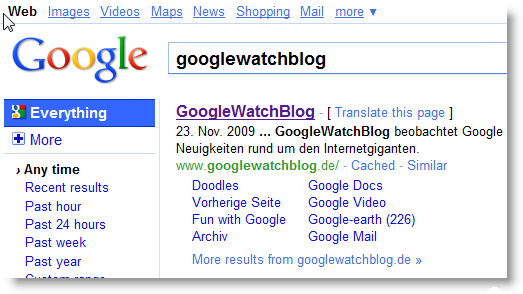
Bunte Sidebar selbst testen

Vor einigen Tagen haben wir über einen neuen Test von Google berichtet. Wer möchte kann die Sidebar nun selbst testen.
Und so geht es:
Ruft Google.com auf und fügt folgendes JavaScript in die Adresszeile ein:
Anschließend auf Enter. Nachdem Refresh solltet ihr das neue Design sehen. Möglicherweise landet ihr danach wieder auf google.de. Klickt jetzt einfach auf Google.com in English und nun erscheint das Design.
Bei Google Chrome gibt es ein Problem.
Geht aber wenn ihr das PREF Cookie von Google.com löscht und dann das JavaScript ausführt.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter





Cookie stammt übrigens aus dem Forum von Blogoscoped
http://blogoscoped.com/forum/163640.html#id163849
bekomms nich auf die reihe, also ich soll „http://www.google.com/“ mit dem code ersetzen, dann auf enter und dann auf refresh? hat nich geklappt xD zumindest nich im chrome -.-
@73196:
danke,schaut cool aus;)
@73198: Du musst vorher den „PREF“-Cookie im Chrome löschen.
Geh dazu auf Einstellungen -> Optionen -> Details ->
Cookies anzeigen und dort ins Suchfeld „google.com“, dann musst du nur noch den PREF-Cookie suchen und die [Entf]-Taste drücken
Dann gehst du wieder in die URL-Bar und fügst den Code ein.
hmm, bin zu doof dafür xD, habs probiert aber auch mit gelöschtem cookie klappts nich, aber trotzdem danke
@73201:
ich bin auch zu dumm
mal opera probieren…
Klappt bei mir auch nicht.
Nö das geht nicht *g* (Firefox)
Der Test funktioniert bei mir mit IE7 auch nicht!
Und wie kommt man dann wieder zum Standard zurück?
Einfach Cookies löschen hat bei mir nicht gereicht.
Ich krieg die alte ansicht bei google.com nur noch wenn ich über nen Proxy reingeh…
Bei mir klappt es Und zwar in allen Browsern….
Und zwar in allen Browsern….
Ich habe aber uch keine Ahnung wie man es wieder wegbekommt
Das Cookie PREF von google.com löschen.
Anstatt google.com muss auch google.com/ncr aufrufen
Bei mir funktioniert es und mir gefällt es auch.
Das geht nur auf google.com. Ihr müsst aufpassen, dass ihr nicht wieder auf .de zurück geleitet werdet. Falls ja, gibt es unten noch den Link „Google auf englisch“.
Dann das Javascript in das Suchfeld einfügen und nicht in die Browser-Adresszeile. Nach einem Klick auf Suchen erscheint das neue Design.
Sorry war Quatsch mit dem Suchfeld. Den Code natürlich in die Adresszeile erst nachdem die Seite neugeladen wird, erscheint das neue Design.
http://www.chip.de/news/Google-Potentielles-Re-Design-jetzt-schon-testen_39149993.html <- das geht sogar bei mir
mit chrome funktioniert es einwandfrei, mit firefox, allerdings nicht.
mir gefällt das neue design allerdings sehr gut. würde ich so sofort übernehmen. bin mir nur noch nicht sicher, ob die sidebar optional sein sollte oder nicht.
Getestet mit FF 3.5.5 – gefällt mir irgendwie, war leicht enttäuscht als ich wieder zu Google Deutschland wechselte…
wie kriegt man das ganze übrigens rückgängig? weil immer wenn ich nun mit der omnibox was suche, nutzt er das „neue“ google. was halt ein bisschen doof ist wenn ich eigentlich im deutschen web suchen will und nicht im amerikanischen.
@73348:
cookies löschen
thx