Chrome 7 mit eigenem Grafik-Prozess
![]()
Der neue Chromium, und auch Chrome 7, will die Verarbeitung von Grafiken beschleunigen. Dafür wird nun statt der CPU die Grafikkarte angesprochen, was zur Folge hat, dass Webseiten nochmal so schnell gerendert werden können. Damit der Prozess für den Browser erreichbar bleibt, gibt es entsprechende APIs.
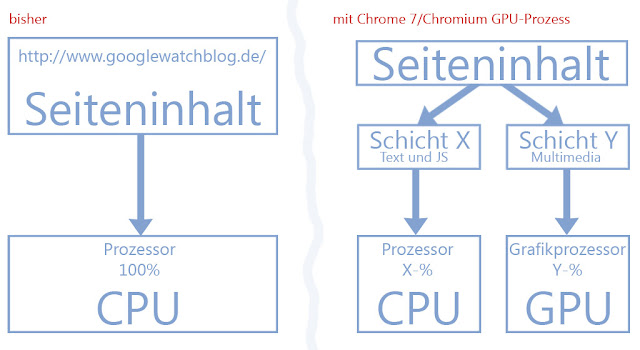
Derzeit ist es so, dass die CPU die ganze Rechen-Arbeit übernimmt – egal ob Texte, Videos, Bilder. Das wird in Zukunft aber nicht mehr so sein: Mit Chromium gibt es einen Grafik-Prozess, der bestimmte Arten von Inhalt auf die GPU ablenken kann. Der Prozess arbeitet in einer Sandbox, die von außen per API zu erreichen ist.

Grafik: GoogleWatchBlog (by-nd)
Bei der GPU-Verarbeitung wird hauptsächlich Direct3D und OpenGL verwendet, die wiederum in WebGL übersetzt wird (mit dem Angle-Project).
Während die alte Methode 100% auf die CPU geht, teilt das neue System den Inhalt in mehrere Schichten auf. Dabei wird zwischen 2 Hauptarten unterschieden: Schicht X hat Text, also auch JavaScript usw.., und Schicht Y mit Multimedia, also Videos, Flash, Java, CSS und Bilder. Je nach dem geht Schicht X normalerweise auf die CPU und Schicht Y wird über den GPU-Prozess an WebGL gesendet und dort umgerechnet. Das Endrendering von allen Ebenen übernimmt die GPU, das ist aber nur ein minimaler Prozess, weshalb die schnellere GPU verwendet werden kann.
Um das GPU-Rendering zu aktivieren muss man Chromium oder Chrome Version 7 mit der Befehlszeile –enable-accelerated-compositing starten.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter





Die Aufteilung ergibt Null Sinn. Der Renderer kann Text und CSS nicht getrennt verarbeiten. Der Text wird ja erst durch CSS in Form gebracht.
das Ganze muss aktiviert werden, und die Ergebnisse hier
http://www.pcwelt.de/index.cfm?pid=1494&pk=2348073
Das ist ja eine Revolution, echt cool von Google.
die idee ist wirklich toll! bin aber erstaunt das da wirklich was raus zu holen ist, da wie schoschie es bereits gesagt hat, die gpu eh erst auf die CSS interpretation warten muss.
Also ich komme im Peacekeeper mit Chrome 7 ja jetzt schon auf über 10.000 Punkte…
Chrome 5 immerhin über 8.000.
Dann kommt Safari 5 mit knapp über 5.192 Punkte.
Firefox 3297 Punkte.
IE8 2466 Punkte.
Schon stark, was Google da mit dem Chrome macht…