Google Maps per Copy & Paste auf der eigenen Webseite einbinden
![]()
Mit Einführung der Maps API haben die Google Maps die Internetwelt erobert und finden sich auf vielen Webseiten wieder. Leider war und ist das einbetten nicht ganz so einfach und erfordert zumindest minimale Programmierkenntnisse. Ab sofort kann jede beliebige Karte einfach per Copy & Paste in eine Webseite eingebettet werden.

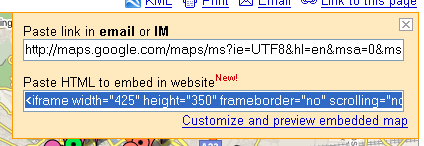
Um die aktuell angezeigte Karte, dabei kann es sich auch um eine My Map mit selbst erstellten Inhalten handeln, auf der eigenen Webseite einzubetten, genügt ein Klick auf „Link to this Page“. Es öffnet sich ein kleines Popup – spätestens wissen wofür das eingeführt wurde – mit dem Embedding-Code für die aktuelle Ansicht. Mit einem Klick auf „Customize“ kann das ganze auch noch angepasst werden.

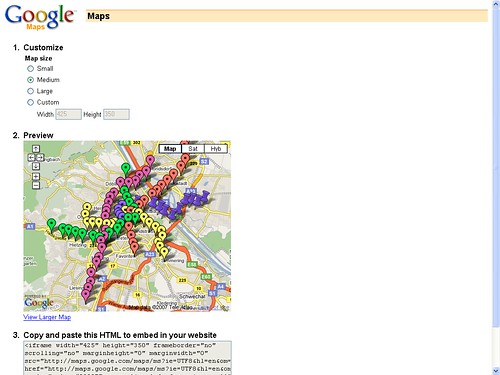
Um die Karte optimal auf die eigene Seite anzupassen, kann sie noch in der Größe angepasst werden. Dabei hat man die Wahl zwischen 3 voreingestellten Stufen und der Eingabe eines eigenen Pixelgenauen Wertes. Weitere Anpassungsmöglichkeiten sind derzeit noch nicht möglich, werden aber sicherlich schon bald folgen.
Und so sieht das ganze dann fertig aus:
View Larger Map
P.S. Leider werden weder die Verkehrsinformationen noch StreetView dabei unterstützt.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter





klasse, habs gleich mal ausprobiert…
http://pressefoto.blogspot.com/
gruß horst
jo coole sache, da haben wir schon lange drauf gewartet
so sieht es in der google.pages aus
http://wassersportzentrum.googlepages.com/unteruckersee