Blogger lässt seinen Nutzern bei der Gestaltung der Blogs nahezu völlig freie Hand und bietet dazu unter anderem die Möglichkeit die gesamte HTML-Datei zu bearbeiten. Der dafür genutzte HTML-Editor wurde jetzt überarbeitet und bietet nun Syntax-Highlighting und mehr.
Auch wenn die Oberfläche von Blogger an vielen Stellen personalisierbar ist, ist es einigen Fällen doch notwendig in die HTML-Dateie einzugreifen und die gewünschten Änderungen händisch durchzuführen. Bisher hat der HTML-Editor die Quelldatei nur in einfacher Textform dargestellt und hat sich nicht gerade durch Übersichtlichkeit ausgezeichnet.

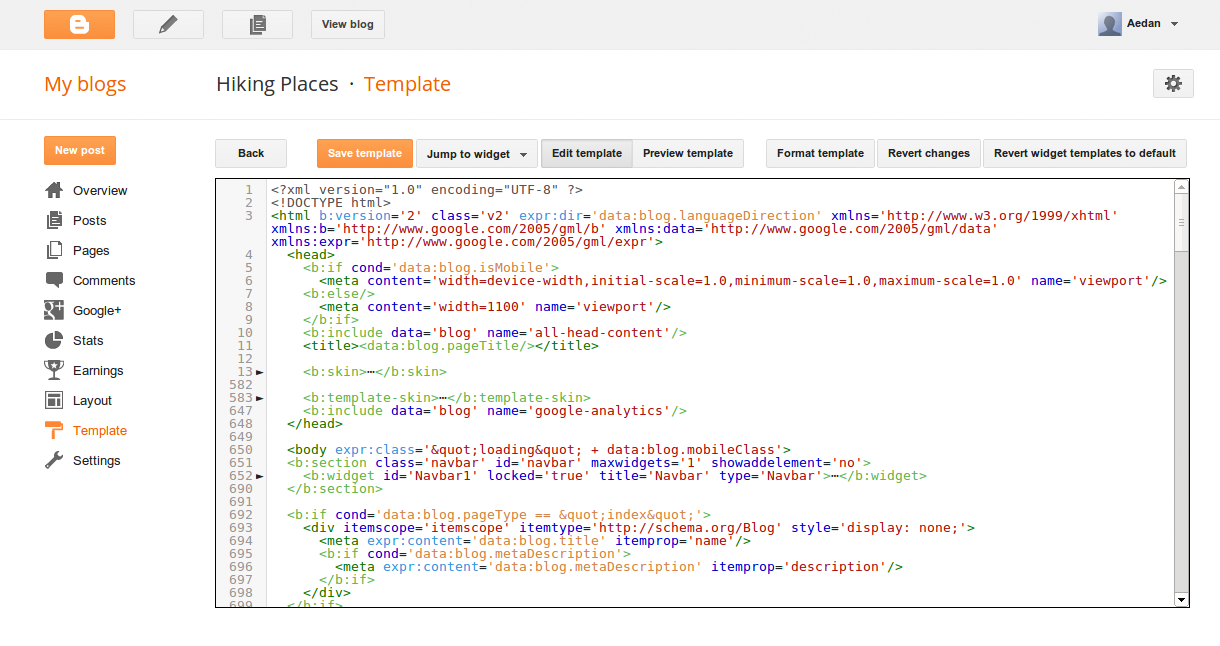
Der neue HTML-Editor bietet nun einige, vor allem Programierern bekannte, Funktionen mit denen man sich schneller einen Überblick über die HTML-Datei verschaffen kann. Das Syntax-Highlighting hat Blogger meiner Meinung nach sehr übersichtlich gestaltet und Farben gewählt die sowohl in das Blogger-Design passen als auch einen schnellen Überblick ermöglichen. Integrierter JavaScript-Code wird derzeit leider nicht unterstützt.

Der Code für in das Template integrierte Widgets wird standardmäßig eingeklappt und kann mit einem Pfeil am linken Seitenrand ausgeklappt und vollständig angesehen werden. Leider ist es nicht möglich, einen einmal aufgeklappten Codebereich wieder einzuklappen. Standardmäßige HTML-Tags werden von der Funktion derzeit nicht unterstützt.
Außerdem befindet sich über dem Editor ein Dropdown-Menü für die integrierten Widgets und bietet den schnellen Sprung zu dessen Stelle im Code an. Neu ist auch die schnelle Vorschau, mit der die Änderungen direkt getestet werden können. Außerdem gibt es die neue Funktion „Formatvorlage“ mit der unnötige Leerzeilen und Einrückungen entfernt werden.
