YouTube Videoqualitäten im Vergleich

Opera und Mozilla haben erste Versionen ihres Browsers veröffentlicht, die den neuen Videostandard VP8 aka WebM unterstützen. Google, Opera und Mozilla haben diesen gestern auf der Google I/O vorgestellt. Der Konzern aus Mountain View hat damit begonnen alle Videos in das WebM-Format zu codieren.
Unterstützt der Browser WebM bereits, kann man sich einige Videos schon im neuen Format anschauen. Hierfür muss man mit Opera (labs.opera.com) bzw. einem Firefox Nightly die YouTube HTML5 Preview aktivieren. Hängt man an die Suche das Parameter &webm=1 findet man Videos, die Google bereits in das Format codiert hat.
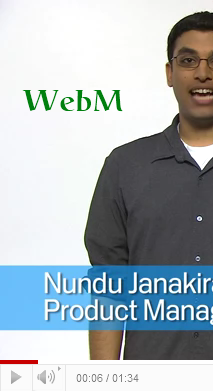
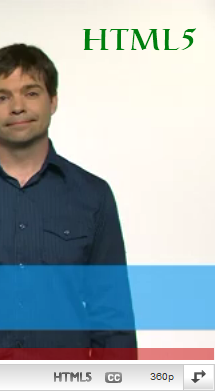
Hier ein Vergleich zwischen WebM, Flash und HTML5 jeweils in der Auflösung 360p. (Anklicken für größeres Bild).



Getestet wurden dabei (v.l.n.r.) das neue Containerformat WebM (VP8-Codec) mit HTML5-Einbettung, der Flash-Standard im Container von FLV (H.264-Codec) und via HTML5-Einbettung der H.264-Codecstandard.
» YouTube HTML5
Update: Nun unterstützen auch die neuesten Chromium Builds WebM. Google Chrome wird es mit dem nächsten Dev-Update (vermutlich Anfang nächster Woche) bekommen.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter





WebM und Flash haben meiner Meinung nach eine viel bessere Qualität und sind scharf. HTML5 ist unscharf.
HTML 5 bringt Qualität fürs SEO !
Wenigstens konnte ich mein grundlegendes Problem mit dem Vergleich deutlich machen 😀
Ich glaube, aber es ist echt nicht so leicht durchzusehen mit Codec, Container und dem Gerüst ringsrum. Siehe meine Fehler 😉
Bei dem Flash bin ich jetzt von dem .flv.-Containerformat ausgegangen (indem doch die Videos bei Youtube etc.derzeit noch gespeichert sind). Daher habe ich es den Videoformaten zugeordnet (wobei ich diese wohl besser Container genannt hätte) Korrigiert mich, wenn ich daneben liege.
Carsten
Ihr dürft ruhig weiter kommentieren, um die Diskussion zu beenden hatte ich nur den letzten Absatz eingefügt und einige Kommentare gelöscht die sich auf die Codec-Diskussion bezogen 😉
Mir stellt sich jetzt die Frage, woher der krasse Qualitätsunterschied zwischen Flash und HTML5 kommt, die ja beide h.264 in 360p Auflösung verwenden. Liegt das etwa an unterschiedlich verwendeten Profilen?
@77294:
Ich kann mir gut vorstellen, dass Profile bzw. eher Filter eine große Rolle spielen. Die Unterschiede sind so enorm, dass irgendetwas anders gemacht wurde. Eventuell hat man auch das FLV-Video an Flash optimiert… oder der Player macht den Unterschied
@77295:
Was meinst du mit Filter? Gibts eine Quelle für diesen Artikel?
@77296:
Das ist kein Artikel, das ist eine Vermutung.
http://www.google.com/support/youtube/bin/answer.py?hl=en&answer=132460
Jedoch ist es so, dass für flv *wahrscheinlich* noch kleine Feinheiten anders gerendert werden, da ja reines H.264 auf dem PC auch anders aussieht als auf YouTube im flv-Conatiner
Chromium hat es jetzt auch
@77299:
Achso. Nein, das waren Live-Tests
ne, sind selbst gemachte screenshots getestet mit opera (webm), Chrome HTML5 und Chrome Flash.
Wenn man aber alleine die HTML5 Version von Chrome und Safari vergleicht sieht man auch schon deutliche Unterschiede.
Die Qualität ist bei Safari besser.
@77308:
Es sieht so aus als würden die Browser verschiedene h.264-Decoder einbauen. Das scheint ein „Nachteil“ des video-tags zu sein: Es sieht nicht in jedem Browser gleich (gut) aus. Aber vielleicht verbessert sich das ja noch…
Auch hier nochmal:
HTML5 ist kein Videocodec.
Das der Begriff HTML5 offenbar gleichgesetzt wird mit dem h.264 ist nicht nur falsch sondern äusserst bedenklich.
Das W3C-Konsortium wollte ursprünglich zwar Ogg Theora fest als Videocodec vorschreiben, auf Druck von den unsympathen Apple und der MPEG LA, wurde dies aber NICHT FESTEGELEGT.
WebM funktioniert mit HTML5. HTML5 ist nur eine Seitenbeschreibungssprache und hat mit Video nichts zu tun.
@77572:
Vielleicht würde es helfen den letzten Absatz dieser News durchzulesen.