Chrome: Mockups zeigen Browser ohne Adressleiste
![]()
Google hat im Zuge von Google Chrome OS einige Mockups von Chrome veröffentlicht. Insgesamt vier Vorschläge mit Vor- und Nachteilen könnten das zukünftige Layout zeigen. Eines davon hat keine Adressleiste mehr.
Damit geht Google noch etwas weiter als man es bisher gemacht hat. Als erster und derzeit einziger stabiler Browser verzichtete man auf eine spezielle Suchbox. Im Internet Explorer 9 findet man ebenfalls keine Suchbox mehr, aber dieser ist ja noch nicht ganz fertig. Das Chrome Layout schaut bisher vereinfacht dargestellt so aus:
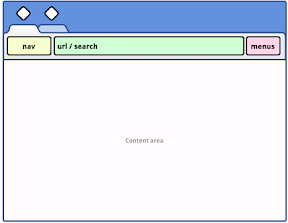
Die nächste Ansicht heißt „Compact navigation“ und hat laut wieder eine eigene Suchbox. Die Adressleiste ist ausgeblendet und hat diese Vorteile: Es wird zusätzlicher Platz gespart, durch die vorhandene Suche werden Nutzern weniger verwirrt, Fexiblität auf großen Screens (Nutzer können zum Classic wechseln). Die Nachteile: Aktuelle URL wird nicht angezeigt, Navigation und Menü im „Tabstrip“ sowie Überfüllung der Leiste.
Als weitere Alternative zeigen die Mockups, die eigentlich Google Chrome OS zeigen, sieht man vertikale Tabs vor. Diese haben die Vorteile, dass weiterer vertikaler Platz für die Webseiten zur Verfügung steht, erlaubt sehr viele Tabs und ermöglicht „fire-and-forget tab creation“. Als Nachteile sieht Google aber, dass man so Platz verschwendet, wenn ein Nutzer nur wenige Tabs hat, am idealsten bei einer Breite von 1336px ist, aber bei größeren und kleineren Bildschirmen unnötigen Platz verschwendet.
Als vierten Screenshot zeigt die Seite auch einen Vorschlag für Touch-Screens. Die Rauten über den Tabs dienen zum Auswählen und ermöglichen eine schnelle Navigation zwischen Apps. Nachteile: Sehr viel Platz und extrem kurze Titel bei Webseiten und Apps.
Derzeit sucht man jemanden, der die Vorschläge für Windows umsetzt.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter









Find ich ja gut, dass sie sich da Gedanken drüber machen. Anfangs bei Firefox haben mich da einige überflüssige Leisten gestört. Bei Chrome fand ich es komisch, dass man extra 2 Buttons hat, jeweils für ein Menü und öfter beide aufmachen musste, um das richtige zu finden.
Aber um ehrlich zu sein, kann ich mir nicht vorstellen, dass man aus dem aktuellen Layout noch was rausnehmen kann, da man bei 10+ Tabs ja seine Leiste schon gut voll hat!
Hm naja. Das normale Layout find ich am besten xD
Das Layout mit der „versteckten“ Adresszeile, die nur erscheint, wenn man sie ändern will, finde ich sehr interessant. Ideal für kleine Monitore (Netbooks etc.)
Da laufen grad alle Google hinterher, um ihr Design abzukupfern (Internet Explorer, Firefox).
Und Google zeigt wieder einmal wer (zu großen Teilen) der Innovationstreiber ist und geht einen Schritt weiter.
Ah ja… Safari hat das aber schon so lange Befehltaste + L blenden in Safari die Adresszeile zum eingeben einer neuen Adresse ein, dann blendet sie sich automatisch wieder aus.
Tab-Browsing gab’s da vor allen anderen…
Die gezeigten Mockups hauen mich auch nicht wirklich vom Stuhl, in 20 Jahren Screendesign hab ich ähnliches schon x-mal gesehen. Innovativ ist da wirklich etwas Anderes.
Bei Windows wird da einfach nur die adressleiste markiert. geht mit Chrome übrigens mit genauso.
Das glaubst aber auch nur du. Die ersten Browser mit „Tabbed Browsing“ waren ie-Erweiterungen ab 1994. 2000 hat sich dem Opera angenommen, Mozilla in 2003, unmittelbar gefolgt von Safari.
Apple waren hierbei also die Letzten, nicht die Ersten.
wozu denn ne searchbar im kompaktdesign, man kann doch die omnibar einfach in den tab integrieren, oda seh ich des falsch? ansonsten echt coole idee…
Bei dem ohne URL-Bar zwischen steht zwischen Nav und Tab „Search“. Screenshots kannst du per Klick vergrößern.
brille hab ich ja auf die frage war ja ob die searchbar denn nötig ist.. man könne seine suchanfragen ja theoretisch auch ins tab eingeben, wenn man schon die url in den tab eingeben kann…
die frage war ja ob die searchbar denn nötig ist.. man könne seine suchanfragen ja theoretisch auch ins tab eingeben, wenn man schon die url in den tab eingeben kann…
Was ist eigentlich die Quelle dieses Artikels?
Steht doch oben ganz klar. Der Link zu dev.chromium.org.
Fragst du bei Spiegel, Tagesschau auch immer noch wo di es her haben?
Spiegel / Tagesschau etc. sind keine Blogs. Ist die Frage deshalb unberechtigt?
Die Quelle ist doch deutlich zu sehen.
Mir gings nicht um die Quelle sondern um das Argument „Fragst du bei Spiegel, Tagesschau auch immer noch wo die es her haben?“
Das letzte Design (für Touchscreens) halte ich für etwas übertrieben. Mittlerweile sind Touchscreens doch eigentlich relativ genau, wenn man da die Tabs nur ein klein wenig größer macht sollte das meiner Meinung nach auch reichen.
Bild Nummer 2 sagt mir persönlich sehr zu, auch wenn ich finde, dass man bei Chrome durchaus schon viel Platz spart. Aber wenn es möglich ist, die zusätzliche Leiste auch noch zu entfernen – wieso nicht?
Würde sicher erstmal ungewohnt sein, dass das Adressfeld erst dann erscheint, wenn man einen Tab öffnet, bzw. diesen anklickt und es keine sichtbare Zeile mehr gibt.
Aber wenn es sich trotzdem ohne große Einschränkungen navigieren lässt. Mal schauen was draus wird.
Ich finde das 2. interessant, allerdings sollte die adressbar (wenn sie sichbar ist) über die ganze breite gehen. Wie jetzt auch. Kombiniert mit dem Feature von YouTube Leanback, dass man um zu suchen oder eine Url einzugeben einfach drauf los tippen kann, wäre es perfekt.