Google hat gestern zwei Screenshots von frühen Instant-Designs veröffentlicht. Außerdem geht Ben Gomes auf einige Änderungen hinter den Kulissen ein. So gab es mehrere Herausforderungen, die zu lösen waren bevor man es veröffentlichen kann.
Mit dem Update auf Google Instant hat sich Google von statischen HTML-Seiten verabschiedet und setzt auf AJAX. Diese Technik kommt auch bei Google Mail, Google Maps, Wave und Docs zum Einsatz. Die Entwickler standen von vor zwei Problemen: Design und Infrastruktur.
Das Design sollte möglichst relevant sein und nicht als störend empfunden werden. Die Nutzer sollen relevante Ergebnisse sofort erkennen ohne, dass sie durch das Design abgelegt werden. Um das richtige Design zu bekommen hat Google mehrere Prototypen entwickelt und dann getestet. Bei den Tests kamen zum einen sogenannten Trusted Tester und Google-Mitarbeiter (dogfooding) zum Einsatz. Weiterhin erhalten regelmäßig einige zufällig ausgewählte Nutzer so einen Test.
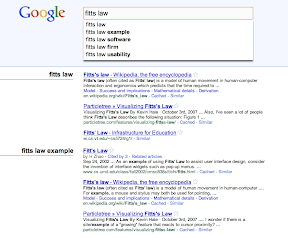
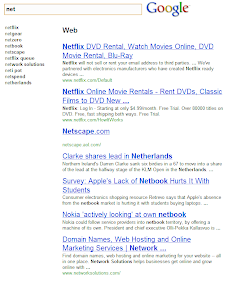
Einer der ersten Tests zeigte Ergebnisse zwar ohne den bisher nötigen Druck auf Enter an, aber der Nutzer musste aufhören seine Anfrage einzutippen. Google stellte fest, dass das schneller arbeiten muss. Google hat auch mit einem Interface experimentiert, das die Ergebnisse mit Wahrscheinlichkeiten gewichtet gruppiert. Die Designs sahen zum Beispiel so aus (anklicken zum Vergrößern):
Google stellte dann fest, dass die „grouped and blended interfaces“ zu kompliziert sind. Daher hat man sich dann für ein Design entschieden, das nur zu einem Suchbegriff Resultate zeigt. Google hat dann an zwei Features gearbeitet, die meistens sehr gut funktionierten. Erstens der Vorhersage des Begriffes (grauer Text) und dann die Ergebnisse für die Vorhersage. Bei den Studien merkte man dann, dass die meisten Personen schon recht schnell damit zurecht kamen. Sie gaben ihren Begriff soweit ein bis die Vorhersage passte und schauten dann sofort auf die Ergebnisse. Einige Nutzer merkten nicht einmal, dass sich was geändert hat, sie empfanden Google nur schneller.
Die Herausforderung bei der Infrastruktur: 5-7x mehr Ergebnisseiten für typische Suchen. Google arbeitet seit über zehn Jahren daran die Performance und die Geschwindkeit zu optimieren, da jeder Sekunde zählt. Als man mit der Idee von Instant an das Team herantrat und ihnen mitteilte, dass man fünf- bis siebenmal Ergebnisse bei jeder Anfrage über Instant zeigen wird, waren diese begeistert (Ironie ;). Dann aber fanden sie einen Weg wie man das schaffen kann. Google lieferte auch vor Instant täglich mehr als eine Milliarde Ergebnisse aus und die System waren dazu optimiert diese so schnell wie möglich zu schalten. Doch wie hat Google das gemacht?
Eine dieser Lösungen wäre es gewesen Geld in die Hand zunehmen und in weitere Kapazitäten für Server zu investieren, aber Google wollte einen smarteren Weg für das Problem finden. Google hat die Kapazitäten des Back-End aufgestockt, aber man verfolgte auch einige Strategien, um die steigende Zahl von Anfragen durch Instant effizienter zu machen. Einige davon waren es sehr technisch. Hier einige Beispiele:
– Google nutzt nun neue Caches, die mit hohen Request raten zurecht kommen, aber gleichzeitig die Ergebnisse aktuell halten (Stichwort Caffeine)
– Man führte „user-state data“ im Back-End ein. Diese soll verhindern, dass Ergebnisseiten, die dem Nutzer schon gezeigt wurden erneut komplett neu geladen werden.