Neue Richtlinien für das Material Design: Motion, Growth & Communications & Expansion Panels

Mit dem Material Design haben Googles Designer in den vergangenen Jahren ganze Arbeit geleistet und viele Maßstäbe gesetzt, die von sehr vielen Webmaster und App-Entwicklern beachtet werden, um dem Nutzer möglichst einheitliche Oberflächen zu bieten. Jetzt wurde das Material Design gleich um drei weitere Punkte ergänzt, die sich nun an die Feinheiten des Designs von Apps wagen: Bewegung, Onboarding und ausklappende Karten.
Die neueste Erweiterung des Material Designs besteht aus gleich drei neuen Kategorien, die mit sehr vielen Beispielen unterlegt einen einfachen Einstieg in die Materie geben sollen. Dort wird dem Webmaster bzw. Designer nicht nur die beste Lösung erklärt, sondern auch die Intention dahinter inklusive Negativbeispielen erklärt.
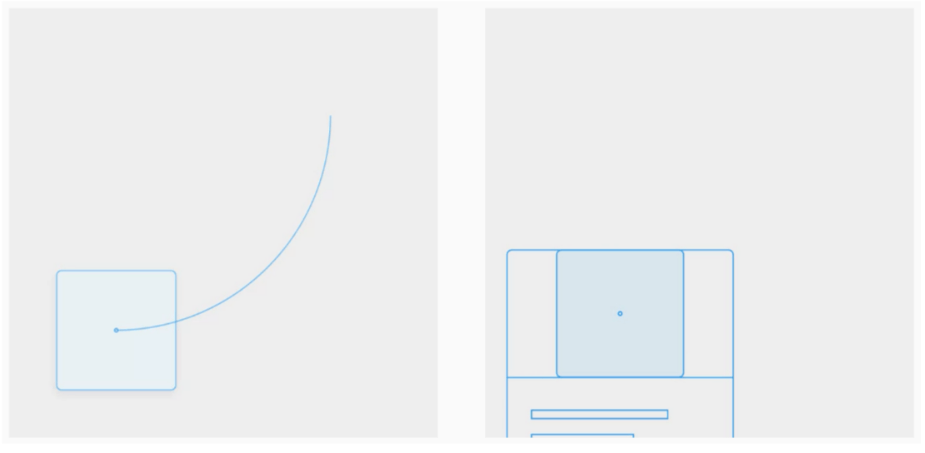
Motion
Durch kleine Animationen wirken Apps und Webseiten nicht nur freundlicher, sondern wirken auch übersichtlicher und können dem Nutzer dabei helfen sich zurecht zu finden. Doch natürlich darf man es weder übertreiben noch auf zu wenige oder gar keine Animationen setzen. Bei den vom Material Design vorgeschlagenen Animationen handelt es sich um aufpoppende Menüs, sich vergrößernde Elemente oder gar auch Icons die plötzlich anfangen zu vibrieren.
In Guidelines geben Googles Design-Experten dann Hinweise, wie eine Animation ablaufen sollte: Einmal die Elemente die überhaupt animiert werden könnten, dann die Art der Animation (Bewegung, Vergrößerung,…) und natürlich auch die Geschwindigkeit. Gerade letztes ist sehr wichtig für die Usability, denn eine zu schnelle Animation kann den Nutzer überfordern. Eine zu lange hingegen langweilen. Die Kategorie ist mit sehr vielen Videos unterlegt.
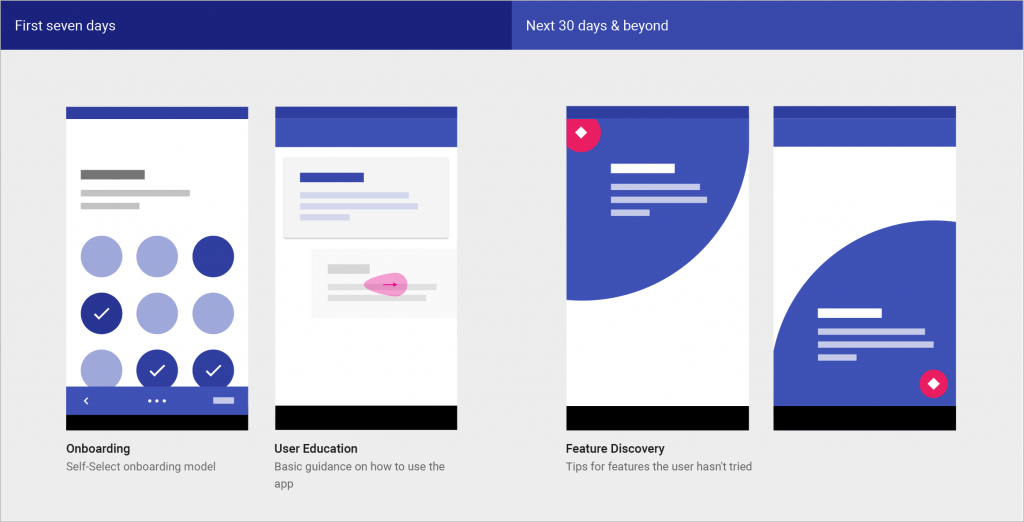
Growth & Communications

Im neuen Bereich „Onboarding“ geht es darum, den Nutzer gleich mit einer neuen App oder Webseite vertraut zu machen. Beim ersten Start finden sich in den meisten Fällen noch keine Inhalte in einer App, so dass der Nutzer direkt animiert werden muss etwas zu erstellen. Dazu gibt es eine ganze Reihe von Beispielen für Tutorial-Screens, Startseiten mit Buttons zum Erstellen von Inhalten und einige Tipps & Richtlinien zur Platzierung der einzelnen Elemente.
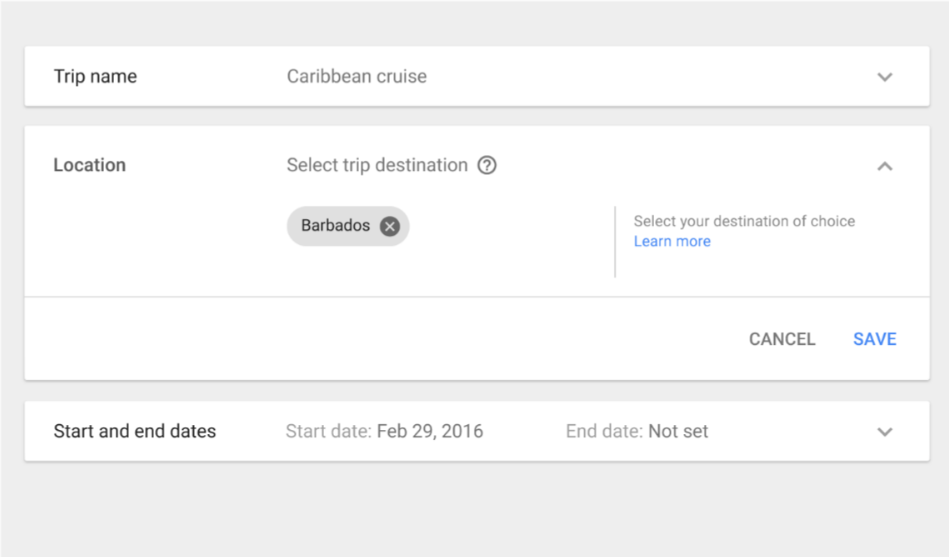
Expansion Panels

Bei Expansion Panels handelt es sich praktisch nur um Karten, die ihren Inhalt aus Platzgründen nicht vollständig anzeigen. Diese vergrößern sich dann mit einem Klick auf die Karte und erweitern sich auf ihre volle Größe. Wie man dem Nutzer am besten mitteilen kann dass sich weitere Inhalte dahinter befinden, wird in diesen Richtlinien beschrieben. Durch einen kleinen nach unten zeigenden Pfeil soll symbolisiert werden, dass es hier noch mehr zu sehen gibt.
Auch wie der Inhalte einer solchen Karte aufgebaut sein sollte wird in den Richtlinien festgeschrieben: Diese sollen schon auf den ersten Blick eine Übersicht anzeigen und mit fett gedruckten Wörtern arbeiten. Mit einem weiteren Klick kommen dann weitere Details.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter