Chromes V8 JavaScript-Engine: Mehr Geschwindigkeit durch zwei neue Technologien

Mit dem Release von Google Chrome vor 7 Jahren hatte Google wieder einmal die Latte nach oben gesetzt und gleich zwei Dinge in der Browser-Landschaft grundlegend verändert: Zum einen das deutlich schlankere Design, das schon nach kurzer Zeit von allen großen Konkurrenz-Browsern übernommen wurde, und zum anderen die Geschwindigkeit. Vor allem mit der von Grund auf neu entwickelten V8 Engine wurde die Geschwindigkeit von JavaScript extrem verbessert. Mit der aktuellen Chrome-Version konnte Google die Geschwindigkeit nun wieder um mehr als 10 Prozent steigern.
JavaScript galt viele Jahr lang als notwendiges Übel im Web, das aber eigentlich niemand wirklich wollte und von einigen Nutzern sogar deaktiviert wurde. Doch mittlerweile gibt es kaum noch eine Webseite die ohne JavaScript funktioniert und ist ein grundlegender Bestandteil des modernen Webs – unter anderem deswegen ist es auch wichtig, dass die Verarbeitungs-Geschwindigkeit von JavaScript stetig gesteigert wird. Chrome hat hier vor Jahren wichtige Vorarbeit geleistet, die andere Hersteller ebenfalls wieder angespornt haben, und legt mit zwei neuen Technologien nun wieder vor.
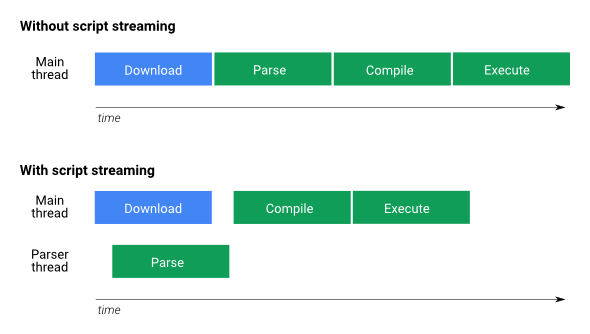
Mit Chrome 41 wurde eine neue Technologie eingeführt, mit der die Verarbeitung der JavaScript-Dateien schon früher beginnt als zuvor. Während die gesamte Verarbeitung in der Vergangenheit erst dann begonnen hat wenn alle Dateien heruntergeladen waren – was gerade bei JS-Monstern länger dauern kann – wird die Verarbeitung und Kompilierung jetzt schon gestartet wenn die ersten JS-Zeilen eingelesen worden sind. Der Download und die Verarbeitung beginnen also gleichzeitig, was einiges an Zeitersparnis mit sich bringt. Die Webseite ist dadurch schon früher benutzbar und hat eine kürzere Ladezeit. Die Ladezeit verringert sich dadurch um 10 Prozent.
Ab Chrome 42 gibt es nun außerdem auch ein JavaScript-Caching. Der verarbeitete Code einer JS-Datei wird nun im Zwischenspeicher gehalten und muss beim nächsten auftauchen dann gar nicht erst neu verarbeitet werden, sondern kann gleich abgerufen werden. Das macht vor allem bei Webseiten die der Nutzer häufig besucht Sinn, oder auch bei oft verwendeten Frameworks wie etwa jquery – die die immer gleichen Funktionen enthalten. Durch diese beiden Einsparungen kommt das Chrome-Team auf eine Zeitersparnis von etwa 40 Prozent – geradezu ein Quantensprung.
Das Chromium-Team arbeitet auch weiterhin an der Verbesserung der Geschwindigkeit von JavaScript und kündigt schon einmal weitere Einsparungen an. Da man nun Einsparungen beim Download und dem Parsen vorgenommen hat und auch die Kompilierungszeit verringern konnte, wäre nun die Ausführung des eigentlichen Codes dran. Details wollte man dazu aber vorerst noch nicht verraten.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter