Chrome 6 kommt mit Mess-Tool «Web Timing»
![]()
Google hat in Chrome 6 (Dev Channel) ein neues Mess-Tool eingebaut, welches die realen Ladezeiten einer Webseite berechnen kann. Dieses ist für Web-Entwickler unter dem JavaScript-Aufruf window.webkitPerformance verfügbar.
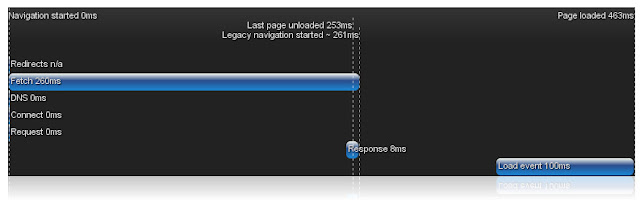
Das Tool arbeitet dabei nicht wie gewöhnlich, das also die Zeit per Script in die Seite eingebaut wird und dadurch verfälschte Ergebnisse entstehen, sondern kann schon im Voraus ziemlich genau berechnen und zieht die Zeit für den eigentlichen Abruf ab (DNS, HTTP-Header usw..). Damit bleibt die so genannte „Legacy navigation started“-Zeit übrig, die eigentliche Ladezeit der Webseite also. Zusammen genommen ist die Zeit die der User warten muss (in diesem Beispiel 463 ms) oben rechts zu erkennen.
Die Demo kann auch bei Browsern, die nicht auf Webkit basieren, und dennoch eine Performance-API besitzen, auf die Zeiten zugreifen. Allerdings sei zu beachten, dass bei Internet Explorer und Firefox der Web-Timing-Standard zunächst noch eingebaut werden muss.
Eine Demo mit einem Web-Timing-fähigen Browser kann man sich hier anklicken, die Doku vom Standard gibt es hier.
» Chromium Blog
» Chrome Dev Channel
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter






Gibt es eigentlich ein Blog für Google Chrome canary,
wo die Änderungen eines Updates aufgelistet sind.
@78701:
Nein. Das sind nur RCs für Dev.