Tipp: Videos in hoher Qualität einbinden

Wenige Tage nachdem im Mai bekannt wurde, dass man über das Parameter &fmt=18 die Qualität eines YouTube Videos verbessern kann, hat Google bei manchen Videos einen Link hinzugefügt mit dem man das Video in hoher Qualität abspielen kann. Der Trick mit &fmt=18 funktioniert manchmal auch in eingebunden Videos. Allerdings nicht so zuverlässig.
Über einen Lifehacker Artikel bin ich nun auf etwas gestoßen, was bei meinen Tests sehr zuverlässig lief.
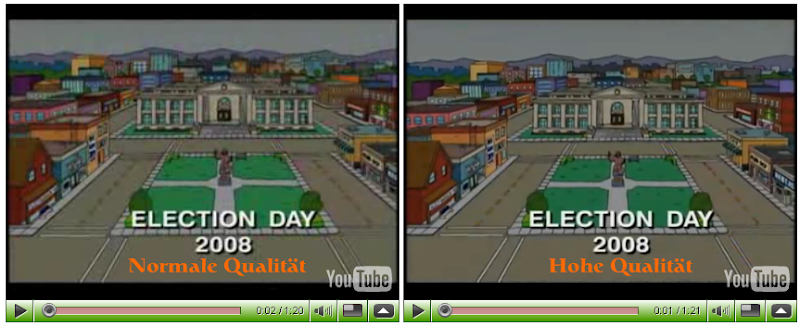
Normale Qualität:
Bessere Qualität:
Ausschlaggebend für die bessere Qualität ist das Parameter &ap=%2526fmt%3D18
Dieses muss man an zwei Stellen im Code des eingebundenen Videos einfügen:
< object width="425" height="344">< param name="movie" value="http://www.youtube.com/v/1aBaX9GPSaQ&hl=en&fs=1&ap=%2526fmt%3D18″>< param name="allowFullScreen" value="true">< param name="allowscriptaccess" value="always">< embed src="http://www.youtube.com/v/1aBaX9GPSaQ&hl=en&fs=1&ap=%2526fmt%3D18“ type=“application/x-shockwave-flash“ allowscriptaccess=“always“ allowfullscreen=“true“ width=“425″ height=“344″>
Leider hat das auch Nachteile: Direkt auf YouTube kann der Nutzer entscheiden, ob er eine schnelle Verbindung hat und deswegen ein Video in guter Qualität anschauen will. Durch diesen Trick zwingt man seinen Besuchern die hohe Qualität auf.
Schöner wäre es wenn Google eine Option in das Menü einbaut, mit dem man das Video in bessere Qualität anschauen kann.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter






[…] schöner wäre es wenn Google eine Option in das Menü einbaut […]
So wie zum Beispiel bei Vimeo.com oder Golem.de
http://www.blooberry.com/indexdot/html/topics/urlencoding.htm
Das %25 und %3D ist nur ein url encoding.
im endeffekt kommt
&ap=%2526fmt=18
das %25 wird eigentlich ein % zeichen.
über bleibt %26 und sollte dann ein & werden.
komischerweise funzt es dann nicht.
Wahrscheinlich weil der Browser %& falsch interpretiert, daher das doppelte encoding
aber lustig, das jeder blogger nur copy&paste macht ohne sich mal den String genauer anzusehen
Klasse, das funktioniert tatsächlich in jedem Browser, im Gegensatz zur bisherigen Lösung
Leider klappt es nicht bei Playlists, was für mich sehr ärgerlich ist. Ich hoffe, das kommt bald.
Am besten wäre es, wenn der User mit einem Button zwischen hoher und normaler Qualität wechseln könnte.
habs gerade probiert…..
http://pressefoto.blogspot.com/2008/11/tipp-youtube-videos-in-hoher-qualitt.html
funktioniert einwandfrei.
danke nochmals fürn tipp
horst