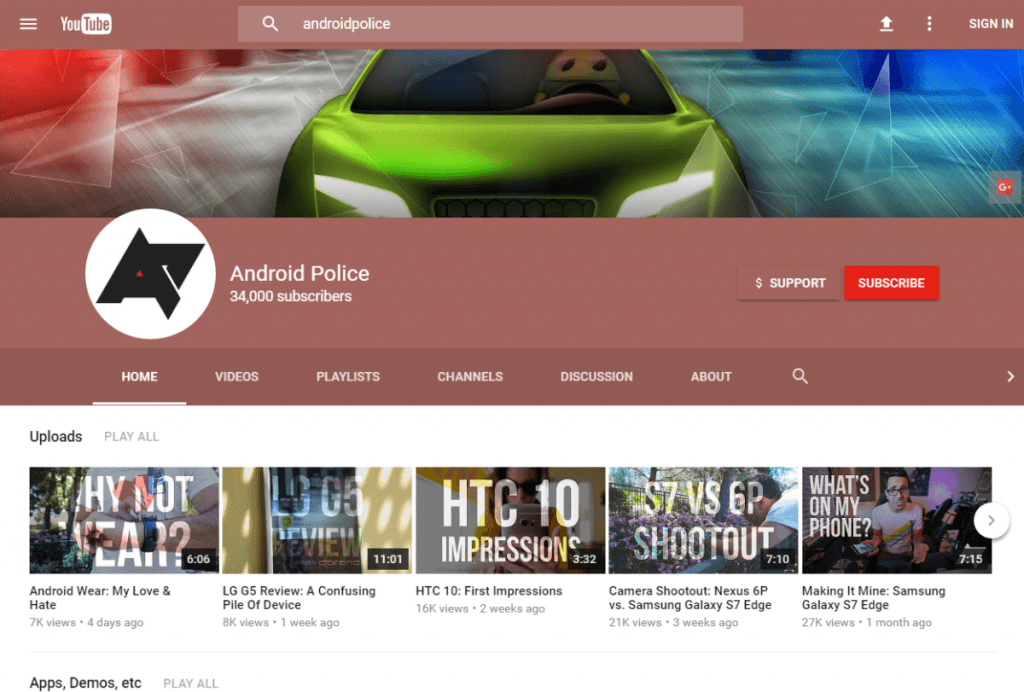
Kanal
Auch die Kanalseite wurde angepasst und kann in der neuen Version noch stärker personalisiert werden: Im Whitespace des oberen Bereich kann der Hintergrund noch optional farbig hinterlegt werden, so dass praktisch der gesamte Header angepasst werden. Dadurch wirkt der gesamte Bereich nicht mehr wie eine Auflistung von Videos eines Kanals, sondern wie ein wirklicher Auftritt einer Marke oder Person auf der Videoplattform.
Das Profilbild eines Kanals ist noch prominenter platziert und rückt etwas weiter in die Mitte. Außerdem ist es jetzt rund statt eckig und wird etwas größer als bisher dargestellt. Auch das stärkt die Markenbindung in einem Kanal.
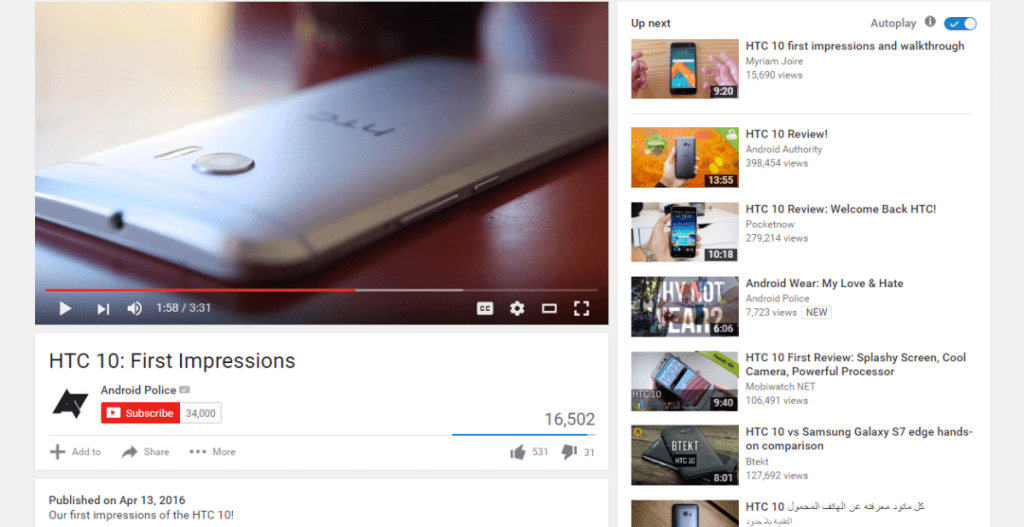
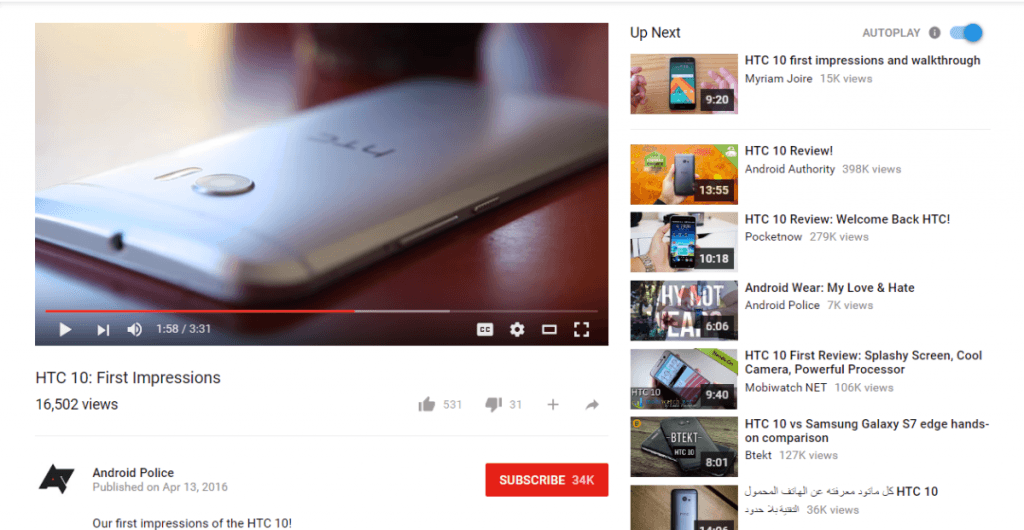
Videoseite
Natürlich wurde auch der die Videoseite nicht unangetastet gelassen: Es fällt auf, dass der gesamte Bereich laut den Design-Richtlinien nur noch in einer Karte untergebracht ist. Bisher waren die einzelnen Elemente getrennt und waren in einer weißen Karte auf hellgrauem Hintergrund platziert. Auch der für die Betreiber wichtige Subscribe-Button ist jetzt größer und einfacher erreichbar platziert. Ansonsten gibt es nur kleinere Anpassungen.
Derzeit handelt es sich bei dem neuen Design nur um einen Test, der natürlich jederzeit geändert oder gar nicht erst ausgerollt werden kann. Aber in den meisten Fällen rollt YouTube die meisten Änderungen schon nach wenigen Monaten für alle Nutzer aus. Gerade in punkto Umsetzung des Material Designs wäre es natürlich wichtig. Da es keine all zu großen Änderungen gibt, dürften die Nutzer auch kein Problem mit der Umstellung haben.
Das neue Design kann in einigen Fällen mit dem altbekannten Cookie-Trick aktiviert werden. Allerdings scheint dieser nur in den USA zu funktionieren, zumindest bei mir hat es nicht geklappt. Aber einen Versuch ist es ja wert.
Und so gehts:
Öffnet youtube.com und drückt dann auf STRG+SHIFT+J (Chrome) oder STRG+SHIFT+K (Firefox) und gebt folgendes ein:
document.cookie="VISITOR_INFO1_LIVE=Qa1hUZu3gtk; path=/; domain=.youtube.com";window.location.reload();
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter











Bin ich der EInzige, dem solche ewigen und immer wieder vorkommenden Designänderungen auf den Sack gehen ? Ich meine , klar ja mann muss weiter entwickeln und Anpassungen vornehmen usw. Aber bei Google kommt das immer so unüberlegt rüber. Heute so morgen so und dann wirds doch nochmals anders gemacht oder es wird über den Haufen geworfen und alles zurück auf Anfang, dann die Hälfte Features streichen und ach Ihr wisst wie ich meine. Google ist vieles, aber nicht verlässlich.
Was ich irgendwie nicht wirklich verstehe. Wir haben super hoch auflösende Displays, Grafikkarten die Bilder berechnen können, die besser aussehen als die Realität und das auch rasend schnell.
ABER die Gestaltung von Webseiten (und auch mobilen Betriebssystemen) wird immer „flacher“ .
Knöpfe sind nicht mehr direkt als Knöpfe zu erkennen, sondern sind einfach nur das Wort. Kleinen Linien die Bereiche Trennen oder Boxen die ganz klar definieren HIER kann etwas eingetragen werden, werden alle durch MINIMAL unterschiedliche Abstufungen von weiß dargestellt.
Ich muss echt sagen das sich Designer von reinen DOS-Programmen damals schon mehr Mühe gemacht haben Benutzeroberflächen, schön und auch sofort versehbar zu gestallten. Wenn diese Entwicklung so weiter geht dann haben wir in 5 Jahren wieder Internetseiten die aussehen als wenn sie aus reinem Text bestehen. Auch kann ich mir vorstellen, das (mobile) Betriebssysteme bald wieder aussehen wie DOS.
Aber eventuell bin ich ja auch einfach nur altmodisch.
Ich bin sehr froh über das „flach“. Schon immer habe ich jede Möglichkeit der Selbst-Gestaltung genutzt, um 3D, Schatten, Farben, Transparenzen aus der GUI zu entfernen. Apple macht’s mir mit OS X ja gerade nach , und mein Android-Smartphone hat eine fast komplett Schwarz-Weisse Oberfläche (ja, sw, nicht: Graustufen).
, und mein Android-Smartphone hat eine fast komplett Schwarz-Weisse Oberfläche (ja, sw, nicht: Graustufen).
Das geniale an Material Design ist ja gerade, dass man es praktisch überall nutzen kann, in Apps, Websites,… Die Zeiten sind meines Erachtens einfach vorbei, wo jede Website eine „individuelle UX“ erfunden hat, auf die wir Besucher dann „neugierig werden“ durften.
Ich will ein Web, das letztlich so funktioniert wie die Benutzeroberfläche des Desktop-Rechners: Überall den gleichen Font. Überall die gleiche Auszeichnung für Links. Überall identisches Aussehen von Buttons. Auf dem Rechner gilt das „Erfinden einer neuen UI“ seit 20 Jahren als übler Stil, im Web ist das noch State of the Art.
Nur eine flache Gestaltung ermöglicht es nunmal, dass ein Unternehmen noch farblich „sein“ CD drüberspielt, ohne die UI neu zu erfinden.