Mit den Chrome Developer Tools lassen sich Webseiten und deren Architektur inklusive darunter liegender Technik sehr gut analysieren und eventuelle Probleme einfach auffinden. Diese lassen sich mit einem Druck auf F12 oder der Tastenkombination STRG + SHIFT + I sehr schnell aufrufen und analysieren dann die aktuell geladene Webseite und Verbindung. Sind diese Tools einmal aufgerufen, bekommt auch der Reload-Button im Browser neue Funktionalität und bietet gleich drei verschiedene Möglichkeiten an.
Das normale Aktualisieren einer Webseite im Browser ist nicht immer die endgültige Lösung bei Problemen: Da im Normalfall nur die eigentliche Webseite neu geladen wird, aber auch weiterhin die Inhalte aus dem Cache verwendet werden, kann es auch weiterhin Probleme mit Logins, Cookies oder veralteten Bildern und Skripten geben. Das einzige was dagegen hilft ist der sogenannte „Hard Reload“, bei dem komplett alle Inhalte neu geladen werden. Mit aktiven Developer Tools ist dies direkt aus dem Browser heraus, ohne Tastenkombination, möglich.

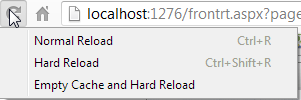
Sind die Developer Tools geöffnet, bekommt der Reload-Button ein Kontextmenü, dass gleich drei verschiedene Möglichkeiten anbietet:
- Normal Reload: Normale Aktualisierung, mit Verwendung des Browser-Cache
- Hard Reload: Aktualisierung ohne Verwendung des Caches, bei dem alle Bilder und Skripte neu geladen werden
- Empty Cache and Hard Reload: Vor dem aktualisieren wird der gesamte Browser-Cache gelöscht, so dass auch extern eingebundene Inhalte der Webseite komplett neu geladen werden müssen
Dieses Menü ist nicht neu und schon seit mindestens zwei Jahren im Browser enthalten, doch ein Großteil der Nutzer dürfte diese Option nicht kennen. Gerade für Entwickler, die ihre eigenen Webseiten mit den Developer Tools testen und auf Fehlersuche sind, kann das sehr praktisch sein 🙂
Leider steht dieses Menü nur mit aktiven Developer Tools zur Verfügung, im normalen Browser-Modus kann das Kontextmenü nicht aufgerufen werden.
